在这篇文章中,我们将不讨论使用 CSS 动画的好处,也不会谈论 JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你在学习 CSS 动画中的困扰,并帮助你节省一些时间。
CSS 动画工具和框架
1. Animate.css

Animate.css 是一个跨浏览器 CSS 动画的集合,你可以在滚动条、主页上等 Web 项目中使用它。
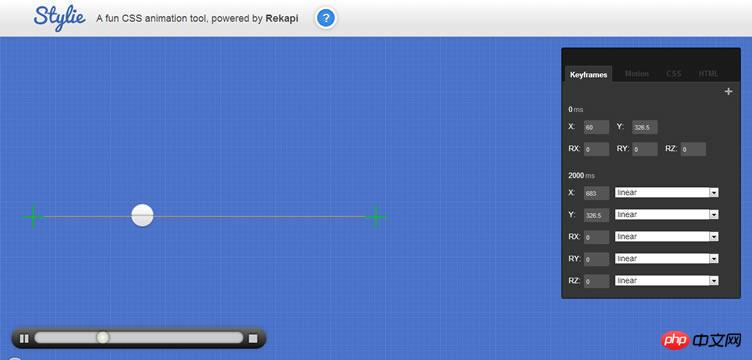
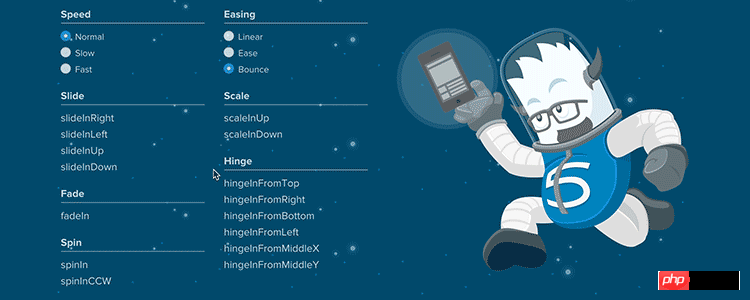
2. Stylie

Stylie 是一个可视化的 CSS3 动画工具,你可以使用它来配置和生成专属的动画合集。
3. animo.js

animo.js 是一个强大的 CSS 动画管理工具。你可以轻松按顺序堆放动画,或者在任何事件、任何时刻指定要播放的动画。
4. Anima

轻量级(当 gzip 压缩时只有 5 k)Anima 允许你同时对多个对象进行动画处理,而每个项目都可以通过质量和密度来模拟现实生活中的物体。 同时,你可以利用 CSS 变换和 3D 变换与 JavaScript 一起创建动画。
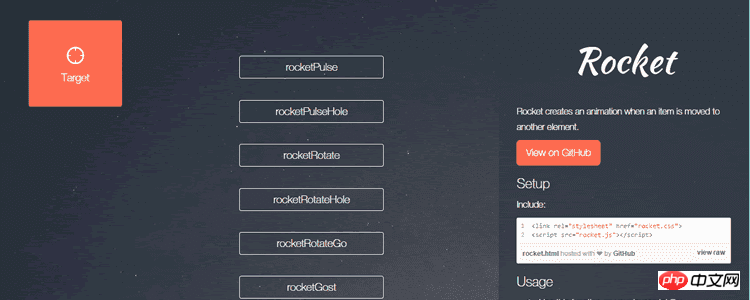
5. Rocket

Rocket 是一个用于创建网页动画的简单工具。
6. Animate Plus

Animate Plus 是一个高性能的 JavaScript 库,它能帮助你建立动态的 CSS 属性和 SVG 属性。
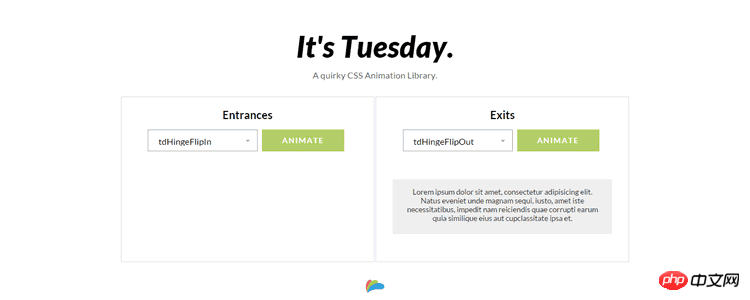
7. Tuesday

