Rumah >hujung hadapan web >tutorial js >jquery melaksanakan menu drop-down navigasi sekunder effect_jquery
jquery melaksanakan menu drop-down navigasi sekunder effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:24:571822semak imbas
Pelaksanaan menu lungsur adalah sangat mudah, dan ia juga boleh dilaksanakan dengan CSS tulen, tetapi saya tidak mahir untuk menggunakan jquery hanya memerlukan dua baris kod, jadi saya menggunakan jquery css laksanakan navigasi menu lungsur ke bawah yang mudah saya akan berkongsi dengan anda untuk rujukan anda
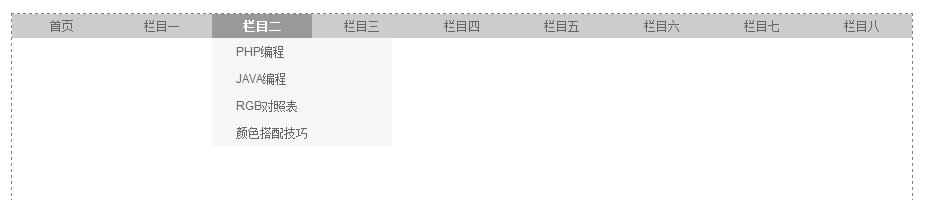
Pemarahan operasi:

Langkah satu: Tentukan format html navigasi
<ul id="nav">
<li><a href="#">首页</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<ul>
Langkah 2: CSS untuk mencapai kesan navigasi
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
Langkah 3: JQuery melaksanakan kesan penyembunyian lungsur turun
$(function() {
$("#nav li").hover(
function() {
$(this).find("ul").show(100);
},
function() {
$(this).find("ul").hide(300);
}
);
});
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Kuasai kaedah memuatkan skrip JavaScript dalam kemahiran WordPress_javascript dengan pantasArtikel seterusnya:Kuasai kaedah memuatkan skrip JavaScript dalam kemahiran WordPress_javascript dengan pantas
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

