Rumah >hujung hadapan web >tutorial css >详解css响应式布局兼容ie6的方法代码
详解css响应式布局兼容ie6的方法代码
- 高洛峰asal
- 2017-03-23 10:58:571841semak imbas
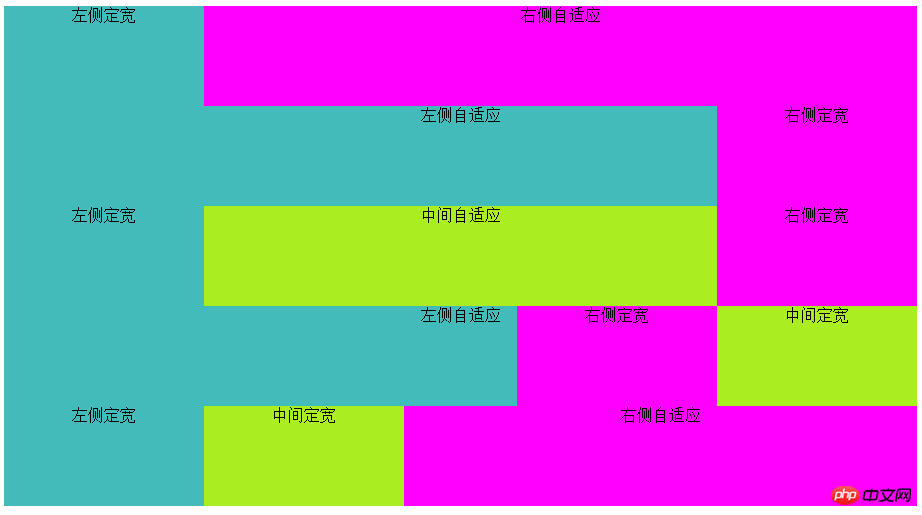
1、两栏布局 左侧定宽 右侧自适应
<div class="grid1">
<div class="left_1">左侧定宽</div>
<div class="right_1">右侧自适应</div>
</div>
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}2、两栏布局 左侧自适应 右侧定宽
<div class="grid2 clearfix">
<div class="left_2">左侧自适应</div>
<div class="right_2">右侧定宽</div>
</div>.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;}3、三栏布局 两侧定宽 中间自适应
<div class="grid3 clearfix">
<div class="left_3">左侧定宽</div>
<div class="center_3">中间自适应</div>
<div class="right_3">右侧定宽</div>
</div>.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;}4、三栏布局 左侧自适应 中间和右侧定宽
<div class="grid4 clearfix">
<div class="left_4">左侧自适应</div>
<div class="center_4">中间定宽</div>
<div class="right_4">右侧定宽</div>
</div>.center_4, .right_4{position:relative; float:right; width:200px;}
.left_4{float:left; width:100%; margin-right:-400px;}5、三栏布局 左侧和中间定宽 右侧自适应
<div class="grid5">
<div class="left_5">左侧定宽</div>
<div class="center_5">中间定宽</div>
<div class="right_5">右侧自适应</div>
</div>.left_5, .center_5{position:relative; float:left;width:200px;}
.right_5{margin-left:400px;}

以上写法可兼容5大浏览器,及IE6到IE8浏览器
Atas ialah kandungan terperinci 详解css响应式布局兼容ie6的方法代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用css新单位vw,vh在响应式设计中的应用方法Artikel seterusnya:css3 filter属性给图片添加毛玻璃模糊效果实例介绍