Tuesday 是一款奇特的 CSS 动画库。
8. Shift.css

Shift.css 是一个用于创建定时的 CSS 动画的简单响应式框架。
9. Motion UI

Motion UI 是一个用于创建灵活的 CSS 转换和动画的 Sass 库。
10. CSS Shake

CSS Shake 是一套 CSS3 实现的动画特效,它可以让页面的 DOM 元素实现各种抖动效果。
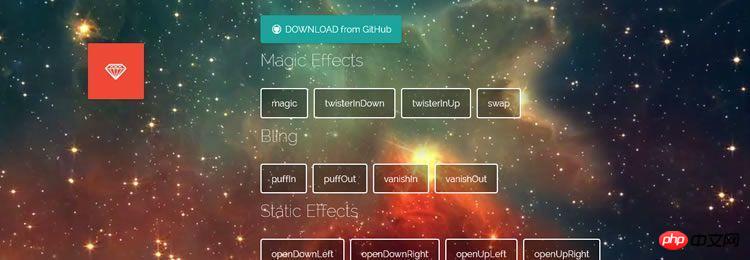
11. Magic Animations

Magic Animations 是一个具备独特的 CSS3 动画特效的小型库。
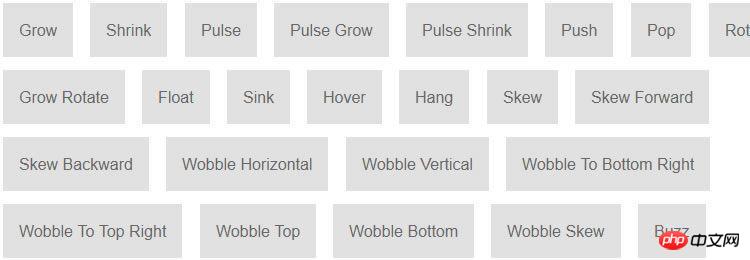
12. Hover.css

Hover.css 是一套基于 CSS3 的鼠标悬停效果动画库。
13. Saffron

Saffron 是一个简单的 CSS3 动画和转换的 Sass mixin 库。
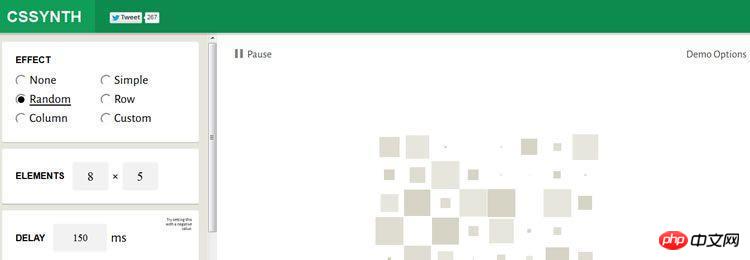
14. CSSynth

CSSynth 是一个可在线运行动画的应用程序。
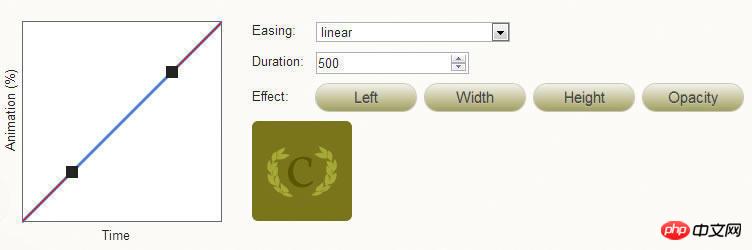
15. Ceaser

Caesar 是一个简单的 CSS 缓动动画工具,方便你轻松地在项目中使用。
16. WAIT! Animate

WAIT! Animate 是一款用于计算 CSS 动画中关键帧百分比的工具。
17. Trip

Trip 是一个基于 Web 的编辑器,你可以用 CSS 创建 3D 形状。同时,它跨浏览器兼容。
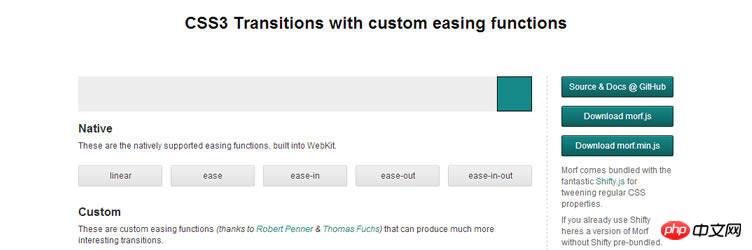
18. Morf.js

