解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
6、全兼容的多列均匀布局问题
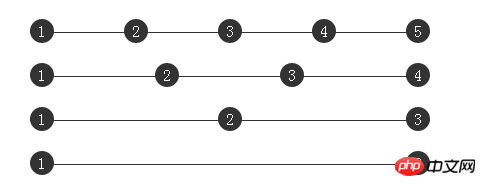
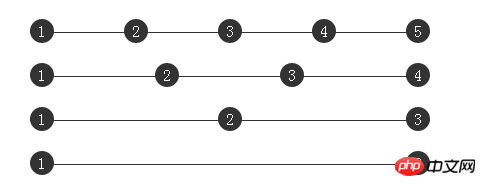
如何实现下列这种多列均匀布局(图中直线为了展示容器宽度,不算在内):

法一:display:flex
CSS3 弹性盒子(Flexible Box 或 Flexbox),是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素拥有更恰当的排布行为。
当然 flex 布局应用于移动端不错,PC 端需要全兼容的话,兼容性不够,此处略过不谈。
法二:借助伪元素及 text-align:justify
定义如下 HTML 样式:
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>我们知道,有个 text-align:justify 可以实现两端对齐文本效果。
text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
text-align:justify表示文字向两侧对齐。
一开始我猜测使用它可以实现,采用如下 CSS :
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
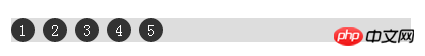
}结果如下:

Demo戳我
没有得到意料之中的结果,并没有实现所谓的两端对齐,查找原因,在 W3C 找到这样一段解释:
最后一个水平对齐属性是
justify,它会带来自己的一些问题。CSS 中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。
额,我看完上面一大段解释还是没明白上面意思,再继续查证,才找到原因:
虽然 text-align:justify 属性是全兼容的,但是要使用它实现两端对齐,需要注意在模块之间添加[空格/换行符/制表符]才能起作用。
也就是说每一个 1 间隙,至少需要有一个空格或者换行或者制表符才行。
好的,我们尝试一下更新一下 HTML 结构,采用同样的 CSS:
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>尝试给每一块中间添加一个换行符,结果如下:

啊哦,还是不行啊。
再寻找原因,原来是出在最后一个元素上面,然后我找到了 text-align-last 这个属性,text-align-last属性规定如何对齐文本的最后一行,并且 text-align-last 属性只有在 text-align 属性设置为 justify 时才起作用。
尝试给容器添加 text-align-last:justify:
.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
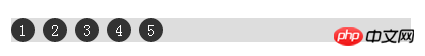
}发现终于可以了,实现了多列均匀布局:

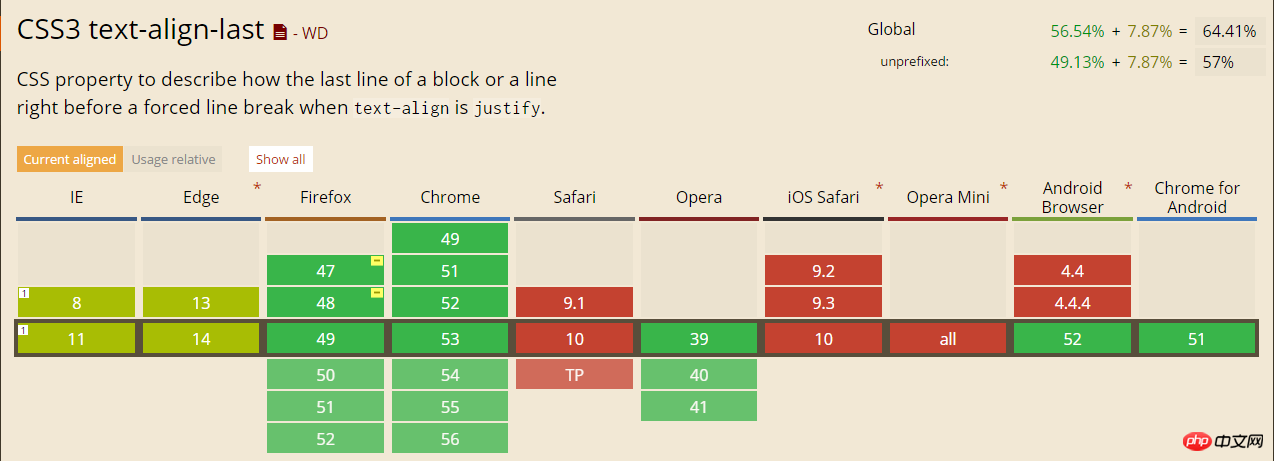
结束了?没有,查看一下 text-align-last 的兼容性:

但是一看兼容性,惨不忍睹,只有 IE8+ 和 最新的 chrome 支持 text-align-last 属性,也就是说,如果你不是在使用 IE8+ 或者 最新版的 chrome 观看本文,上面 Demo 里的打开的 codePen 例子还是没有均匀分布。
上面说了要使用 text-align:justify 实现多列布局,要配合 text-align-last ,但是它的兼容性又不好,真的没办法了么,其实还是有的,使用伪元素配合,不需要 text-align-last 属性。
我们给 class="justify" 的 p 添加一个伪元素:
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}去掉了 text-align-last: justify 了,增加一个伪元素,效果如下:

通过给伪元素 :after 设置 inline-block 设置宽度 100% ,配合容器的 text-align: justify 就可以轻松实现多列均匀布局了。再多配合几句 hack 代码,可以实现兼容到 IE6+ ,最重要的是代码不长,很好理解。
那么为什么使用了 :after 伪元素之后就可以实现对齐了呢?
原因在于 justify 只有在存在第二行的情况下,第一行才两端对齐,所以在这里,我们需要制造一个假的第二行,而 :after 伪元素正好再适合不过。
最终实现题目初始所示:

Atas ialah kandungan terperinci CSS全兼容的多列均匀布局问题解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Gambar slanted yang fleksibelApr 12, 2025 am 09:31 AM
Gambar slanted yang fleksibelApr 12, 2025 am 09:31 AMHasil akhir dari tutorial Eric Meyer ' s untuk mewujudkan baris imej slanted ini cukup berkelas. Tetapi ia lebih banyak mengenai perjalanan daripada destinasi (di sana
 Mengubah saiz nilai dalam langkah -langkah dalam CSSApr 12, 2025 am 09:28 AM
Mengubah saiz nilai dalam langkah -langkah dalam CSSApr 12, 2025 am 09:28 AMSebenarnya terdapat langkah -langkah () fungsi dalam CSS, tetapi ia hanya digunakan untuk animasi. Sebagai contoh, anda tidak boleh memberitahu elemen yang dibenarkan untuk berkembang tinggi tetapi hanya
 Kuasa Auto-Flowing Grid ' s Kata kunci padatApr 12, 2025 am 09:23 AM
Kuasa Auto-Flowing Grid ' s Kata kunci padatApr 12, 2025 am 09:23 AMLet ' s katakan kami ' bekerja di laman web laman web berita. Anda ' mungkin biasa melihat beberapa kandungan berasaskan kad dalam susun atur grid, bukan? Di sini ' s klasik
 Menggunakan iniApr 12, 2025 am 09:22 AM
Menggunakan iniApr 12, 2025 am 09:22 AMSedikit wawancara dengan saya menggunakan ini. Saya akan melangkau intro kerana anda tahu siapa saya, tetapi saya akan menerbitkan semula yang lain di sini.
 Teks berair pada tatalApr 12, 2025 am 09:18 AM
Teks berair pada tatalApr 12, 2025 am 09:18 AMKami merangkumi idea untuk menghidupkan teks melengkung tidak lama dahulu apabila artikel New York Times yang menyeronokkan keluar. Yang saya buat adalah mengintip bagaimana mereka melakukannya dan mengeluarkannya
 SnowpackApr 12, 2025 am 09:17 AM
SnowpackApr 12, 2025 am 09:17 AMSnowpack. Suka nama itu. Ini adalah perkara baru dari orang Pika, yang ada pada sesuatu. Ia ' s alternatif Bundler, dalam erti kata. Ia melebihi pakej
 NetNewswire dan FeedbinApr 12, 2025 am 09:15 AM
NetNewswire dan FeedbinApr 12, 2025 am 09:15 AMNetNewswire adalah salah satu aplikasi RSS klasik, debutnya pada tahun 2002. Saya cukup mencetuskan ketika ia pergi 5.0 dan dibuka pada bulan Ogos 2019! Anda boleh menggagalkannya dengan betul
 Cara mengubah lukisan prokreat ke dalam animasi webApr 12, 2025 am 09:14 AM
Cara mengubah lukisan prokreat ke dalam animasi webApr 12, 2025 am 09:14 AMSaya baru -baru ini mula melukis pada iPad saya menggunakan aplikasi ProCreate dengan Pensil Apple. Saya menikmati fleksibiliti melukis dengan cara ini. Apa yang biasanya menghalang saya


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.






