Rumah >applet WeChat >pembangunan WeChat >微信web开发者工具介绍
微信web开发者工具介绍
- 迷茫asal
- 2017-03-25 13:42:085826semak imbas
最近需要在微信企业号中挂接网页,之前也没有接触过微信开发,刚开始也不知道怎么调试,后来同事介绍使用“微信web开发者工具”,于是在网上下了一个,使用了一下的确很好用。它不仅支持Android和IOS同时还可以调试Hybrid APP应用,当然用谷歌的开发者工具也能调试Hybrid应用。
在真机调试中它有两种调试模式,普通调试和X5 Blink 内核调试。前一种在Android和IOS中通用,后一种则是Android特有的一种调试方式,支持断点,几乎和Google的Developer Tools一样,功能很强大,但是需要先验证一下手机是否支持这种模式,一般高版本的安卓系统都支持,我是Android4.4。
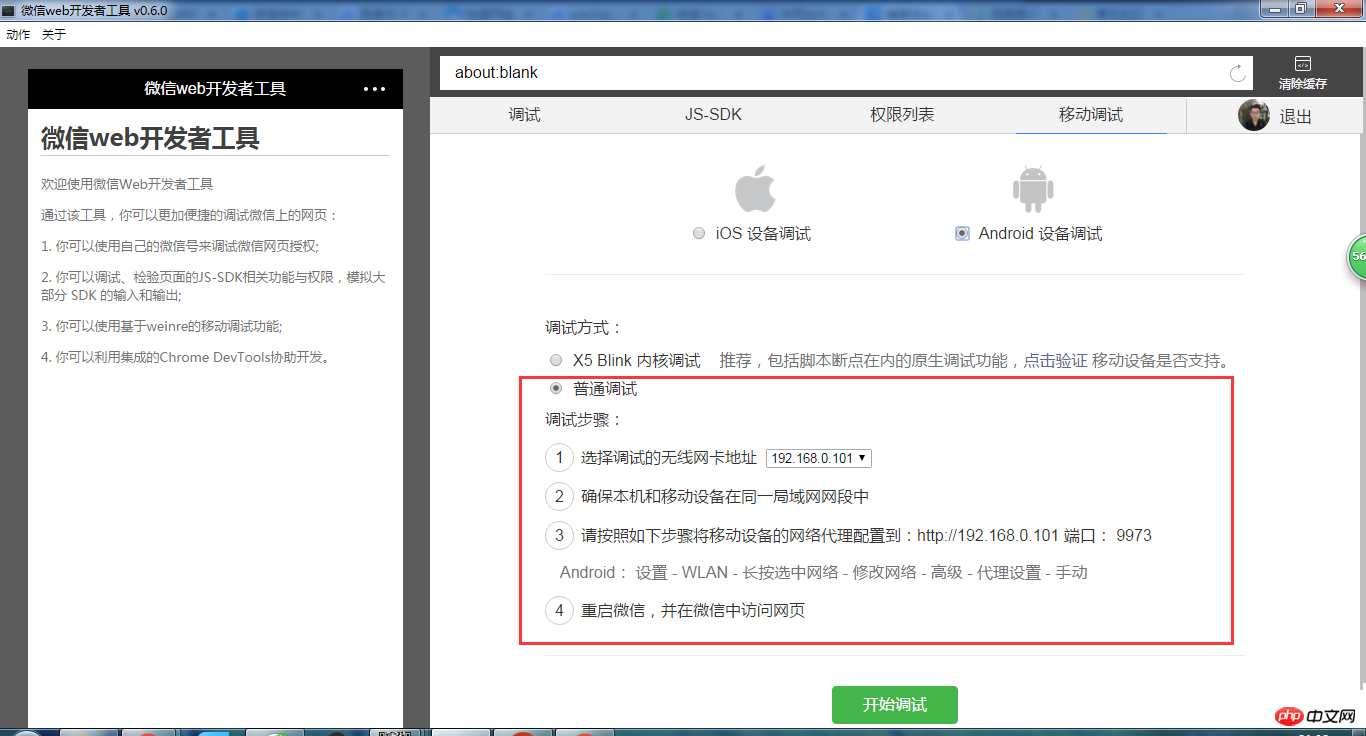
普通调试模式

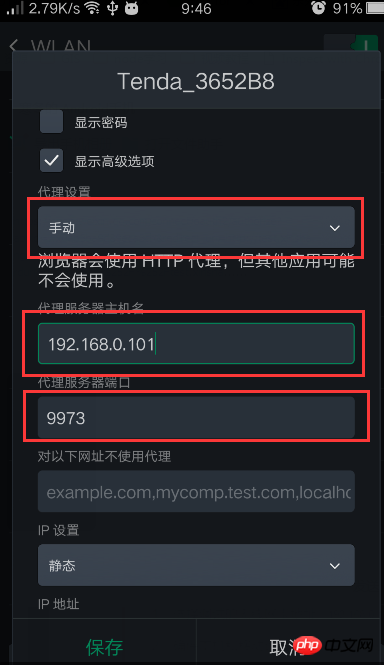
操作步骤很简单,这里附上一张我个人的代理设置:

设置完记得重启微信,然后点击开始调试
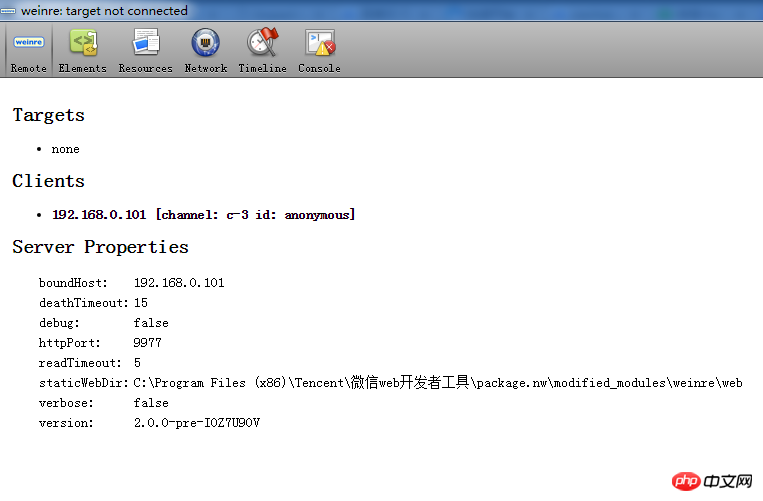
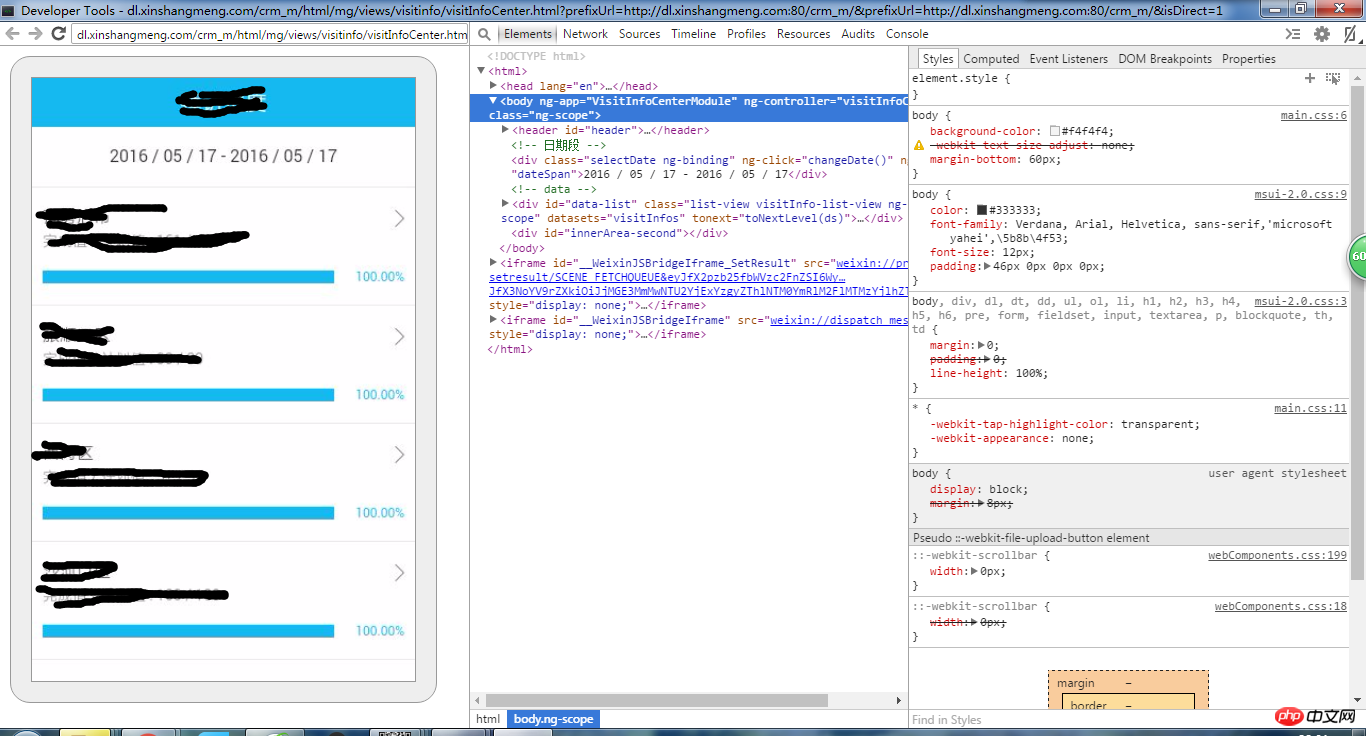
其实就是通过设置代理进行调试,这种调试模式比较局限,调试界面也比较简单,只能跟踪网络请求,其它的好像都不行,反正我这不行,界面如下:

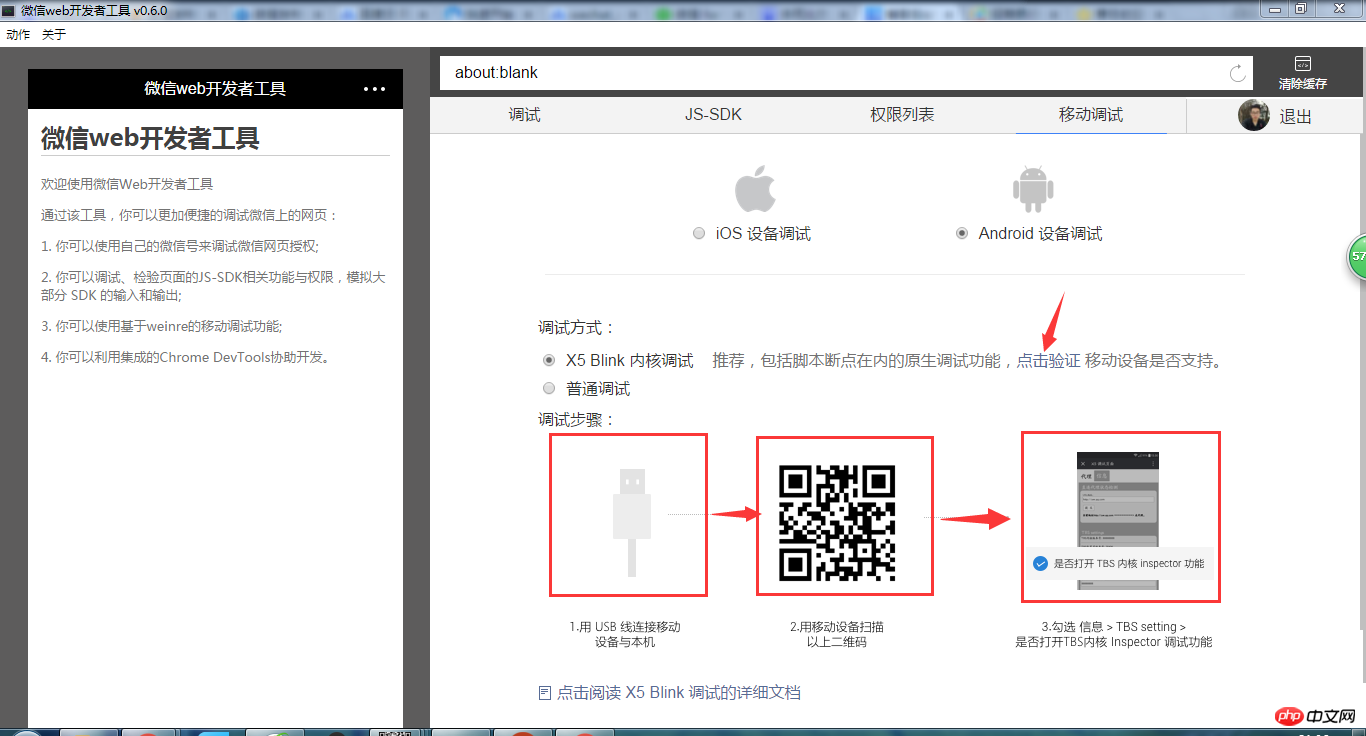
X5 Blink 内核调试
X5调试相对来说更简洁,而且更强大。只需设置一次,后面再调试微信网页的时候只需数据线连接就行。

调试界面跟谷歌开发者工具一模一样,很容易上手。

注意,如果点击开始调试无法找到设备的话,需要将数据线重连一下,这种方式我屡试不爽,比重启微信还好使。
Atas ialah kandungan terperinci 微信web开发者工具介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信开发在线点播电影网之电影网基本功能实现代码Artikel seterusnya:.net微信公众号开发

