Rumah >hujung hadapan web >tutorial css >CSS中的绝对定位与相对定位详细介绍
CSS中的绝对定位与相对定位详细介绍
- 高洛峰asal
- 2017-03-27 09:13:172203semak imbas
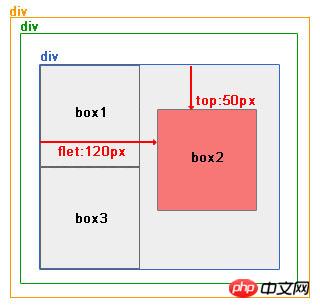
层级关系为:
效果图:

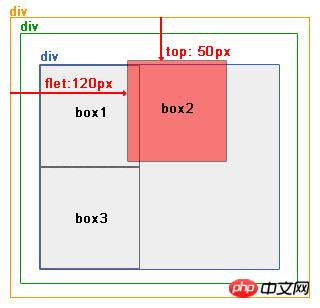
为改变参照物(橘色框)后的效果
层级关系为:
效果图:

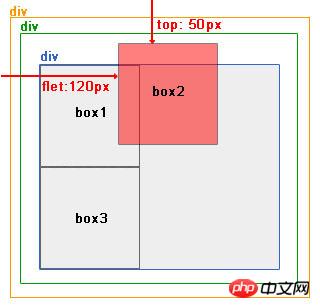
参照物为最顶级的元素情况。
层级关系为:
效果图:

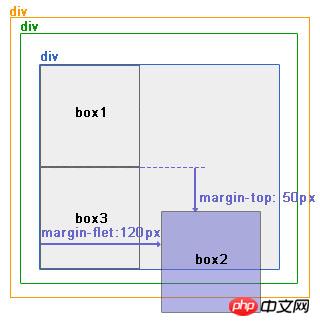
仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
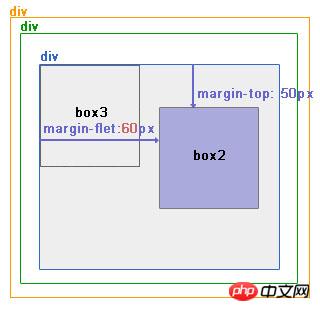
图9中,使用margin属性布局相对定位元素。
层级关系为:
效果图:

IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
效果图:

Atas ialah kandungan terperinci CSS中的绝对定位与相对定位详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解Css中的盒模型及盒模型宽度计算方法Artikel seterusnya:CSS中left属性详细介绍

