Rumah >hujung hadapan web >tutorial css >详解rgba兼容性处理方法
详解rgba兼容性处理方法
- 高洛峰asal
- 2017-03-21 14:36:322014semak imbas
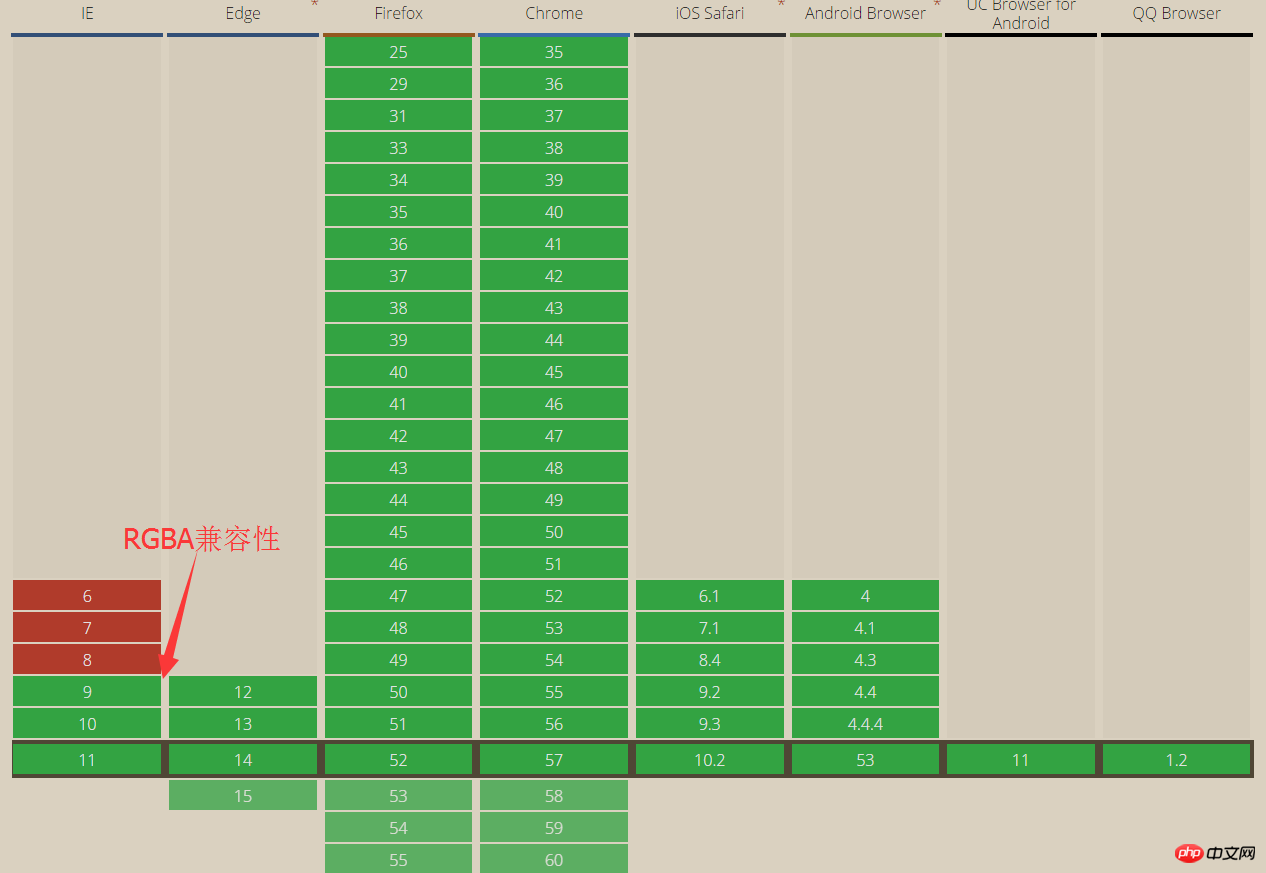
根据caniuse(http://caniuse.com/#search=rgba),rgba兼容性为IE9以及以上浏览器。

实例代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
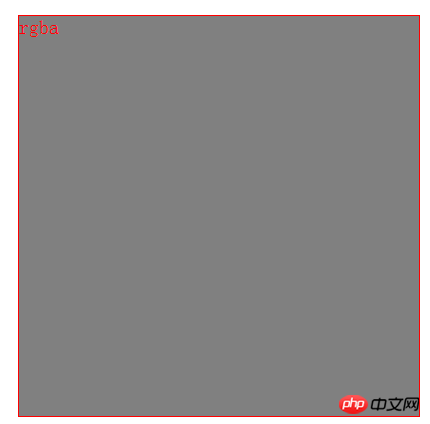
</html>chrome浏览器效果:

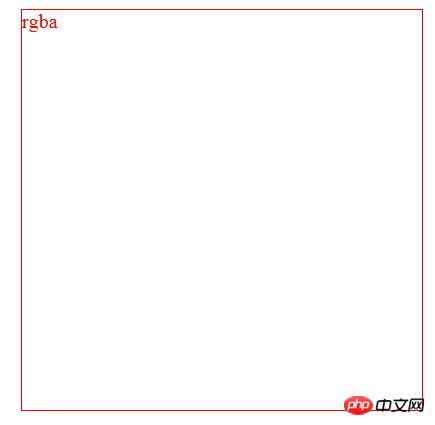
IE8浏览器效果(无背景):

rgba兼容性处理:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}设置filter属性目的是上一行的透明度不起作用的时候执行,filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,但是这个地方不需要渐变,所以两个颜色都设置成了相同的颜色。
这个颜色“#7f000000”是由两部分组成的。
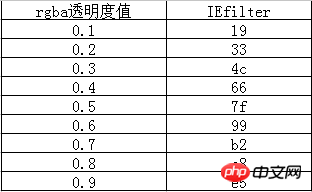
第一部是#号后面的7f 。是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

即:alpha*255得到的值再转换为16进制即可。
第二部分是7f后面的六位 是六进制的颜色值,跟rgb函数中的取值相同,比如rgb(255,255,255)对应#ffffff。
总结:至此完成IE8以及以下IE浏览器RGBA兼容性处理。
Atas ialah kandungan terperinci 详解rgba兼容性处理方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:gradient渐变IE兼容处理方法解释Artikel seterusnya:利用css解决table文字溢出控制td显示字数方法

