随着前端开发技术的不断发展,前端开发工作也变得越来越复杂,如果能合理地采用一些自动化的工具,生活要容易得多。
LiveReload
我目前的开发主力机是一台较早的 13寸 Macbook Pro,外加一台戴尔的显示器。相信做前端开发的都知道,这多出来的一台显示器对工作效率的提升有多大。
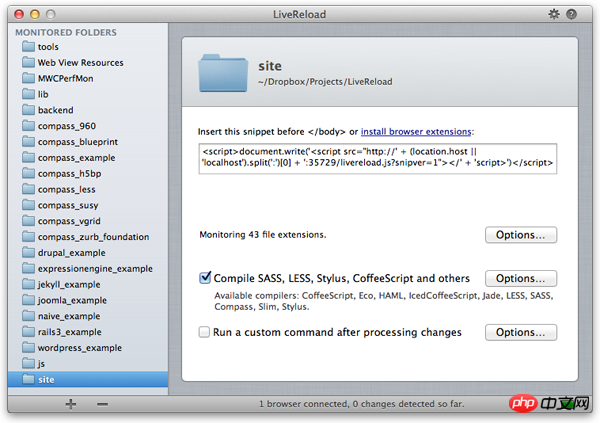
LiveReload 技术+两块显示屏可以帮你省去重复刷新浏览器这一枯燥的工作。目前实现 LiveReload 的方式很多,如果你倾向于图形化的桌面应用,可以尝试一下 LiveReload.app, 这款应用同时有 Mac 版和 Windows 版,使用起来也很简单,通过图形界面设置好需要监听文件所在的文件夹,然后将一段脚本插入到 HTML 页面即可。


livereload.app
如果你和我一样更喜欢命令行,可以使用如下命令安装 LiveReload。
npm i livereload -g
使用时,只需要在工作目录下执行livereload,然后在 Chrome 中点击插件图标启动监听就可以了。
Webpack
现在做前端开发,通常还会涉及到预处理器,虽然技术的多样化给我们带来了更多选择,但要这些技术产生的代码在浏览器中获得一致的表现,还得将其转化为浏览器支持的类型。
Webpack 是一款模块加载兼打包工具,丰富的插件让这款工具非常实用。虽然现在 Grunt 和 Gulp 作为两款前端自动化工具非常流行,但其实 Webpack结合Npm脚本在大多数场合就已经足够了。
安装 Webpack 非常简单,建议直接全局安装
$ npm install webpack -g
