Rumah >applet WeChat >Pembangunan program mini >微信小程序checkbox组件详解实例代码
微信小程序checkbox组件详解实例代码
- 高洛峰asal
- 2018-05-10 15:41:172543semak imbas
这篇文章主要介绍了微信小程序 checkbox组件详解及简单实例的相关资料,需要的朋友可以参考下
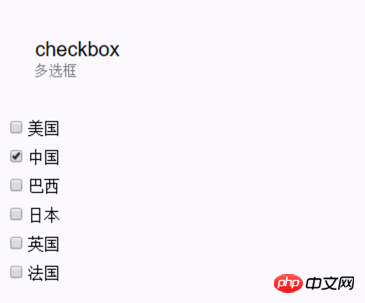
实现效果图:

checkbox-group
多选项目组,内部由多个checkbox组成。
checkbox-group内只能包含checkbox
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | checkbox-group中选中项发生改变是触发change事件,detail = {value:[选中的checkbox的value的数组]} |
checkbox
多选项目。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | checkbox标识,选中时触发checkbox-group的change事件,并携带checkbox的value | |
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
示例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Atas ialah kandungan terperinci 微信小程序checkbox组件详解实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序input输入框详解实例代码Artikel seterusnya:微信小程序开发需要了解的三个内核技术

