Rumah >hujung hadapan web >tutorial js >基于JavaScript实现滑动门效果的代码实例介绍(图文)
基于JavaScript实现滑动门效果的代码实例介绍(图文)
- 黄舟asal
- 2017-03-17 14:58:102072semak imbas
本文实例为大家分享了滑动门效果的具体代码,供大家参考,具体内容如下
滑动门效果:

原理:
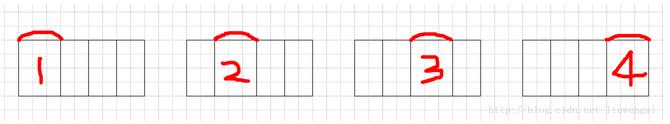
一共四道门,初始情况下,第一道门打开,其他三道门关闭,如第一个图所示。
假设图片的宽度是120px,其他三道门露出的宽度是80px。
初始状态下,
第二道门左边的距离是120px,
第三道门左边的距离是200px,
第四道门左边的距离是280px。
当第二道门打开时,
第二道门左边的距离是80px,为(120-40)px
第三道和第四道门左边的距离不变。
当第三道门打开时,
第二道门左边的距离是80px,
第三道门左边的距离是160px。(200-40)px
第四道门不变

因此每道门打开,是图片的宽度减去露出的宽度,就是需要向左移动的距离。第三道门打开,第二道门需要先做移动,然后第三道门移动。每道门移动的距离都是图片的宽度减去露出来的宽度。
程序:
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var imgs = container.getElementsByTagName("img");//获取图像
var imgWidth = imgs[0].offsetWidth;//图片的宽度
var exposeWidth = 200;//露出的宽度
var containerWidth = imgWidth + exposeWidth * (imgs.length - 1); //外部盒子的总宽度
container.style.width = containerWidth + "px";
function Initial() {
for(var i = 1; i < imgs.length; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + "px";
}
}
Initial();
var translateWidth = imgWidth - exposeWidth;//移动的距离
for(var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmouseover = function() {
Initial(); //鼠标经过图片时,首先设置到初始状态
for (var j=1;j<=i;j++) { //之前的图片都移动相同的距离
imgs[j].style.left=parseInt(imgs[j].style.left)-translateWidth+"px";
}
}
})(i);
}
}
</script>Atas ialah kandungan terperinci 基于JavaScript实现滑动门效果的代码实例介绍(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详细介绍javascript基本数据类型和转换的实例代码Artikel seterusnya:JavaScript实现左右无缝滚动的图片效果案例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

