今天我们的内容是css3的text-shadow、box-shadow 和 border-radius几个属性的介绍,他能增强页面布局,值得学习。
RGBA
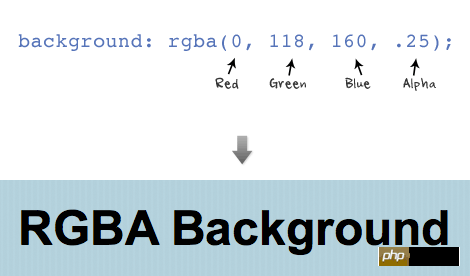
前三个值分别代码RBG的值,最后一个值代表透明度(0表示透明,1表示不透明)。

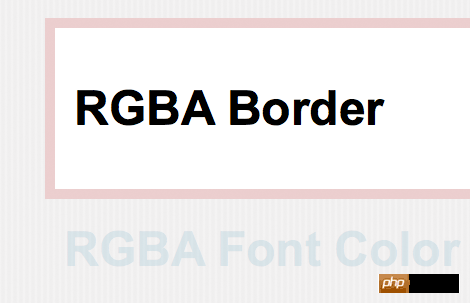
RGBA可以用于任何和color有关的属性,例如字体颜色、边框颜色、背景颜色和阴影颜色等。

文字阴影
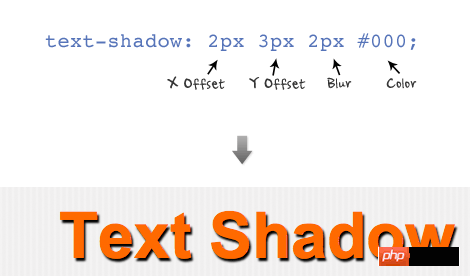
文字阴影的结构按照这样的顺序:x-offset, y-offset, blur, 和 color。

为x-offset设置负值会将阴影位置改变到左边,为y-offset设置负值会将阴影位置改变到头部。我们也可以使用RBGA设置阴影的颜色。

你可以设置一组text-shadow,中间以逗号相隔。下面的例子使用两个text-shadow(顶部1px 和 底部1px),为名字设置了新闻文字效果。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

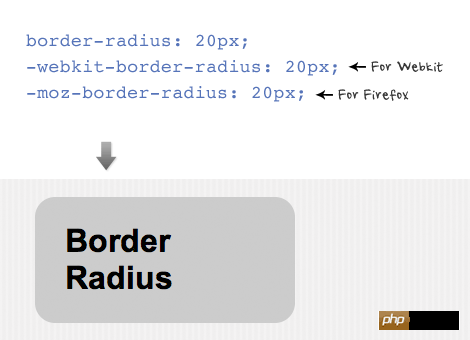
边框半径
边框半径对属性赋值的便捷写法类似于padding和margin(例如:border-radius: 20px)。为了让有些浏览器能正确渲染效果,需要在属性前面加前缀,例如针对webkit浏览器需要添加 "-webkit-" 前缀,firefox浏览器需要添加 "-moz-" 前缀。

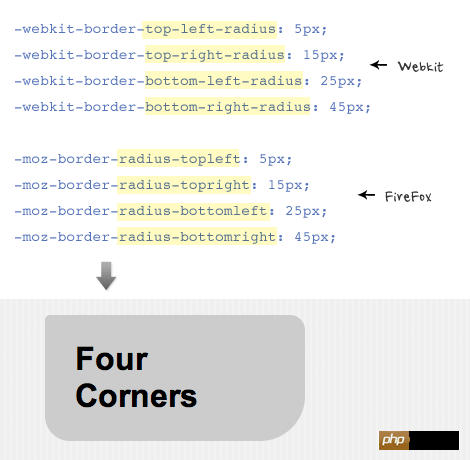
你可以为不同的边角设置不同的半径,注意webkit和firefox浏览器,每个边角有不同的属性名称。

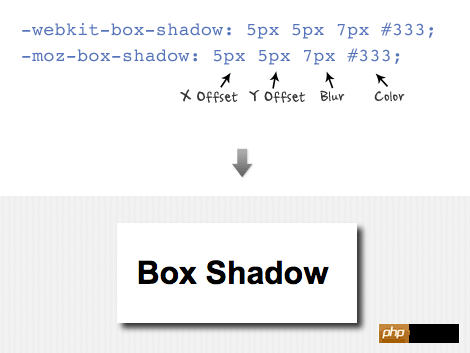
盒子阴影
盒子阴影的结构和text-shadow 属性一样,按照这样的顺序: x-offset, y-offset, blur, 和 color。

