Rumah >hujung hadapan web >tutorial js >JavaScript实现左右下拉框动态增删的示例代码
JavaScript实现左右下拉框动态增删的示例代码
- 黄舟asal
- 2017-03-22 14:31:481470semak imbas
本篇文章主要介绍了JavaScript实现左右下拉框动态增删示例,可以对下拉框进行删除和增加,非常具有实用价值,需要的朋友可以参考下。
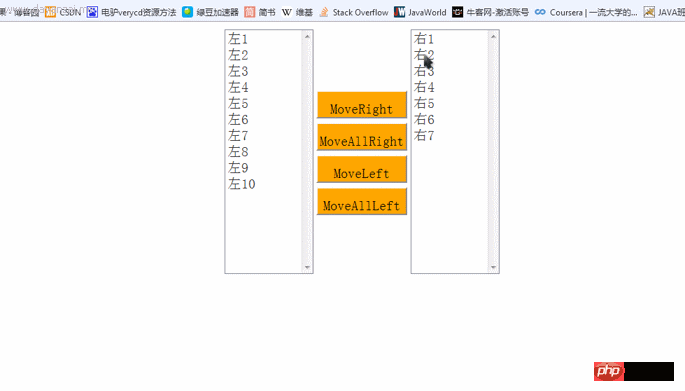
选中下拉框中的选项实现左移右移
效果:

1. Html部分代码
<body>
<table align="center">
<tr>
<td ><select size="15" id="left" >
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<input type="button" value="MoveRight" onclick="moveRight()"><br>
<input type="button" value="MoveAllRight" onclick="moveAllright()"/><br>
<input type="button" value="MoveLeft" onclick="moveLeft()"><br>
<input type="button" value="MoveAllLeft" onclick="moveAllLeft()"><br>
</td>
<td>
<select size="15" id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript脚本代码如下:
<script type="text/javascript">
function moveRight()
{
//获取左边select元素节点
var leftSelectNode = document.getElementById("left");
//获取子元素节点数组
//如果选定的索引号为-1,则提示用户
if (leftSelectNode.selectedIndex == -1)
{
alert("请选定需要移动的选项");
return;
}
//获取待移动的选项
var waitSelection = leftSelectNode.options[leftSelectNode.selectedIndex];
//获取右边的selec元素节点并加入
var rightSelectNode = document.getElementById("right");
//右边新增一个节点
rightSelectNode.appendChild(waitSelection);
}
function moveAllright()
{//获取select对象
var leftSelectNode = document.getElementById("left");
var rightSelectNode = document.getElementById("right");
var optionsNodes = leftSelectNode.options;
var length = optionsNodes.length;
for (var i = 0; i < length; i++)
{
rightSelectNode.appendChild(optionsNodes[0]);
}
}
function moveLeft()
{
//获取左边的select对象
var rightSelectNode = document.getElementById("right");
//没有选中则提示
if (rightSelectNode.selectedIndex == -1)
{
alert("请选择一个选项");
return;
}
//获取待移动的选项
var waitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex];
//获取左边的select对象
var leftSelectNode = document.getElementById("left");
//左边的select对象加入节点
leftSelectNode.appendChild(waitMoveNode);
}
function moveAllLeft()
{
//获取右边的select对象
var rightSelectNode = document.getElementById("right");
var leftSelectNode = document.getElementById("left");
var length = rightSelectNode.options.length;
//遍历其option选项并加入到左边的select中
for (var i = 0; i < length; i++)
{
leftSelectNode.appendChild(rightSelectNode.options[0]);
}
}
</script>3.CSS简单代码如下:
<style>
select, td
{
font:20px/40px '宋体';
}
option {width: 100px;
font:20px/40px '宋体';
}
input {
padding: 3px;
font:20px/40px '宋体';
text-align: center;
width: 130px;
height: 40px;
background-color: orange;
}
</style>Atas ialah kandungan terperinci JavaScript实现左右下拉框动态增删的示例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:具体介绍JavaScript批量创建数组的方法(图)Artikel seterusnya:详细介绍Javascript中document.cookie的使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