Morf.js 提供了一系列 JavaScript 的方法,帮助你利用自定义的缓动功能来生成硬件加速的 CSS3 转换效果。
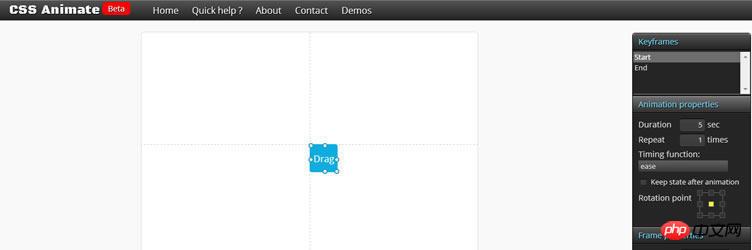
19. CSS3 Keyframes Animation Generator

顾名思义,CSS3 Keyframes Animation Generator 是一个帮助你创建 CSS3 关键帧动画的在线工具。
20. Effeckt.css

Effeckt.css 是一个提供了大量动画和转换效果的库。它包含了弹窗、按钮、导航、列表等特效动画,方便你在 Web 项目中使用。
21. CSS3 Animation Cheat Sheet

CSS3 动画速查表提供了一组预先制作的 CSS3 动画。你可以将样式表添加到你的网站,并将预先生成的 CSS3 类应用到必要的元素中。
CSS 动画教程
CSS 动画初学者介绍
本教程将向你展示,如何快速创建一个将正方形元素转化为圆形的动画示例。CSS Transitions、Transforms 以及 Animation 教程
这个网站的教程将指导你,如何在 Web 项目中使用 CSS3 中的Transitions、Transforms 以及 Animation。 教程也比较简单,不需要掌握 CSS3 的高级知识就可以学习。使用 CSS Animations
一个 CSS Animations 的基础教程。 如果你正在寻找开始 CSS 动画入门的地方,那么,这个教程非常适合你。使用 CSS Transitions
就像上面的教程一样,这个教程也是来自 Mozilla 开发者网络,旨在教你如何使用 CSS Transitions 。四个简单的 CSS3 动画教程
这个资源是由四个 CSS3 动画教程组合而成的。你可以了解如何使用 CSS3 动画中的四个方法:scale()、translate()、rotate()和skew()。CSS伪元素动画和转换示例教程
本教程将为大家展示,在 CSS 动画和转换中使用伪元素的潜力——:before和:after。使用 CSS3 动画制作 3D 条形图表
这个高级教程,将为大家展示如何使用 CSS3 动画来创建 3D 条形图表。
Atas ialah kandungan terperinci CSS 动画之工具、框架和教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AM
Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AMMenghubungkan fail CSS ke HTML boleh dicapai dengan menggunakan unsur -unsur dalam sebahagian HTML. 1) Gunakan tag untuk menghubungkan fail CSS tempatan. 2) Pelbagai fail CSS boleh dilaksanakan dengan menambahkan beberapa tag. 3) Fail CSS luaran menggunakan pautan URL mutlak, seperti. 4) Pastikan penggunaan laluan fail yang betul dan pesanan pemuatan fail CSS, dan mengoptimumkan prestasi boleh menggunakan preprocessor CSS untuk menggabungkan fail.
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.
 Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AM
Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AMCsanimationsarenotinherenthardbutrequirepracticeandundunderpanderofcsspropertiesandtimingfunctions.1) startwithsimpleanimationslikescalingabuttonhoverusingkeyframes.2)
 @KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM
@KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityAndPowerIncreatingSmoothcsSanimations.KeyTrickSinclude: 1) definisiMoothTransitionSbetweenStates, 2) AnimatingMultiplePropertiSti
 Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PM
Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PMCsscountersareusedtomanageautomaticnumberinginwebdesigns.1) mereka yang boleh dimanfaatkan, listitems, andcustomnumbering.2) AdvancedusesIndenestedNumberingsystems.3) cabaran yang terkandung di dalam cabaran


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver Mac版
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