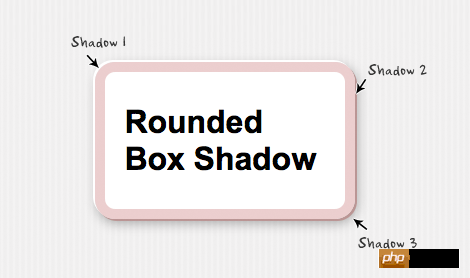
你可以为盒子阴影设置很多效果,例如下面的例子使用一组参数来设置效果(参数之间以逗号相隔)。
-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);

Atas ialah kandungan terperinci HTML5实践-详细介绍css3中的几个属性text-shadow、box-shadow和border-radius. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Menguasai Microdata: Panduan Langkah demi Langkah untuk HTML5May 14, 2025 am 12:07 AM
Menguasai Microdata: Panduan Langkah demi Langkah untuk HTML5May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduseRexpereByprovidingstructuredDatatoSearchengines.1) UseItemscope, itemType, andItempropattributeMarkupContentLikeProductsorevents.2) testmicrodatawithtoolsonsdoolsonshins
 Apa yang baru dalam bentuk html5? Meneroka Jenis Input BaruMay 13, 2025 pm 03:45 PM
Apa yang baru dalam bentuk html5? Meneroka Jenis Input BaruMay 13, 2025 pm 03:45 PMHtml5introduceSnewinputTypestHatenhanceuserExperience, SimplyDevelopment, andImproveAccessibility.1) automatik
 Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AM
Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AMH5 adalah HTML5, versi kelima HTML. HTML5 meningkatkan ekspresi dan interaktiviti laman web, memperkenalkan ciri -ciri baru seperti tag semantik, sokongan multimedia, penyimpanan luar talian dan lukisan kanvas, dan menggalakkan pembangunan teknologi web.
 H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AM
H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AMKebolehcapaian dan pematuhan dengan piawaian rangkaian adalah penting untuk laman web. 1) Kebolehcapaian memastikan semua pengguna mempunyai akses yang sama ke Laman Web, 2) Piawaian rangkaian mengikuti untuk meningkatkan kebolehcapaian dan konsistensi Laman Web, 3) Kebolehaksesan memerlukan penggunaan HTML semantik, navigasi papan kekunci, kontras warna dan teks alternatif, 4) berikutan prinsip -prinsip ini bukan hanya keperluan moral dan undang -undang, tetapi juga menguatkan asas pengguna.
 Apakah tag H5 dalam html?May 09, 2025 am 12:11 AM
Apakah tag H5 dalam html?May 09, 2025 am 12:11 AMTag H5 dalam HTML adalah tajuk peringkat kelima yang digunakan untuk menandakan tajuk atau sub-tajuk yang lebih kecil. 1) Tag H5 membantu memperbaiki hierarki kandungan dan meningkatkan kebolehbacaan dan SEO. 2) Digabungkan dengan CSS, anda boleh menyesuaikan gaya untuk meningkatkan kesan visual. 3) Gunakan tag H5 dengan munasabah untuk mengelakkan penyalahgunaan dan memastikan struktur kandungan logik.
 Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AM
Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AMKaedah membina laman web di HTML5 termasuk: 1. Gunakan tag semantik untuk menentukan struktur laman web, seperti, dan sebagainya; 2. Kandungan Multimedia, Penggunaan dan Tag Multimedia; 3. Memohon fungsi lanjutan seperti pengesahan bentuk dan penyimpanan tempatan. Melalui langkah -langkah ini, anda boleh membuat laman web moden dengan struktur yang jelas dan ciri -ciri yang kaya.
 Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AM
Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AMStruktur kod H5 yang munasabah membolehkan halaman menonjol di antara banyak kandungan. 1) Gunakan label semantik seperti, dan lain -lain untuk mengatur kandungan untuk menjadikan struktur jelas. 2) Kawal kesan rendering halaman pada peranti yang berbeza melalui susun atur CSS seperti Flexbox atau Grid. 3) Melaksanakan reka bentuk responsif untuk memastikan halaman menyesuaikan diri dengan saiz skrin yang berbeza.
 H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AM
H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AMPerbezaan utama antara HTML5 (H5) dan versi lama HTML termasuk: 1) H5 memperkenalkan tag semantik, 2) menyokong kandungan multimedia, dan 3) menyediakan fungsi penyimpanan luar talian. H5 meningkatkan fungsi dan ekspresi laman web melalui tag dan API baru, seperti dan tag, meningkatkan pengalaman pengguna dan kesan SEO, tetapi perlu memberi perhatian kepada isu keserasian.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Dreamweaver CS6
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan







