HT for Web作为逻辑拓扑图形组件自身没有GIS功能,但可以与各种GIS引擎即其客户端组件进行融合,各取所长实现逻辑拓扑和物理拓扑的无缝融合,本章将具体介绍HT for Web与开发免费的OpenLayers地图结合应用的关键技术点,该文介绍的结合的原理,其实还可推广到与ArcGIS、百度地图以及GoogleMap等众多GIS地图引擎融合的解决方案。

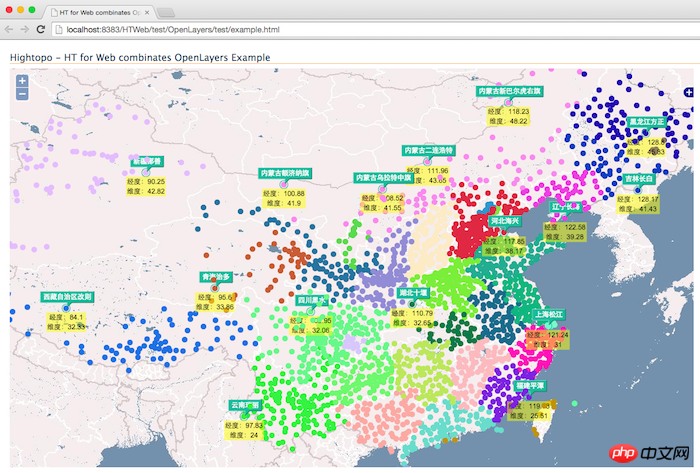
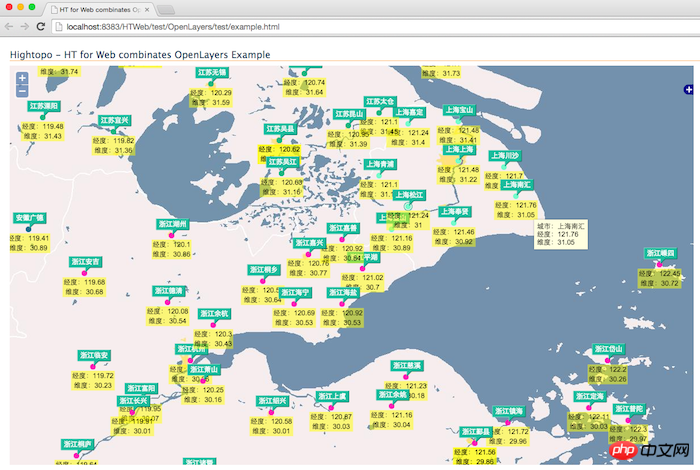
以上抓图为本文介绍的例子最终运行效果,接下来我们一步步来实现,首选显示地图信息需要有城市经纬度数据,搜索了下感谢此篇博客提供的数据。这么大量的数据我采用的是《HT图形组件设计之道(四)》中介绍的getRawText函数方式,有了数据之后剩下就是呈现的问题了,我们需要将HT的GraphView组件与OpenLayers的map地图组件叠加在一起,也就是OpenLayers的tile地图图片在下方,GraphView的组件在上方,由于GraphView默认是透明的,因此非图元部分用户可穿透看到地图内容。找到合适的组件插入位置是头疼的事情,ArcGIS、百度地图包括GoogleMap几乎每个不同的GIS组件都需要尝试一番才能找到合适的插入位置,其他GIS引擎组件的整合以后章节再介绍,本文我们关注的OpenLayers的插入方式为map.viewPortp.appendChild(graphView.getView())。
HT和OpenLayers组件叠加在一起之后,剩下就是拓扑里面图元的摆放位置与经纬度结合的问题,常规网络拓扑图中存储在ht.Node图元的position是逻辑位置,和经纬度没有任何关系,因此在GIS应用中我们需要根据图元的经纬度信息换算出position的屏幕逻辑坐标信息,如果你知道投影算法也可以自己提供函数处理,但所有GIS组件都提供了类似的API函数供调用,当然这部分也没有标准化,不同的GIS组件需要调用的API都有差异,但基本原理是一致的,对于OpenLayers我们通过map.getPixelFromLonLat(data.lonLat)可以将经纬度信息转换成屏幕像素逻辑坐标,也就是ht.Node需要的position坐标信息。
细心的同学会想到转换是双向的,有可能用户需要拖动图元节点改变其经纬度信息,这时候我们就需要另外一个方向函数,即根据屏幕逻辑坐标转换成当前坐标对应的经纬度,在OpenLayers中我们通过map.getLonLatFromPixel(new OpenLayers.Pixel(x, y));可以搞定。
显示搞定后剩下就是交互的问题了,HT自己有套交互体系,OpenLayers也需要地图漫游和缩放的交互,两者如何结合呢?如果能保留住两者的功能那就最好了,答案时肯定的,我们只需要添加mousedown或touchstart事件监听,如果graphView.getDataAt(e)选中了图元我们就通过e.stopPropagation();停止事件的传播,这样map地图就不会响应,这时候HT接管了交互,如果没有选中图元则map接管地图操作的交互。
以上交互设计似乎很完美了,结果运行时发现了几处折腾了我很久才找到解决方案的坑:
设置map.events.fallThrough = true;否则map不会将事件透传到HT的GraphView组件
graphView.getView().style.zIndex = 999; 需要指定一定的zIndex否则会被遮挡
graphView.getView().className = ‘olScrollable’; 否则滚轮不会响应地图缩放
设置ht.Default.baseZIndex: 1000 否则ToolTip会被遮挡
为了让这个例子用户体验更友好,我还用心折腾了些技术点供参考:
采用开源免费的llllll.li/randomColor/随机颜色类库,该类库还有很多非常棒的颜色获取函数,我只是简单的为每个省份显示不一样的颜色
重载了isVisible、isNoteVisible和isLabelVisible仅在缩放达到一定级别才显示更详细的内容,否则缩小时所有城市信息都显示完全无法查看,多少也能提高显示性能




function init(){
graphView = new ht.graph.GraphView();
var view = graphView.getView();
map = new OpenLayers.Map("map");
var ol_wms = new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: "basic"}
);
map.addLayers([ol_wms]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
map.events.fallThrough = true;
map.zoomToProxy = map.zoomTo;
map.zoomTo = function (zoom,xy){
view.style.opacity = 0;
map.zoomToProxy(zoom, xy);
console.log(zoom);
};
map.events.register("movestart", this, function() {
});
map.events.register("move", this, function() {
});
map.events.register("moveend", this, function() {
view.style.opacity = 1;
reset();
});
graphView.getView().className = 'olScrollable';
graphView.setScrollBarVisible(false);
graphView.setAutoScrollZone(-1);
graphView.handleScroll = function(){};
graphView.handlePinch = function(){};
graphView.mi(function(e){
if(e.kind === 'endMove'){
graphView.sm().each(function(data){
if(data instanceof ht.Node){
var position = data.getPosition(),
x = position.x + graphView.tx(),
y = position.y + graphView.ty();