你可能还需要安装对应的加载器,比如 JSX loader, Less loader,这部分包建议安装在项目文件夹下。
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
你只需要在 webpack 的配置文件中定义好加载器,各种流行的前端开发技术随你使用。
更多 Webpack 的用户请可参考官方文档。
django-webpack-loader
如果你在使用 Django ,django-webpack-loader是一款你不可错过的 Webpack 插件。
我们都知道浏览器缓存对页面加载速度的重要性, 同时我们也希望当资源文件发生变化时,页面能立刻向用户呈现变化。
通常的做法是将资源文件的 hash 值作为资源地址的一部分,比如<a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js, Webpack虽然支持这种命名方式,在配置文件中按如下方式设置即可。
config.output.filename = '[name]-[hash].js';
但却没办反自动更新资源文件在页面中的链接。django-webpack-loader解决的就是这个问题。
django-webpack-loader 分为两部分,一部分是 Webpack 插件,一部分是 Django 应用,安装方式如下
npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
配置工作需要分别在 Webpack 和 Django 中进行,具体配置方法可参考项目主页(https://github.com/owais/django-webpack-loader)。
其他推荐
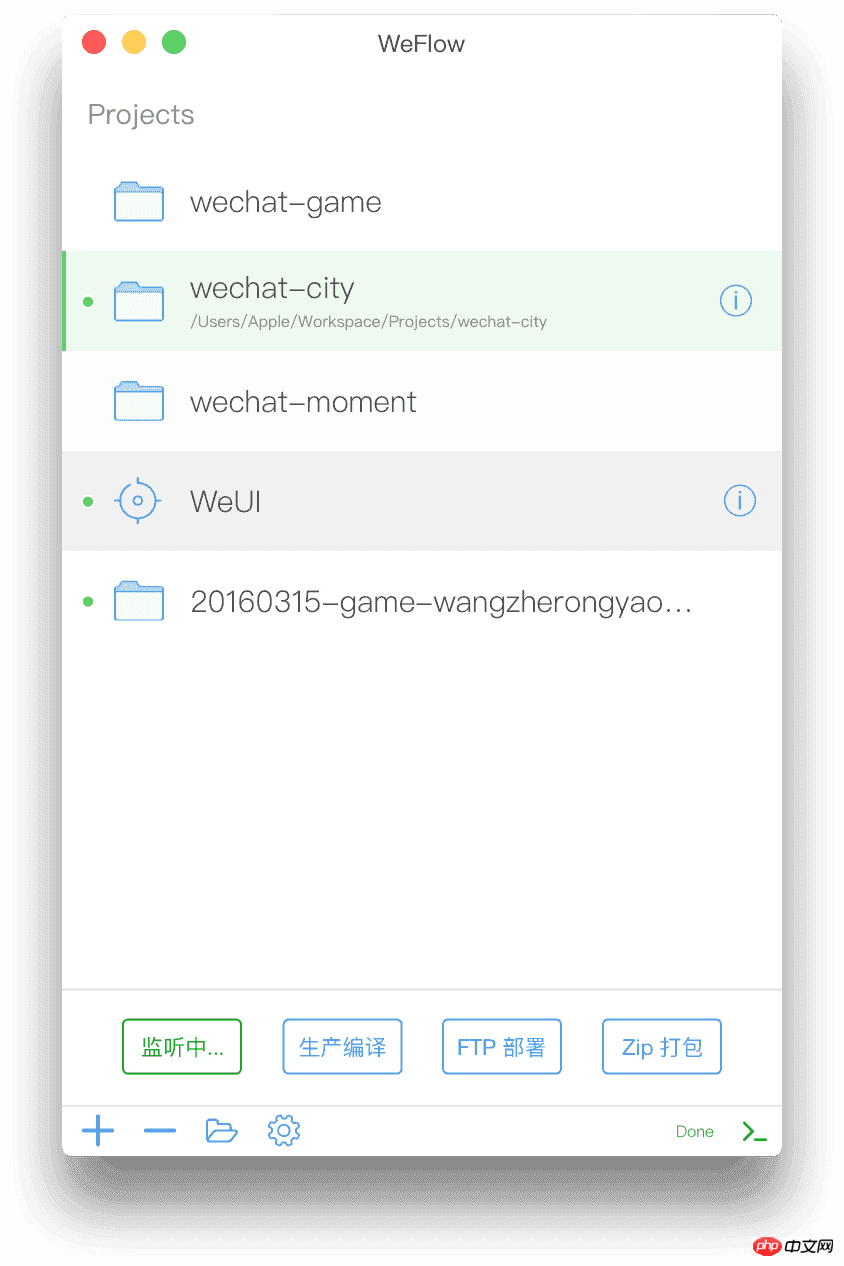
WeFlow

WeFlow
WeFlow 是最近腾讯团队推出的一款前端开发工作流工具,官网声明的功能特性包括:
自动化流程
Less -> CSS (Sass 可自行定制)
CSS Autoprefixer 前缀自动补全
CSS 压缩 cssnano
CSS Sprite 雪碧图合成
Retina @2x & @3x 自动生成适配
imagemin 图片压缩
JS 合并压缩
EJS 模版语言
调试 & 部署
监听文件变动,自动刷新浏览器 (LiveReload)
FTP 发布部署
ZIP 项目打包
解决方案集成
px -> rem 兼容适配方案
智能 WebP 解决方案
去缓存文件 Reversion (MD5) 解决方案
喜欢图形化界面的同学可以试一试
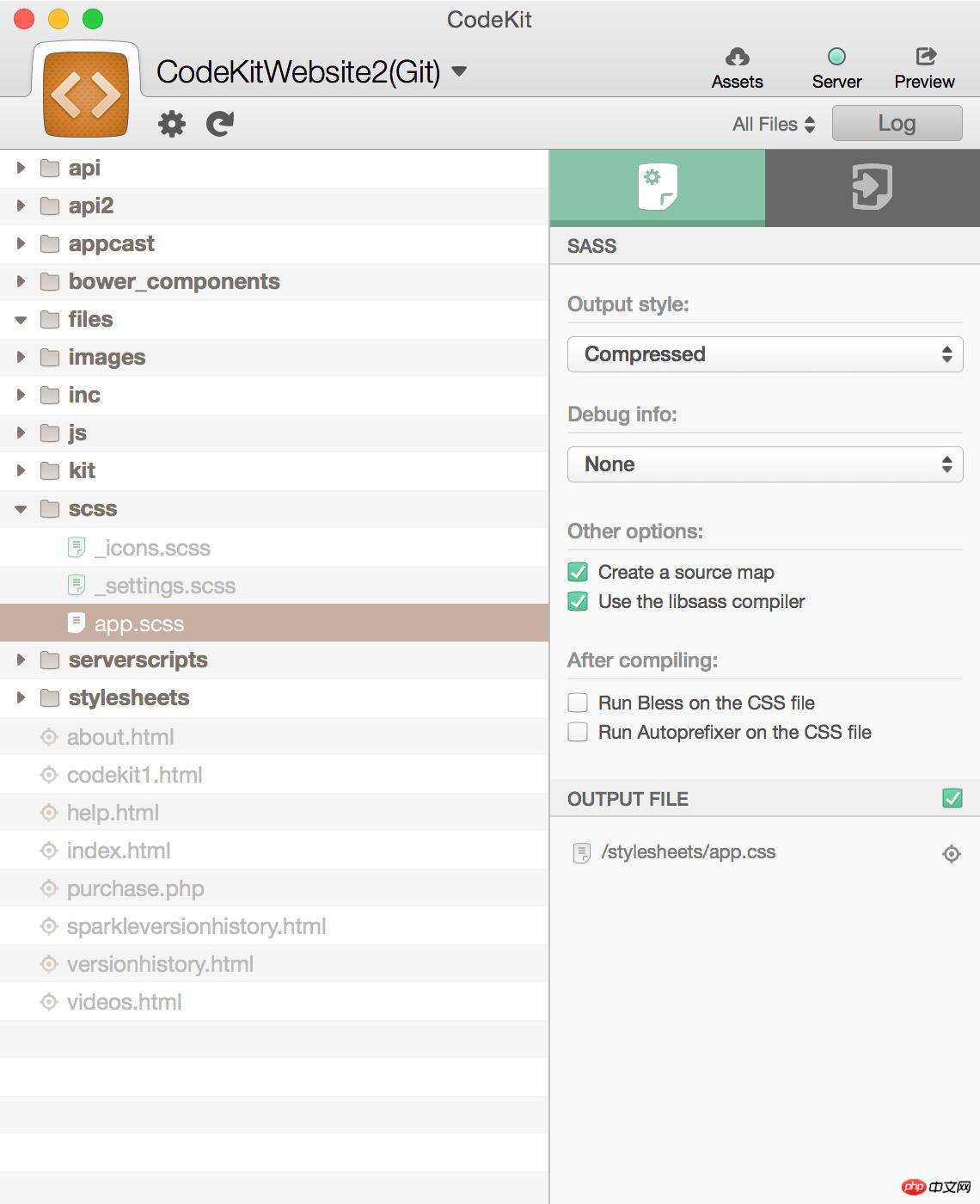
CodeKit


CodeKit
除了免费的工具,还有一款付费工具值得一提。 CodeKit 是Mac 下老牌的前端开发辅助工具,目前价格32美刀。虽然不便宜,但功能强大,号称可以编译目前所有的前端脚本,支持浏览器自动刷新,内置Bower,第三方包的安装只需要一次点击即可完成。图形化的界面操作起来也很方便,不差钱的同学可以考虑。
Atas ialah kandungan terperinci 前端自动化工具推荐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Dreamweaver CS6
Alat pembangunan web visual






