Rumah >hujung hadapan web >tutorial js >利用jQuery实现点击弹出背景变暗遮罩效果实例
利用jQuery实现点击弹出背景变暗遮罩效果实例
- 怪我咯asal
- 2017-03-31 09:26:431867semak imbas
本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。
js代码如下:
<script type="text/javascript">
$(document).ready(function(){
$(".tkyy").click(function(event){
event.stopPropagation(); //停止事件冒泡
$(".marsk-container").toggle();
});
//点击空白处隐藏弹出层
$("body").click(function(event){
var _con = $('.tkyy_con'); // 设置目标区域
if(!_con.is(event.target) && _con.has(event.target).length ==0){
$('.marsk-container').hide(); //淡出消失
}
});
});
</script>css代码:
.marsk-container{background: #FFFFFF; display: none;position: absolute;position: fixed; top: 0; right: 0; left: 0; bottom: 0px; background: rgba(0,0,0,.5); z-index: 10; }html代码:
<p class="tkyy"><span class="mui-icon mui-icon-arrowdown"></span>请选择退款类型 </p>
<p class="marsk-container">
<p class="tkyy_con">
<p class="mui-input-row mui-radio ">
<label>退运费</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>收到商品破损</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>少件/漏发</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>商品需要维修</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>发票问题</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>收到商品与描述不符</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>商品质量问题</label>
<input name="radio" type="radio" checked>
</p>
<p class="mui-input-row mui-radio ">
<label>描述问题</label>
<input name="radio" type="radio" checked>
</p>
</p>
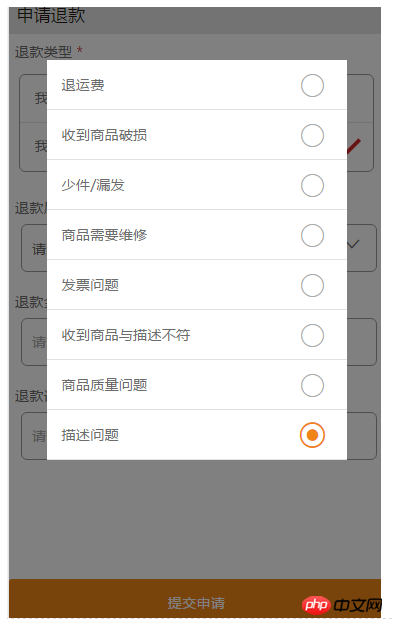
</p>效果如图:
Atas ialah kandungan terperinci 利用jQuery实现点击弹出背景变暗遮罩效果实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:浅谈json的对象和数组取值Artikel seterusnya:JS控制文本域只读或可写属性的方法技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

