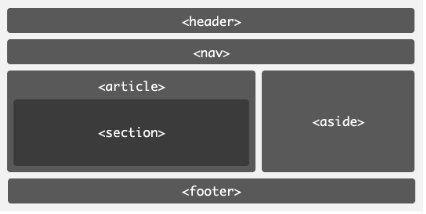
HTML5基本布局

HTML4
HTML5
<!DOCTYPE html> <htmlang = "en"> <head> <meta charset = "utf-8"> <title>HTML5 Demo</title> <body> <header><h1></h1><h2></h2></header> <nav><ul><li></li><li></li></ul></nav> <section> <article></article> <article></article> </section> <aside></aside> <footer></footer> </body> </html>
以上就是HTML5基本布局的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.
 Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PMPenyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),





