Rumah >hujung hadapan web >html tutorial >解析web响应式布局中iframe自适应的方法
解析web响应式布局中iframe自适应的方法
- 怪我咯asal
- 2017-04-08 10:02:291779semak imbas
问题
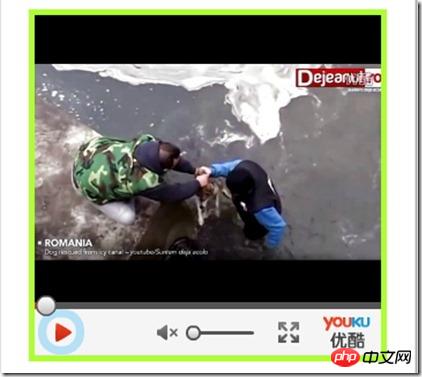
在响应式布局中,我们应该小心对待iframe元素,iframe元素的width和height属性设置了其宽度和高度,但是当包含块的宽度或高度小于iframe的宽度或高度时,会出现iframe元素溢出的现象:
这样溢出的iframe会破坏页面的布局。我们可以采用一种方法让iframe元素也具有响应性,拭目以待。
解决方法
iframe元素本身并无法伸缩,除非通过js显示的设置其宽度。但是我们可通过一个iframe-container元素来包裹iframe,同时让iframe-container元素的宽度充满包含块的宽度,并且根据iframe的长宽比,设置iframe-container元素的padding-bottom百分比。
其实,这种方式的精髓就在于设置iframe-container元素的padding-bottom属性,设置该属性的目的在于变相的设置元素的高度。因为给padding-bottom设置百分比,是相对于父元素的width而言的,如果对height属性设置百分比,则相对于父元素的height,而父元素的height值我们通常使用默认的auto,因此会出现子元素height也为0.因此,我们只能给padding-bottom设置属性。这样,只需让iframe元素充满iframe-container即可。
.wrap{
width: 400px;
margin: auto;
border: 5px solid greenyellow;
}
.iframe-container{
height: 0;
padding-bottom: 97.6%;
position: relative;
}
.iframe-container iframe{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width: 400px) {
.wrap{
width: 300px;
}
}<p class="wrap">
<p class="iframe-container">
<iframe height=498 width=510 src="<a href="http://player.youku.com/embed/XOTE0MjkyODgw">http://player.youku.com/embed/XOTE0MjkyODgw</a>" frameborder=0 allowfullscreen></iframe>
</p>
</p>结果显示的状态:
当视口宽度大于400px时:
当视口宽度小于400px时:
总结
Atas ialah kandungan terperinci 解析web响应式布局中iframe自适应的方法 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

