Rumah >applet WeChat >Pembangunan program mini >微信小程序开发小程序架构篇图解
微信小程序开发小程序架构篇图解
- 高洛峰asal
- 2018-05-14 11:58:5138936semak imbas
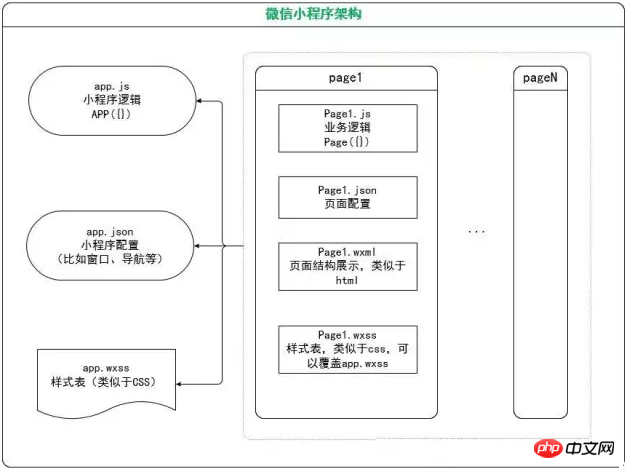
一、小程序架构
每个小程序的结构都是由两个主要部分构成:主体部分 + 各个页面。
类似于许多框架,主体部分主要用于核心的配置,各个页面主要用于不同业务场景。
1.1,主体部分主要由3个文件构成
1)app.js:小程序逻辑,初始化APP
2)app.json :小程序配置,比如导航、窗口、页面http请求跳转等
3)app.wxss:公共样式配置
主体配置完成之后,就是对应的业务开发了,也就是开发者最常操作的页面。小程序页面设计基本上也是遵循 MVC 结构进行构建。
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范, 用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面, 在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、 处理和输出功能在一个逻辑的图形化用户界面的结构中。
1.2,页面由4个文件构成
1)js:页面逻辑,相当于控制层(C);也包括部分的数据(M)
2)wxml:页面结构展示,相当于视图层(V)
3)wxss:页面样式表,纯前端,用于辅助wxml展示
4)json:页面配置,配置一些页面展示的数据,充当部分的模型(M)
如图

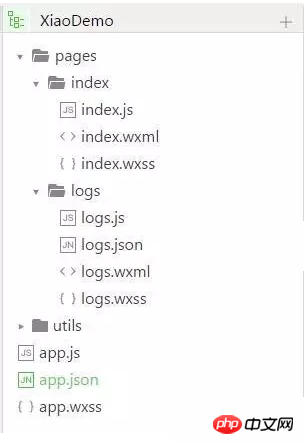
代码结构参考

二、配置 app.json
简单介绍核心架构配置,详细内容请参考小程序开发文档。
app.json
全局配置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
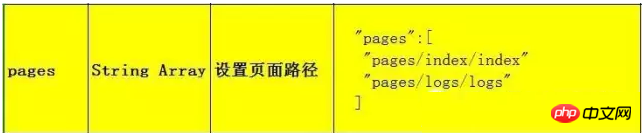
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成

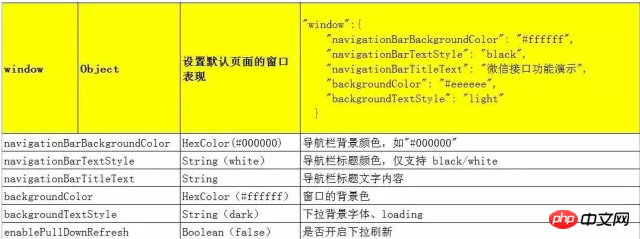
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

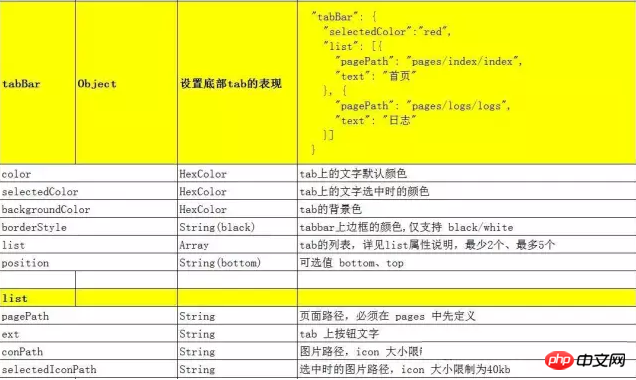
tabBar
通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 配置数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

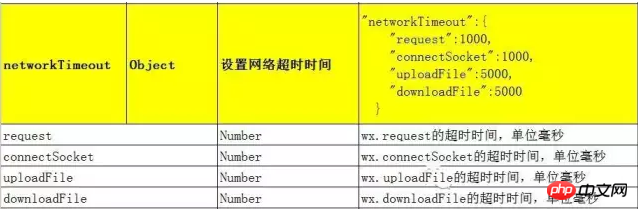
networkTimeout
可以设置各种网络请求的超时时间。

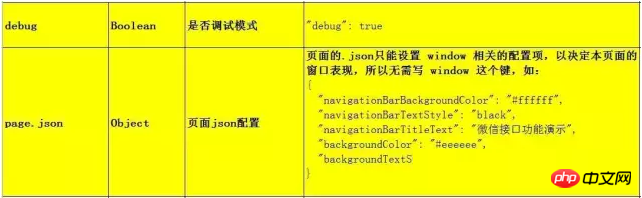
debug
true/false
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

相关文章:
Atas ialah kandungan terperinci 微信小程序开发小程序架构篇图解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

