Rumah >hujung hadapan web >tutorial js >具体介绍JavaScript动态增删表格方法的实现
具体介绍JavaScript动态增删表格方法的实现
- 黄舟asal
- 2017-03-21 14:46:381430semak imbas
本篇文章主要介绍了JavaScript实现动态增删表格,可以实现表格增加和删除数据的功能,非常具有实用价值,有兴趣的可以了解一下
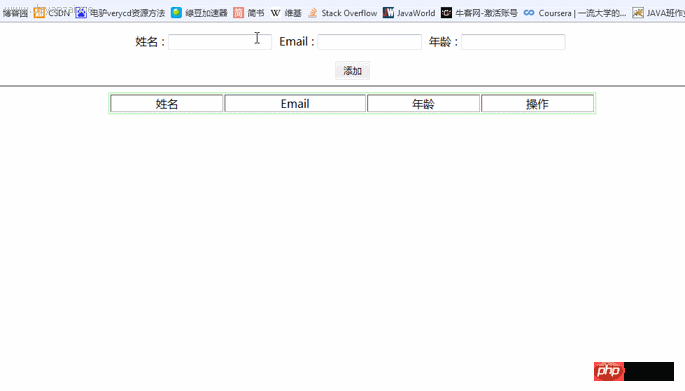
在上方文本框填入”姓名/Email/ 年龄”,实现在下方表格中动态添加或删除单元格
效果:

1. Html代码:
<body>
<p align="center" id="info">
姓名 : <input type="text" id = "username">
Email : <input type="text" id = "email">
年龄 : <input type="text" id = "age">
</p>
<p align="center"><input type="button" value="添加" onclick="addRow()"></p>
<hr>
<table align="center" border="1" id = "testTble" style="width: 60%;text-align: center;border:1px solid lightgreen">
<tr>
<td>姓名</td>
<td>Email</td>
<td>年龄</td>
<td>操作</td>
</tr>
</table>2. JavaScript代码:
<script type="text/javascript">
// 三个文本框
// 一个添加按钮 按钮实现功能 添加信息到表格中
// 一个表格,行数动态增加的
function addRow()
{
// 获取input元素节点数组
var inputNodes = document.getElementsByTagName("input");
var str = new String(inputNodes[0].value);
var str1 = new String(inputNodes[1].value);
var str2 = new String(inputNodes[2].value);
if ((str.length > 0) && (str1.length > 0) && (str2.length > 0))
{
//添加一行 insertRow() 方法用于在表格中的指定位置插入一个新行
var newTr = testTble.insertRow();
//添加四列 sertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素
var newTd0 = newTr.insertCell();
var newTd1 = newTr.insertCell();
var newTd2 = newTr.insertCell();
var newTd3 = newTr.insertCell();
//分别给每一列赋值
newTd0.innerText= inputNodes[0].value;
newTd1.innerText= inputNodes[1].value;
newTd2.innerText= inputNodes[2].value;
newTd3.innerHTML = "<input type='button' value='删除' onclick='deleteTable(this)'>";
}
else
{
alert("请先把信息填写完整!");
return;
}
}
function deleteTable(r)
{
//获取当前表格行号
var i = r.parentNode.parentNode.rowIndex;
//调用deleteRow()删除本行
document.getElementById('testTble').deleteRow(i);
}
</script>Atas ialah kandungan terperinci 具体介绍JavaScript动态增删表格方法的实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript+bootstrap+html实现层级多选框全层全选和多选功能代码实例Artikel seterusnya:JavaScript实现两个select下拉框选项左移右移的示例代码分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

