Rumah >applet WeChat >Pembangunan program mini >微信小程序开发之全局文件
微信小程序开发之全局文件
- 迷茫asal
- 2017-03-25 13:36:092097semak imbas
其实你已经知道了小程序的文件结构
上一节讲到,小程序的页面由三部分组成:
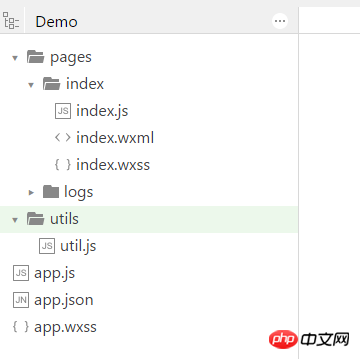
我们这次重新展开文件结构:

小程序用到的文件类型只有四种,正如你所看到的那样。
可是我还是要展开说一下,但这里就不做很细的分析了,直接说出结论:
根目录的app.js、app.json、app.wxss的代码作用域是全局的。
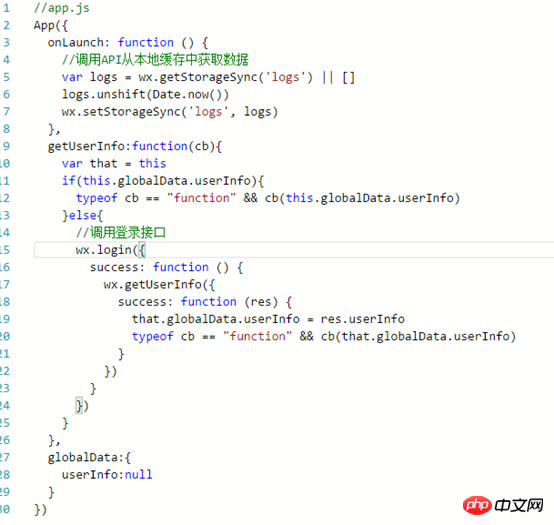
app.js:

这个文件的内容是全局的程序逻辑,也可以理解为程序的入口,但是我这样说肯定不是很好理解,还是惯例,用前端的思维去认识小程序的全局app.js。
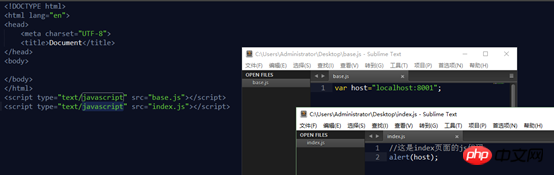
我有如下文件:

这里的base.js就相当于小程序的app.js,它里面声明的是其他页面可能会用到的变量。与前端不同的是,小程序的app.js不需要每个页面都去手动引用就可以访问。
我们上一节中提到的userInfo就是在这个app.js中定义的全局变量。
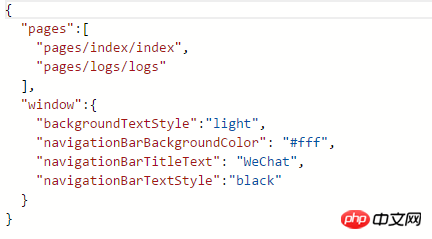
app.json:

它是全局的配置文件。
Pages是一个数组,它声明了小程序有哪些页面,如上图我们看到,当前这个程序有index和log两个页面。
需要注意的是:我们新建一个页面之后,需要手动到app.json里将刚刚新建的页面添加到pages数组中才能被访问。
window是一个json对象,通过代码我们不难看出,它配置的是应用程序全局的样式以及标题。
这些样式要在这里配置,而不是在wxss里面用css控制的原因是:
wxml没有定义顶部标题的标签,无法用css控制其样式。
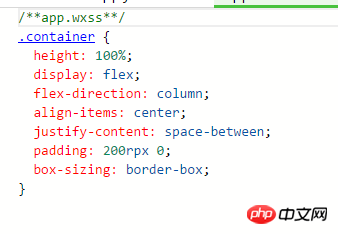
app.wxss:

就是一个全局的css样式,不过多介绍了,大家都看得懂的。
该是时候看文档了
之所以没有从一开始就照着文档照本宣科,是因为我自己也是一个新人,我当初就是上来就看文档,相当于直接从前端,嗖的一下就转到了小程序,wxml和数据驱动这块就足以让我喘不过气,所以,才带领大家从前端缓慢过渡到小程序。
不废话,直接看文档。

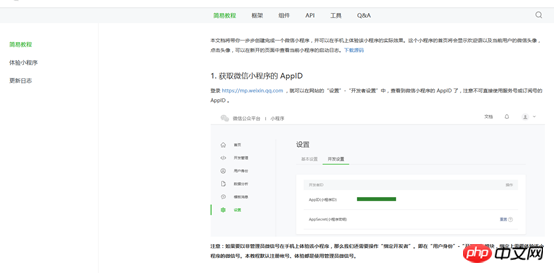
从上一节到说到现在,说了这么多,其实只是说了“简易教程”部分的内容。
“框架”是对小程序整体框架的详细介绍。
“组件”可以理解是对HTML标签功能的拓展和封装,一些常用的进度条、表单、轮播等都在里面有详细的说明,还是比较强大。
“API”是调用微信功能和系统功能模块用的,有网络请求、媒体控制、画布、调用手机硬件等。
写到这里我已经不知道怎么去更加清晰地去介绍后面的内容了,因为文档已经十分详尽,我怕我按照自己的理解去写教程,会有所遗漏,误人子弟,毕竟我写出来的东西,肯定是没有官方这么原汁原味的。
Atas ialah kandungan terperinci 微信小程序开发之全局文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