data.lonLat = map.getLonLatFromPixel(new OpenLayers.Pixel(x, y));
}
});
}
});
graphView.enableToolTip();
graphView.getToolTip = function(event){
var data = this.getDataAt(event);
if(data){
return '城市:' + data.s('note') + '
经度:' + data.lonLat.lon + '
维度:' + data.lonLat.lat;
}
return null;
};
graphView.isVisible = function(data){
return map.zoom > 1 || this.isSelected(data);
};
graphView.isNoteVisible = function(data){
return map.zoom > 6 || this.isSelected(data);
};
graphView.getLabel = function(data){
return '经度:' + data.lonLat.lon + '\n维度:' + data.lonLat.lat;
};
graphView.isLabelVisible = function(data){
return map.zoom > 7 || this.isSelected(data);
};
view.addEventListener("ontouchend" in document ? 'touchstart' : 'mousedown', function(e){
var data = graphView.getDataAt(e);
if(data || e.metaKey || e.ctrlKey){
e.stopPropagation();
}
}, false);
view.style.position = 'absolute';
view.style.top = '0';
view.style.left = '0';
view.style.right = '0';
view.style.bottom = '0';
view.style.zIndex = 999;
map.viewPortp.appendChild(view);
var color = randomColor();
lines = china.split('\n');
for(var i=0; i<lines.length; i++) {
line = lines[i].trim();
if(line.indexOf('【') === 0){
//province = line.substring(1, line.length-1);
color = randomColor();
}else{
var ss = line.split(' ');
if(ss.length === 3){
createNode(parseFloat(ss[1].substr(3)), parseFloat(ss[2].substr(3)), ss[0].substr(3), color);
}
}
}
}
function reset(){
graphView.tx(0);
graphView.ty(0);
graphView.dm().each(function(data){
if(data.lonLat){
data.setPosition(map.getPixelFromLonLat(data.lonLat));
}
});
graphView.validate();
}
function createNode(lon, lat, name, color){
var node = new ht.Node();
node.s({
'shape': 'circle',
'shape.background': color,
'note': name,
'label.background': 'rgba(255, 255, 0, 0.5)',
'select.type': 'circle'
});
node.setSize(10, 10);
var lonLat = new OpenLayers.LonLat(lon, lat);
lonLat.transform('EPSG:4326', map.getProjectionObject());
node.setPosition(map.getPixelFromLonLat(lonLat));
node.lonLat = lonLat;
graphView.dm().add(node);
return node;
}
Atas ialah kandungan terperinci 详解HTML5网络拓扑图整合OpenLayers实现GIS地图应用(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Menguasai Microdata: Panduan Langkah demi Langkah untuk HTML5May 14, 2025 am 12:07 AM
Menguasai Microdata: Panduan Langkah demi Langkah untuk HTML5May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduseRexpereByprovidingstructuredDatatoSearchengines.1) UseItemscope, itemType, andItempropattributeMarkupContentLikeProductsorevents.2) testmicrodatawithtoolsonsdoolsonshins
 Apa yang baru dalam bentuk html5? Meneroka Jenis Input BaruMay 13, 2025 pm 03:45 PM
Apa yang baru dalam bentuk html5? Meneroka Jenis Input BaruMay 13, 2025 pm 03:45 PMHtml5introduceSnewinputTypestHatenhanceuserExperience, SimplyDevelopment, andImproveAccessibility.1) automatik
 Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AM
Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AMH5 adalah HTML5, versi kelima HTML. HTML5 meningkatkan ekspresi dan interaktiviti laman web, memperkenalkan ciri -ciri baru seperti tag semantik, sokongan multimedia, penyimpanan luar talian dan lukisan kanvas, dan menggalakkan pembangunan teknologi web.
 H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AM
H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AMKebolehcapaian dan pematuhan dengan piawaian rangkaian adalah penting untuk laman web. 1) Kebolehcapaian memastikan semua pengguna mempunyai akses yang sama ke Laman Web, 2) Piawaian rangkaian mengikuti untuk meningkatkan kebolehcapaian dan konsistensi Laman Web, 3) Kebolehaksesan memerlukan penggunaan HTML semantik, navigasi papan kekunci, kontras warna dan teks alternatif, 4) berikutan prinsip -prinsip ini bukan hanya keperluan moral dan undang -undang, tetapi juga menguatkan asas pengguna.
 Apakah tag H5 dalam html?May 09, 2025 am 12:11 AM
Apakah tag H5 dalam html?May 09, 2025 am 12:11 AMTag H5 dalam HTML adalah tajuk peringkat kelima yang digunakan untuk menandakan tajuk atau sub-tajuk yang lebih kecil. 1) Tag H5 membantu memperbaiki hierarki kandungan dan meningkatkan kebolehbacaan dan SEO. 2) Digabungkan dengan CSS, anda boleh menyesuaikan gaya untuk meningkatkan kesan visual. 3) Gunakan tag H5 dengan munasabah untuk mengelakkan penyalahgunaan dan memastikan struktur kandungan logik.
 Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AM
Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AMKaedah membina laman web di HTML5 termasuk: 1. Gunakan tag semantik untuk menentukan struktur laman web, seperti, dan sebagainya; 2. Kandungan Multimedia, Penggunaan dan Tag Multimedia; 3. Memohon fungsi lanjutan seperti pengesahan bentuk dan penyimpanan tempatan. Melalui langkah -langkah ini, anda boleh membuat laman web moden dengan struktur yang jelas dan ciri -ciri yang kaya.
 Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AM
Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AMStruktur kod H5 yang munasabah membolehkan halaman menonjol di antara banyak kandungan. 1) Gunakan label semantik seperti, dan lain -lain untuk mengatur kandungan untuk menjadikan struktur jelas. 2) Kawal kesan rendering halaman pada peranti yang berbeza melalui susun atur CSS seperti Flexbox atau Grid. 3) Melaksanakan reka bentuk responsif untuk memastikan halaman menyesuaikan diri dengan saiz skrin yang berbeza.
 H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AM
H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AMPerbezaan utama antara HTML5 (H5) dan versi lama HTML termasuk: 1) H5 memperkenalkan tag semantik, 2) menyokong kandungan multimedia, dan 3) menyediakan fungsi penyimpanan luar talian. H5 meningkatkan fungsi dan ekspresi laman web melalui tag dan API baru, seperti dan tag, meningkatkan pengalaman pengguna dan kesan SEO, tetapi perlu memberi perhatian kepada isu keserasian.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






