Rumah >hujung hadapan web >html tutorial >html之input标签和form标签的详细介绍
html之input标签和form标签的详细介绍
- 高洛峰asal
- 2017-03-24 11:44:452073semak imbas
input标签
input标签是自己闭合的
<input />
input系列有checkbox、redio、password、button、file等
1、type='text' 和type='password'
<input type='text' />
type='text' 和type='password'
用户名:<input type="text"/> <br/><br/> 密 码:<input type="password"/>

限制输入长度:type='text' maxlength="3"

2、复选框: type='checkbox'
兴趣爱好: 篮球: <input type="checkbox"/> 足球: <input type="checkbox"/> 排球: <input type="checkbox"/>

3、单选按钮 type='radio'
性别: 男: <input type="radio" name="gender"/> 女:<input type="radio" name="gender"/>

4、提交按钮:type='button'
button-普通按钮,submit-提交按钮;submit按钮一般出现在网页上需要提交信息到服务器是才使用,而button按钮是创建一个按钮,对于实现按钮将会发生什么事这个不一定,靠页面编辑人员决定,例如在同一天网页表单上,用户输入时可能输入错误或是偏差,则可以在网页上创建一个button-清除(重置)按钮,一张表单可以有多个普通按钮,且至少有一个提交按钮(需提交表单网页)
<input type="button" value="提交"/>

5、submit 按钮:type='submit'
6、上传文件:type='file'
<input type="file" />

7、多行的输出框:
<textarea>这里可以输入多行信息</textarea>

form标签:
c07f05dec79355cebe9454c1206c2bde f5a47148e367a6035fd7a2faa965022e
或
da24b917c5b151fa5674fc16d9b94e93 f5a47148e367a6035fd7a2faa965022e
Method的值为get时,是通过URL传内容与参数,这个时候我们通过网址URL能看见自己填写内容提交处理
Method的值为post时,是通过类似缓存传填写内容与参数,而URL是不能看到form表单填写内容提交内容。
对于html 表单form标签,有了form表单及提交方式(get post)(了解 get post区别),才能将数据进行传输给程序处理,否则程序不能接收到将要处理的数据。
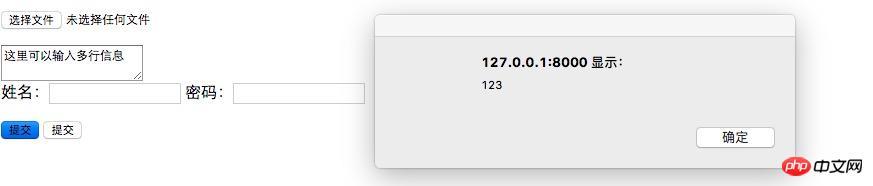
button和submit的区别:
表单中button不会提交表单中的数据(除非做了定制,例如用JS定制),submit一定会提交数据。
姓名:<input type="text" maxlength="10"/> 密码:<input type="password" /> <br/><br/> <input type="submit" onclick="alert(123)" value="提交" />

既然submit能提交数据,为什么还要有button呢?
submit对应from的方法为post,他是将数据提交到后台,而button对应的方法为get,比如在页面加一个button,value设置为刷新,那么button的意义是刷新页面,而没有向后台提交任何数据。
Atas ialah kandungan terperinci html之input标签和form标签的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

