Rumah >pembangunan bahagian belakang >tutorial php >PHP之流程的控制代码详解(图文)
PHP之流程的控制代码详解(图文)
- 黄舟asal
- 2017-03-24 10:18:332514semak imbas
在一个公司中,员工肯定会有高层、中层和普通员工的,这样如果在某个公司员工遇到某种问题,需要请假、或者提一些请求的时候,就会需要去申请,申请的时候有的是可以直接和上级申请的,有时比较重要的事情,是要经过层层申请,才可以得到解决的,这就会让我们想到了流程,今天写的就是一个简单的流程控制,设计的表中人员可能比较不那么精确,但是逻辑是一样的。
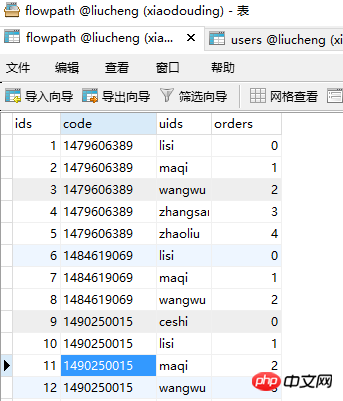
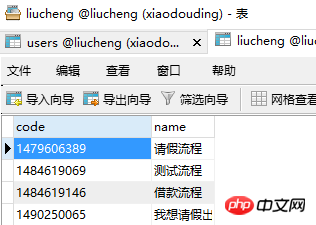
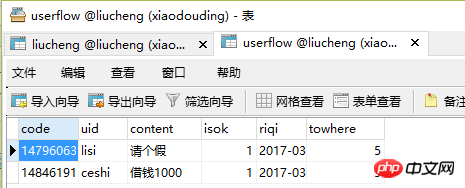
这里我是在数据库中设计了四张表格的,分别是 users flowpath liucheng userflow




上面显示的就是我所用到的四张表格,现在要做的就是把员工的姓名都显示出来,可供选择到底要经过哪几个人的同意才可以把这件事做成,再就是 还要输入我们所要申请的事情,最后就是保存上交,让上级同意才可以
首先我要建主页main.php 把我所需要的内容显示出来 ,然后再把里面的按钮功能显示出来即可,如果是比较简单的内容我就直接内嵌php了,其他的选用的是ajax来调用,看起来可能会比较清晰一些 ps:这当然是自我感觉了 哈哈哈
毫无疑问,肯定会用到jquery 所以需要先调用jquery包
<script src="jquery-3.1.1.min.js"> </script>
主页最开始还是要把员工的姓名都显示出来 这样方便选择节点人物 我用的是内嵌php的方法,这一步是最基础的,肯定都会看明白,这里就不详细描述了
<h4>选择节点人员</h4>
<div>
<select id="user">
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$sql="select * from users";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div><br/>接下来是添加节点的按钮了
<p><input type="button" value="添加节点" id="jd"/></p>
既然按钮已经有了,随后我们就会想到的是按钮的功能:就是要把上面选择的节点人员添加到按钮下方
//添加节点点击事件
$("#jd").click(function(){
var uid = $("#user").val(); //点击添加节点,是要把select里面的value值添加过来,那么我们就要先取出它的value值
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="main.php"; //刷新页面即可
}
});
})处理页面就是类似于添加购物车的功能,首先我们会想到现在节点里面有内容吗,如果没有的话,我们需要先建一个数组,然后再把现有的内容用session存一下
<?php
session_start(); //首先要开启session
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))//如果节点里面没有内容 需要先建一个数组,然后把uid放到里面 存一下
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else //如果里面已经有内容了,那么就把数组里面的内容存一下
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
}处理页面写好之后,再回到要添加节点的地方,这时如果节点不为空的话,我们就要把添加的节点显示出来,如果为空就什么也不显示了(这里可以不用考虑),
<?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v)
{
$sname = "select name from users where uid='{$v}'";
$name = $db->StrQuery($sname);
echo "<div>{$k}--{$name}--<input type='button' value='删除' key='{$k}' class='del' /></div>";
//这里运用索引会比较简单一些,索引我们的可以 用的是索引$k
}
}
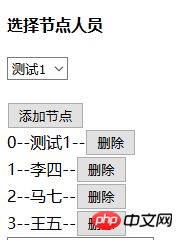
?> 如图所示,就是点击添加节点后的效果呢,看到删除按钮了,那么接下来就是点击删除按钮的方法了,这里我用的同样还是ajax
如图所示,就是点击添加节点后的效果呢,看到删除按钮了,那么接下来就是点击删除按钮的方法了,这里我用的同样还是ajax
<p><input type="text" id="nr"/></p>
//删除节点的点击事件
$(".del").click(function(){
var key=$(this).attr("key"); //删除里面取key值写起来是非常方便的
$.ajax({
url:"shanchu.php",
data:{key:key},
type:"POST",
dataType:"TEXT",
success:function(aa)
{
window.location.href="main.php";
}
})
})下面是删除页面的代码:
<?php session_start(); $arr=$_SESSION["user"]; //把之前的节点内容存一下 给$arr $key=$_POST["key"]; //取出索引值 unset($arr[$key]); //把选中的删除 $arr = array_values($arr); //把现有的节点的顺序重新排 $_SESSION["user"]=$arr;
删除就写完了,点击删除就可以把添加的某条内容删除,然后我们就要考虑content了 输入流程名称 最后把添加的节点和写入的流程名称都保存
<div>请输入流程名称:<input type="text" id="nr" /></div> 2 <br /> 3 <input type="button" value="保存" id="btn" />
//保存按钮的点击事件
$("#btn").click(function(){
var nr=$("#nr").val();
$.ajax({
url:"baocun.php",
data:{nr:nr},
