Rumah >hujung hadapan web >html tutorial > 新版Timeline的界面展示
新版Timeline的界面展示
- 巴扎黑asal
- 2017-03-19 17:40:151709semak imbas
[导读] 1、功能简介:点击业务界面的TimelineButton之后进入Timeline的主页面;主页面融合了TimeElapsed的技术框架,并且引入了Timeline的infobox进行界面展示,丰富了页面效果,用HTML替代了原有Silverlight的实现方


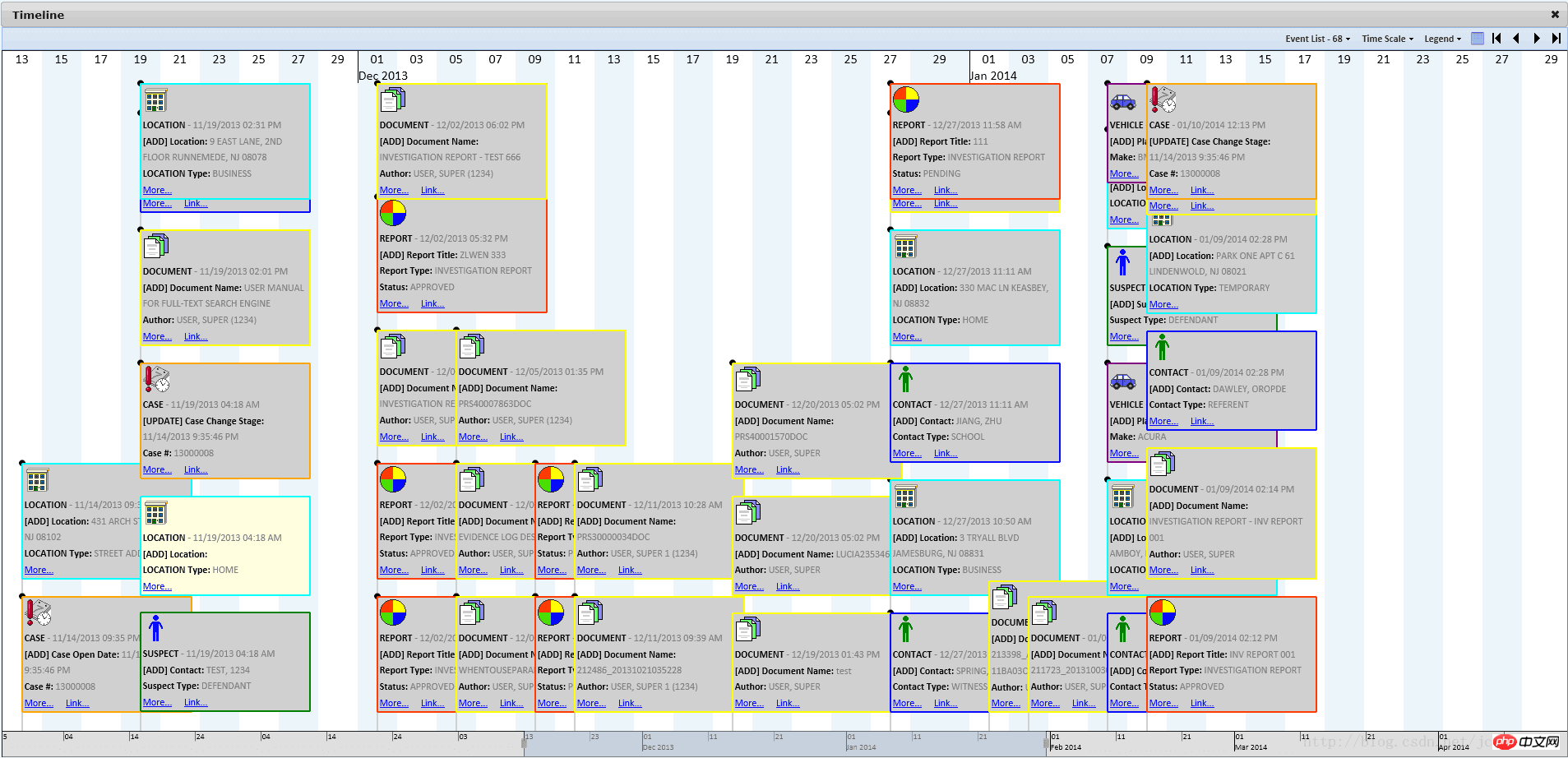
1、功能简介:点击业务界面的TimelineButton之后进入Timeline的主页面;主页面融合了TimeElapsed的技术框架,并且引入了Timeline的infobox进行界面展示,丰富了页面效果,用HTML替代了原有Silverlight的实现方式,界面感强,能够进行Drag和Resize,不同的颜色代表不同的事件类型,点击More可以显示更加详细的信息,点击Link可以链接到对应Event的Summary页面,事件有覆盖的地方,可以上下拖动进行查看,程序加载过程会自动初始化合适的Infobox位置。
2、设计与实现:整个页面是纯HTML实现的,主体拖动和缩放的算法和位置的计算等等都是自主研发的,Dialog是jQuery UI的Dialog,右上角的工具条是Ext的Toolbar;Silder也是用的jQuery UI的Draggable和Resizable实现的。
3、Dialog设计理念:在弹出的Dialog中实现,免去了与主页面的接边的处理,也免去了滚动条的问题【页面滚轮事件与Timeline的滚轮缩放有冲突】,便于与其他项目的融合。
Atas ialah kandungan terperinci 新版Timeline的界面展示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

