Rumah >hujung hadapan web >tutorial css >CSS进阶之布局模型实例详解
CSS进阶之布局模型实例详解
- 高洛峰asal
- 2017-03-23 11:38:341317semak imbas
CSS中含有三种布局模型 流动模型Flow 浮动模型Float 层模型Layer
流动模型
网页默认的布局模型 特点有两个
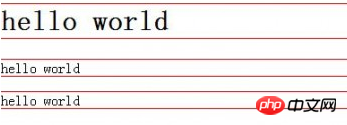
1.块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
<style type="text/css">
h1,p,div{
border:1px solid red;
}
</style>
2.在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。
<a href="http://>www.baidu.com</a><span>hello</span><em>shit</em><strong>world</strong>
www.baidu.com hello shit world 会水平显示在同一行中。
2.浮动模型 FLoat
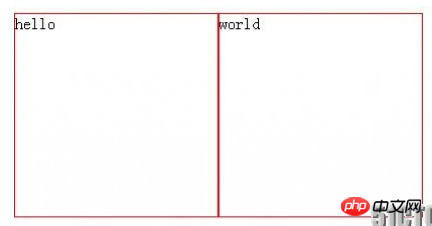
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动 例如让下面两个div元素并排显示在同一行
div{
border:1px solid red;
width:200px;
height:200px;
float:left;//从左向右排列
}
<div>hello</div>
<div>world</div>
3.层模型 Layer
能够实现对于html元素的精准定位(用的不是特别多,但是局部使用层模型可以实现一些效果)
层模型有三种:
绝对定位:position:absolute
将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
将div元素相对于浏览器窗口向右移动100px 向下移动200px
div{
position:absolute;
width:100px;
height:100px;
border:1px solid red;
left:100px;
top:200px;
}相对定为:position:relative
相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动(eh1显示在如图所示的位置,这一点尤其要进行注意)。
.div1{
position:relative;
width:200px;
height:200px;
border:1px solid red;
left:200px;
top:200px;
}
<span>hello world>
<div class="div1">position:relative</div>
<span>eh1<span>
固定定位:position:fixed
相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置
#div2{
position:fixed;
bottom:100px;
right:100px;
width:200px;
height:200px;
border:1px solid red;
}
<div id="div2">position:fixed</div>这样无论浏览器中有多少内容,div始终处于窗口的右下角。
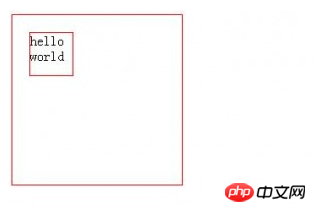
position:absolute 和position:relative的组合使用
由上面知道position:absolute是相对于浏览器进行定位的,可以通过position:relative实现position:absolute相对于其他的元素定位 但是必须满足以下几点:
1.被参照元素必须是定位元素的父元素
2.被参照元素设置为position:relative
3.定位元素设置为position:absolute
#div1{
border:1px solid red;
width:200px;
height:200px;
position:relative;
}
#div2{
border:1px solid red;
width:50px;
height:50px;
left:20px;
top:20px;
position:absolute;
}
<div id="div1">
<div id="div2">hello</div>
</div>
这样就实现了div2相对于div1来定位了。
Atas ialah kandungan terperinci CSS进阶之布局模型实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

