Rumah >applet WeChat >pembangunan WeChat >微信公众号开发weui使用心得
微信公众号开发weui使用心得
- PHPzasal
- 2017-03-18 18:01:085161semak imbas
微信公众号开发weui使用心得,避免少犯错!
特别注意:
如果使用 jquery,则 jquery.js 一定要放在 6c04bd5ca3fcae76e30b72ad730ca86d 的最后面,否则 weui 不起作用。
引用部分 weui
只需要加载 weui.css 即可
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>引用 weui 整个例子框架
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body 最后写上 js
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>weui 结构
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">注意事项:
如果 page 的上面不写 id="tpl_home" 就会报错
<script type="text/html" id="tpl_home">
<div class="page">报错如下:
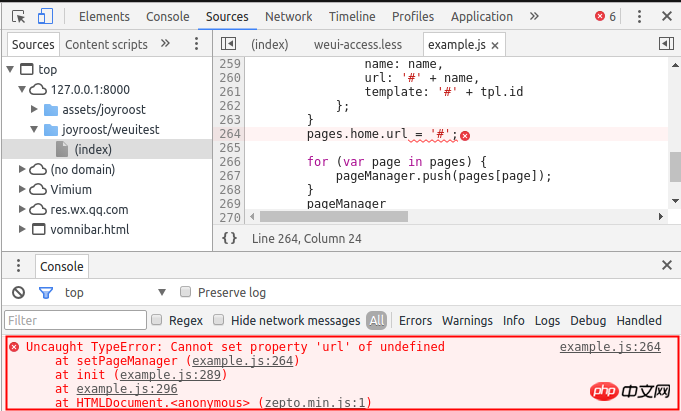
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
下面是在 chromium 中报错图:

来自简书swotpp
Atas ialah kandungan terperinci 微信公众号开发weui使用心得. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信公众号创建个性化菜单报“65305个性化菜单数量受限”解决办法Artikel seterusnya:.Net代开发微信公众平台开发之处理图片代码解析

