Rumah >hujung hadapan web >tutorial js >jQuery Validate plug-in melaksanakan fungsi pengesahan borang yang berkuasa_jquery
jQuery Validate plug-in melaksanakan fungsi pengesahan borang yang berkuasa_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:24:563132semak imbas
Pemalam jQuery Validate menggabungkan satu set kaedah pengesahan yang berguna, termasuk URL dan pengesahan e-mel, dan menyediakan API untuk menulis kaedah yang ditentukan pengguna. Semua kaedah yang digabungkan menggunakan bahasa Inggeris untuk mesej ralat secara lalai dan telah diterjemahkan ke dalam 37 bahasa lain.
Bahagian 1: Pengesahan jQuery menjadikan pengesahan begitu mudah
1. Muat turun jquery dari tapak web rasmi dan pemalam pengesahan jquery
2. Import fail
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
3 Seterusnya, isytiharkan serpihan HTML berikut
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
Melalui kod di atas, anda akan mendapati kami telah menambah class="required" pada setiap input
Fungsinya adalah untuk menggesa pengguna untuk ralat apabila teg input kosong.
4. Akhir sekali, kita perlu mencari titik masuk untuk rangka kerja kita
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
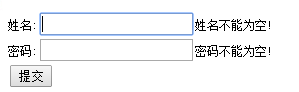
Kesan operasi adalah seperti berikut

Sudah tentu maklumat segera adalah dalam bahasa Inggeris secara lalai dan boleh diubah suai dalam jquery.validate.js mengikut keperluan.
Bahagian 2: Pengesahan jQuery menjadikan pengesahan begitu mudah
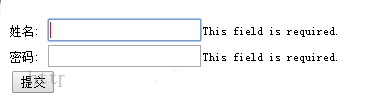
Dalam contoh sebelumnya, kami memetik jquery.validate.js secara seragam supaya maklumat segera untuk semua medan yang diperlukan ialah Medan ini diperlukan.
Sekarang kita perlu menukarnya kepada gesaan dinamik Contohnya, jika nama itu kosong, ia akan menggesa bahawa nama itu tidak boleh kosong. Jika kata laluan itu kosong, ia akan meminta kata laluan itu tidak boleh kosong.
Kali ini kami menulis peraturan pengesahan dalam kod
Mula-mula, import fail
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
Seterusnya, isytiharkan serpihan HTML berikut
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
Berbanding dengan yang sebelumnya, tiada class="required"
Peraturan pengesahan akhir adalah seperti berikut:
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
Kesan operasi adalah seperti berikut
Bahagian 3: Pengesahan jQuery menjadikan pengesahan begitu mudah
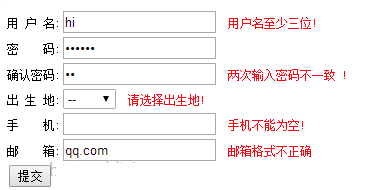
Kod berikut ialah demonstrasi mudah Pengesahan jQuery termasuk medan yang diperlukan, panjang aksara dan pengesahan format
1. Import fail
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
2. Mengisytiharkan serpihan HTML
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
3. Gaya segera ralat
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style>
4. Kod pengesahan
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
Oleh kerana tiada pengesahan mudah alih dalam jquery.validate.js, anda perlu menambah sendiri
Mula-mula cari mesej dan tambah mudah alih seperti berikut:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
Kemudian tambahkan semakan biasa mudah alih
dalam kaedah
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
Kesan operasi

Di atas ialah pemalam jQuery Validate yang ditunjukkan kepada anda, yang menyediakan fungsi pengesahan yang berkuasa untuk borang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional