Rumah >hujung hadapan web >html tutorial >重新发现HTML表格
重新发现HTML表格
- 巴扎黑asal
- 2017-04-05 17:19:251435semak imbas
根据我最近的一些实践以及在和一些读者进行关于HTML表格的使用问题沟通之后,决定写这篇文章。总的来说,我注意到由于误导性信息,他们对于table的使用有种先入为主的厌恶。事实上很多人会说”我看到永远不应该使用表格”的说法,但是这绝对是错误的!这个建议只是针对使用HTML表格来定义网页的布局,但是表格在方便的排列数据信息行和列方面非常完美,而且如果你一定要在一个页面上显示表列数据,你就不得不使用它们!为什么不呢?然而,在这种情况下,一些人无视了用于table的某些HTML标签的存在并且不知道该如何正确的使用它们。
HTML有10个表格相关标签。下面是一个带有简介的列表,但是首先,文档要被正确的定义在HTML 4.01/XHTML 1或HTML 5下面:
63bd76834ec05ac1f4c0ebbeaafb0994 定义表格标题(4, 5)
581cdb59a307ca5d1e365becba940e05 为表格的列定义属性(4, 5)
879b49175114808d868f5fe5e24c4e0b 定义表格列的分组(4, 5)
f5d188ed2c074f8b944552db028f98a1 定义表格(4, 5)
92cee25da80fac49f6fb6eec5fd2c22a 定义表格主体(4, 5)
b6c5a531a458a2e790c1fd6421739d1c 定义一个单元格 (4, 5)
06669983c3badb677f993a8c29d18845 定义表格的表注(底部)(4, 5)
b4d429308760b6c2d20d6300079ed38e 定义表格的表头 (4, 5)
ae20bdd317918ca68efdc799512a9b39 定义表格的表头(4, 5)
a34de1251f0d9fe1e645927f19a896e8 定义表格的行(4, 5)
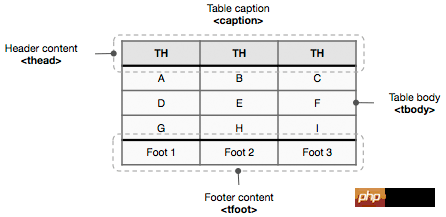
一个基本的表格结构如下:

它包含一个标题、头部、主体和底部。正确的HTML元素顺序是:
f5d188ed2c074f8b944552db028f98a1
63bd76834ec05ac1f4c0ebbeaafb0994
ae20bdd317918ca68efdc799512a9b39
06669983c3badb677f993a8c29d18845
92cee25da80fac49f6fb6eec5fd2c22a
你也可以使用581cdb59a307ca5d1e365becba940e05 和879b49175114808d868f5fe5e24c4e0b 来定义表格的列或为列分组:
f5d188ed2c074f8b944552db028f98a1
63bd76834ec05ac1f4c0ebbeaafb0994
879b49175114808d868f5fe5e24c4e0b
581cdb59a307ca5d1e365becba940e05
ae20bdd317918ca68efdc799512a9b39
06669983c3badb677f993a8c29d18845
92cee25da80fac49f6fb6eec5fd2c22a
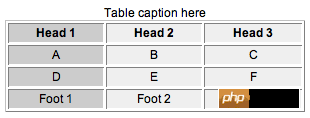
下面是一个正确的表格结构实例:
<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
在浏览器中的结果如下图所示:

关于表格的一些技巧
根据w3schools的解释和用法,在一个table定义中,06669983c3badb677f993a8c29d18845元素必须出现在92cee25da80fac49f6fb6eec5fd2c22a之前,这样,浏览器就可以在接受到所有数据之前呈现表注了。另外,如果不是这个顺序,将不能通过W3C的HTML4和XHTML验证,无论你声明哪种DTD。(了解更多)。
在 HTML 4.01 中,表格的align和bgcolor属性不赞成使用,所以在HTML 5中不再有任何table的属性被支持(事实上,在XHTML 1.0 Strict DTD中已经不支持”align”和”bgcolor”属性了);
所有主流浏览器都支持879b49175114808d868f5fe5e24c4e0b 标签,但是Firefox、Chrome 以及 Safari 仅支持 colgroup 元素的 span 和 width 属性;
css中的empty-cells:show|hide 可以设定空单元格是否显示边框。注意,这个需要设置在table而不是td/th中。IE6中比较容易遇到该问题;
css中的border-collapse:collapse | separate 可以设置表格的边框是否被合并成一个边框;
css中的border-spacing属性等效于table的cellspacing属性。
为了实现现在所提倡的表现和结构分离的开发模式,前端观察建议将页面中所有与表现层有关的东东,都用CSS来控制,不用HTML自带的属性来控制页面的表现,而table是最容易被忽略的一个。
关于table的更多详细内容可以查看W3C的文档: w3 Introduction to tables
Atas ialah kandungan terperinci 重新发现HTML表格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

