Rumah >hujung hadapan web >tutorial css >图文详解css布局方式
图文详解css布局方式
- 高洛峰asal
- 2017-03-27 10:50:342012semak imbas
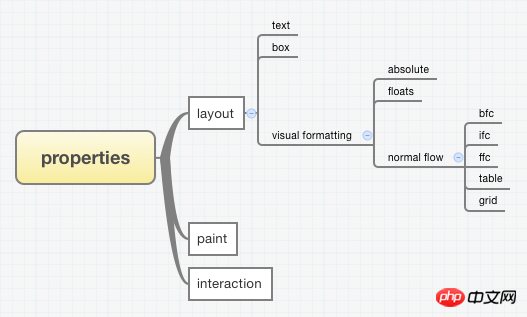
css 布局方式的总览

css 布局的方式分为的部分
css 的布局方式
盒子内部的布局
文本的布局
盒子本身的布局
盒子之间的布局 visual formmatting
BFC ( block formatting context ) 布局上下文下的布局
IFC 布局上下文下的布局
FFC 布局上下文下的布局
table 布局上下文下的布局
css grid 布局上下文下的布局
absolute 布局上下文下的布局
float布局上下文下的布局、
脱离正常normal flow的盒子的布局
正常normal flow下的盒子的布局
1. 盒子内部的布局
文本的布局
有个line boxes包裹每行文字,这是看不见的;
line boxes 会取子元素最高的 line-height
通过line-height 可以设置单行文本的水平的居中
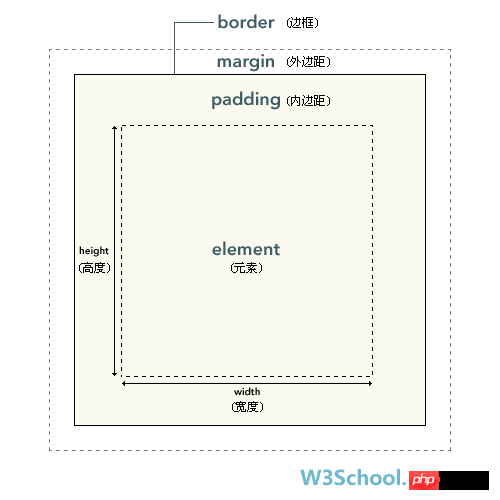
box 布局

图片的来源w3c
2. 盒子之间的布局
absolute 布局 (脱离文档流)
float 布局 (脱离文档流)
normal flow (正常文档流的布局) (上下文)
满足下方任意一个条件,会为子元素,创建一个新的 bfc的上下文
根元素 (body)
float 元素不为 none
overflow 不为 visible
display 为inline-block,table-cell,table-caption
postition 的值为 absolute , fixed
bfc ( block formatting context ) 块级文档上下文
ifc (Inline formatting contexts ) 行内块级上下文
ffc ( Flex Formatting Contexts ) 伸缩格式化上下文
table ( table formatting context ) 表格布局上下文
grid ( grid formatting context ) 网格格式化上下文
Atas ialah kandungan terperinci 图文详解css布局方式 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk Membuat Pemisahan Warna Latar Belakang Lebar Tetingkap 50% dalam CSS?
- Panduan kod untuk mempraktikkan pemilih CSS3
- Bagaimanakah anda boleh mengasingkan bekas `div` daripada gaya CSS awam dan menghalang anak-anaknya daripada mewarisi gaya global?
- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?
- Mengapa Margin Auto Tidak Berfungsi dengan Kedudukan Mutlak dalam CSS?