type:"POST",
dataType:"TEXT",
success:function(bc){
alert("保存成功");
}
})
})<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$nr=$_POST["nr"];
$code=time();
$sql="insert into liucheng VALUES ('{$code}','{$nr}')"; //在liucheng表中添加内容
$db->Query($sql,0);
//在liucheng表中添加完之后还要保存节点 节点是在flowpath表中的
$arr = $_SESSION["user"];
foreach($arr as $k=>$v)
{
$sqn="insert into flowpath VALUES ('','{$code}','{$v}','{$k}')";
$db->Query($sqn,0);
}写到这里就可以保存了,点击保存后,进数据库刷新就会显示出你所保存的内容了
申请提交后,我们就会去考虑,这个申请由谁来审核呢,那就涉及到需要上级登录后是否给通过了,因为登录之前已经写过很多次了,我这里就不再写了,用简单的一个伪登录就可以了
<body> <?php session_start(); $_SESSION["user"]="zhangsan"; //这里的用户名可以改为数据库中任意的 是为了查看是否已经审核,或者审核是否通过?> </body>
现在我们就要发起流程了
<h4>请选择发起的流程</h4>
<select id="liucheng">
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from liucheng";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br/>
<textarea rows="5" cols="30" id="text"></textarea>
<input type="button" value="发起" id="faqi"/>看到发起的按钮,本能的就会想到要给发起按钮一个点击事件,那么有点击事件就会有处理页面 我们用到的是chuli1.php 就是为了给userflow表添加内容
<script type="text/javascript">
$("#faqi").click(function(){
var lc = $("#liucheng").val();
var text = $("#text").val();
$.ajax({
url:"chuli1.php",
data:{lc:lc,text:text},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发起成功");
}
})
})
</script><?php
session_start();
$uid=$_SESSION["user"]; //在伪登录页面存的
$code=$_POST["lc"]; //从发起页面传递过来的
$content=$_POST["text"];
$time=date("Y-m-d H:m:s");
include("DADB.class.php");
$db=new DADB();
$sql="insert into userflow VALUES ('','{$code}','{$uid}','{$content}',0,'{$time}',0)"; //给userflow添加内容
$db->Query($sql,0);发起完成之后就要进入审核页面了
<h1>审核页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>是否结束</td>
<td>发起时间</td>
<td>操作</td>
</tr>
<?php
session_start();
$uid=$_SESSION["uid"];
echo $uid;
include("DADB.class.php");
$db=new DADB();
//查找登录者参与的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//显示在页面
foreach($arr as $v)
{
$dh=$v[1];//查出代号
$where=$v[6]; //查出流程到哪里了
$sqn="select orders from flowpath where code='{$dh}' and uids='{$uid}'";
$orders=$db->StrQuery($sqn);//查出在流程中的次序
if($where>=$orders)
{
$caozuo = "";
if($where==$orders)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通过</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table>下面就是通过页面了,
<?php
session_start();
include("../fengzhuang/DBDA.class.php");
$db = new DBDA();
//流程往下走
$code = $_GET["code"];
$sql = "update userflow set towhere=towhere+1 where ids='{$code}'";
$db->Query($sql,0);
//判断流程是否结束
$sql = "select * from userflow where ids='{$code}'";
$arr = $db->Query($sql);
$lcdh = $arr[0][1]; //流程代号
$tw = $arr[0][6]; //流程走到哪
$sql = "select count(*) from flowpath where code='{$lcdh}'";
$count = $db->StrQuery($sql); //该流程节点人数
if($tw>=$count)
{
$sql = "update userflow set isok=1 where ids='{$code}'";
$db->Query($sql,0);
}
header("location:shenhe.php");要注意的是:如果用伪登录,那么要先运行一下,然后再运行其他页面,不然uid是取不到的
Atas ialah kandungan terperinci PHP之流程的控制代码详解(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

