这节课我们主要用到到jquery_mobile来实现一个点电影播放网站
jquery_mobile(简称JQM)其实就是基于jquery开发出来的一套移动端框架,适应移动用户端市场对浏览与体验从而进一步的提升
jquery_mobile控件介绍
jquery_mobile的语法将各个控件(widget)以data-role的形式定义好样式,使用时直接引用,则可调用适合手机页面显示的样式。
juqery_mobile的常用控件如下所示:

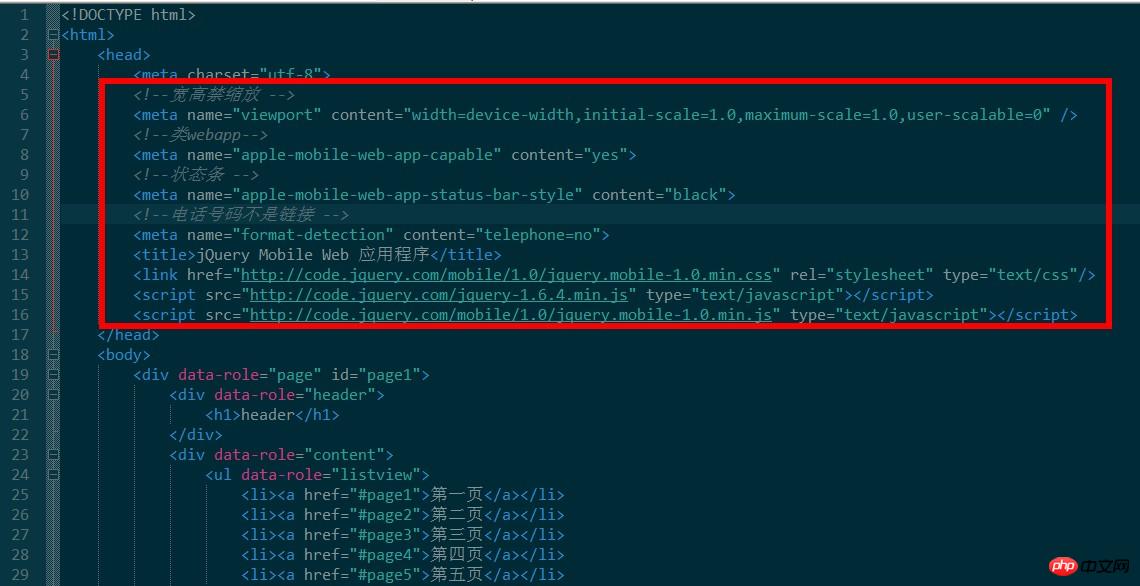
我们废话不多说,开始写第一个jquery_mobile的模版程序,改名为jqm1.html,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img width="200px" src="http://i.cnblogs.com/images/adminlogo.gif" />
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img width="200px" src="http://i.cnblogs.com/images/adminlogo.gif" />
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html>由上面这段代码我们可以很清楚的了解到了我们的jquery_mobile是可以通过id来控制下面的列表的,有点像ecshop后台的添加商品那块,
要注意的是红色边框里面的代码,如下图所示:

然后再写个fs.php的程序,主要让他向指定用户推送链接的,代码如下所示:
<?php
header('content-type:text/html;charset=utf-8');
require_once 'get_token.php';
require_once 'common.php';
//这时,也可以通过客户服务接口,把这个url地址发送给用户
$contentStr = "体验一下jquery moible \n\n http://weixin.showtp.com/jqm1.html";
$fromUsername = 'oB1_6tw1NBlGdqSsTCl5anZ7MEU4';
//使用url编码
$contentStr = urlencode($contentStr);
$content_arr = array('content' => "{$contentStr}");
$reply_arr = array('touser' => "{$fromUsername}", 'msgtype' => 'text', 'text' => $content_arr);
//编码成json格式
$post = json_encode($reply_arr);
//url解码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
http_request($url, $post);
echo '发送成功!';然后访问fs.php效果如下所示:

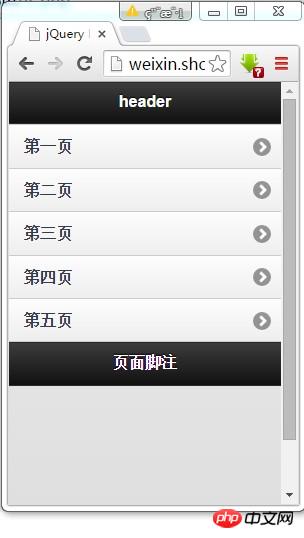
我们手机端将会接收到所推送的信息了,我们点击进进去即可,我们也可以通过用浏览器缩小的形式就可以看到jquery_mobile成功缩放的效果,如下图:

Atas ialah kandungan terperinci 微信开发微网站之jquery_mobile案例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver CS6
Alat pembangunan web visual

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





