微信官方jsapi提供了界面操作接口,用来控制微信网页右上角的菜单,下面看看微信官方文档关于界面操作接口的说明。
隐藏右上角菜单接口
wx.hideOptionMenu();
显示右上角菜单接口
wx.showOptionMenu();
关闭当前网页窗口接口
wx.closeWindow();
批量隐藏功能按钮接口
wx.hideMenuItems({
menuList: [] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});
批量显示功能按钮接口
wx.showMenuItems({
menuList: [] // 要显示的菜单项,所有menu项见附录3
});
隐藏所有非基础按钮接口
wx.hideAllNonBaseMenuItem(); // “基本类”按钮详见附录3
显示所有功能按钮接口
wx.showAllNonBaseMenuItem();
实现代码步骤
第一、jsp界面引入js库
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> |
第二、6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956之间的html代码
<center><h3>欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<h3 id="menu-webview">界面操作接口</h3><br>
<span class="desc" >隐藏右上角菜单接口</span><br>
<button class="btn btn_primary" id="hideOptionMenu">hideOptionMenu</button><br>
<span class="desc">显示右上角菜单接口</span><br>
<button class="btn btn_primary" id="showOptionMenu">showOptionMenu</button><br>
<span class="desc">关闭当前网页窗口接口</span><br>
<button class="btn btn_primary" id="closeWindow">closeWindow</button><br>
<span class="desc">批量隐藏功能按钮接口</span><br>
<button class="btn btn_primary" id="hideMenuItems">hideMenuItems</button><br>
<span class="desc">批量显示功能按钮接口</span><br>
<button class="btn btn_primary" id="showMenuItems">showMenuItems</button><br>
<span class="desc">隐藏所有非基础按钮接口</span><br>
<button class="btn btn_primary" id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button><br>
<span class="desc">显示所有功能按钮接口</span><br>
<button class="btn btn_primary" id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button><br> |
第三、3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0之间初始化微信jsapi库添加
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',//网络状态接口
'openLocation',//使用微信内置地图查看地理位置接口
'getLocation', //获取地理位置接口
'hideOptionMenu',//界面操作接口1
'showOptionMenu',//界面操作接口2
'closeWindow' , ////界面操作接口3
'hideMenuItems',////界面操作接口4
'showMenuItems',////界面操作接口5
'hideAllNonBaseMenuItem',////界面操作接口6
'showAllNonBaseMenuItem'////界面操作接口7
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
}); |
第四、调用第二步button按钮的功能js代码,在wx.ready中添加
// 8 界面操作接口 开始----------
// 8.1 隐藏右上角菜单
document.querySelector('#hideOptionMenu').onclick = function () {
wx.hideOptionMenu();
};
// 8.2 显示右上角菜单
document.querySelector('#showOptionMenu').onclick = function () {
wx.showOptionMenu();
};
// 8.3 批量隐藏菜单项
document.querySelector('#hideMenuItems').onclick = function () {
wx.hideMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已隐藏“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.4 批量显示菜单项
document.querySelector('#showMenuItems').onclick = function () {
wx.showMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已显示“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.5 隐藏所有非基本菜单项
document.querySelector('#hideAllNonBaseMenuItem').onclick = function () {
wx.hideAllNonBaseMenuItem({
success: function () {
alert('已隐藏所有非基本菜单项');
}
});
};
// 8.6 显示所有被隐藏的非基本菜单项
document.querySelector('#showAllNonBaseMenuItem').onclick = function () {
wx.showAllNonBaseMenuItem({
success: function () {
alert('已显示所有非基本菜单项');
}
});
};
// 8.7 关闭当前窗口
document.querySelector('#closeWindow').onclick = function () {
wx.closeWindow();
};
// 8 界面操作接口 结束------------------------------------------ |
这些js方法注释已经写的很明白,每个方法对应一个button按钮功能
第五、完整的jsp页面代码,读者可直接复制运行
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
|
上述jsp代码中有四个参数,这四个参数是成功调用微信jsapi的凭证,分别为appId(必填,公众号的唯一标识),timestamp(必填,生成签名的时间戳), nonceStr(必填,生成签名的随机串) ,signature(必填,签名),关于如何生成这四个参数,如果不知道的读者,请查看本页面左上角的菜单,里面有详细介绍,在这里不在累述。
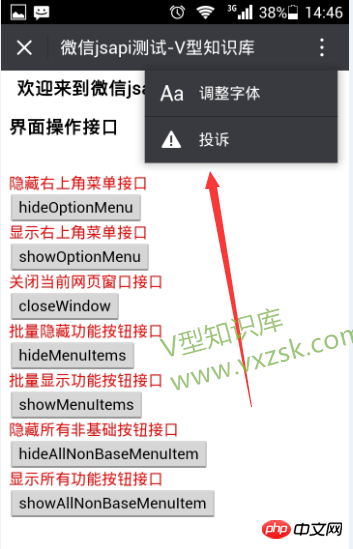
第六、上述代码运行后,效果如下
打开微信进入界面,功能已表示为红色

点击隐藏右上角菜单,效果如下

点击显示右上角菜单按钮,效果如下,仔细看此时还有复制链接,分享到朋友圈等功能

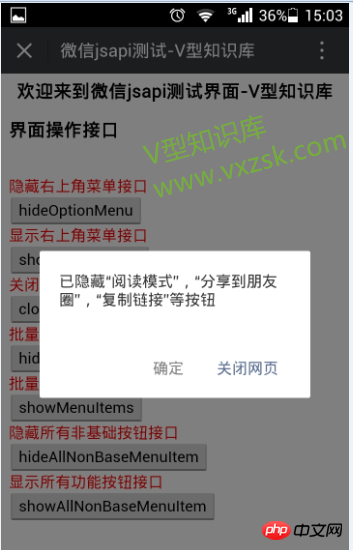
点击批量隐藏功能按钮,我们会发现,右上角的分享到朋友圈、复制链接已经没有了,效果图如下



Atas ialah kandungan terperinci 微信公众平台显示隐藏网页右上角菜单实例介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual





