Rumah >hujung hadapan web >tutorial css >详解css绝对定位对元素宽度的影响
详解css绝对定位对元素宽度的影响
- 高洛峰asal
- 2017-03-17 12:03:311993semak imbas
一、问题来源
自己编写轮播图切换的时候前一幅图滑动时后边出现空白直到前一幅图全部滑出后第二幅图才出现。刚开始出现问题到网上搜发现有的说定时器动画可能会造成这种情况,于是我在代码调试里注释掉了定时器,让图片只走一步就停下来,发现后边还是有空白,所以确定不是定时器的问题。于是我查看了一下盒模型,发现包裹img的容器宽度p#main并不是我理想中六张图片宽度的总和,原来是我没有显式设置这个容器p#main的宽度。但是问题来了,没有显式地设置容器宽度,大家可能就会感性的认为容器的宽度不应该是被其内容填充而适应的么?根据前面所述的现象,答案自然是否定的,也可以说不是所有情况均是如此,因为实际上定位对容器的宽度也是具有影响的。下面讨论一下绝对定位元素的大小与放置情况的联系。
二、包含块
首先我们先回顾一下包含块(定位上下文)的基本概念:
1.初始包含块(根元素的包含块)由用户代理确定。
2.浮动元素包含块定义为最近的块级祖先元素。
3.相对定位或静态定位元素包含块由最近的块级框、表单元格、或行内块框祖先元素(任何类型)内容边界构成。
4.绝对定位元素包含块设置为最近的定位不是static的祖先元素(任何类型)的边框界定(对块级父元素)或内容边界界定(对行内父元素)。
三、宽度与偏移
一般的,元素的大小和位置取决于其包含块。定位就是元素各外边距边界相对于其包含块相应边(内边界与边框相邻边)进行偏移,影响的是元素的所有一切(外边距、边框、内边距、内容)都会移动。故对于一个定位元素有如下等式(后边的计算均基于该式):
left+margin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right+right=包含块的width (式1-1)
据此,在未定义元素的宽度width和高度height时,其值大小都会受到定位影响。对于定位元素来说,是否需要设置其宽度高度应根据情况确定。考虑以下几种情况其宽度高度各是多少的确定规则:
1.如果将偏移属性top,left,bottom,right都进行了确定,而未设置外边距,内边距和边框的时候,是否显式设置宽度高度,其值都是由偏移属性确定的;反之若设置了外边距或内边距(auto也算),边框时,高度宽度就是其显式设置值,未显式设宽高的仍由偏移属性确定。
2.对于非替换元素水平轴行为:
1)如果left,width,right都为auto,且没有设置内外边距,边框,则经过计算元素左边位于其静态位置(从左往右读),width“恰当收放”,根据上述等式right为余下的水平距离;
2)当等式中所有值为固定值时,若元素“过度受限”则right会根据上式重置;
3)当上述等式中只有一个属性值为auto时,元素“过度受限”时就会重置这一属性值以满足等式;
4)垂直轴规则类似,但要注意只有top可以取静态位置,bottom做不到。
3.对于替换元素(注意这里没有“恰当收放”的概念,因为替换元素有固有宽高):
1)先看其width(height)是否显式声明,显式声明则为该值,否则由元素内容实际大小(宽高)决定;
2)再看left,top若为auto则替换为静态位置;
3)再看如果left和bottom值如果还为auto,则令margin的auto都置0,若未被置0就设置为左右相等,上下相等;
4)在此之后如果只剩下一个auto值,则同非替换元素类似,根据等式重置该auto值。
5)当元素“过度受限”时,与非替换元素处理一样,用户代理会忽略right(从左向右读)和bottom。
以上就是对一个绝对定位元素实际显示的宽度高度的影响因素情况分析,当你发现界面显示的效果与你预想的不一致时,可以考虑从上述角度分析一下看是否需要重新确定元素的宽度高度值,或以上其它属性的值。
四、一种常见的情形分析
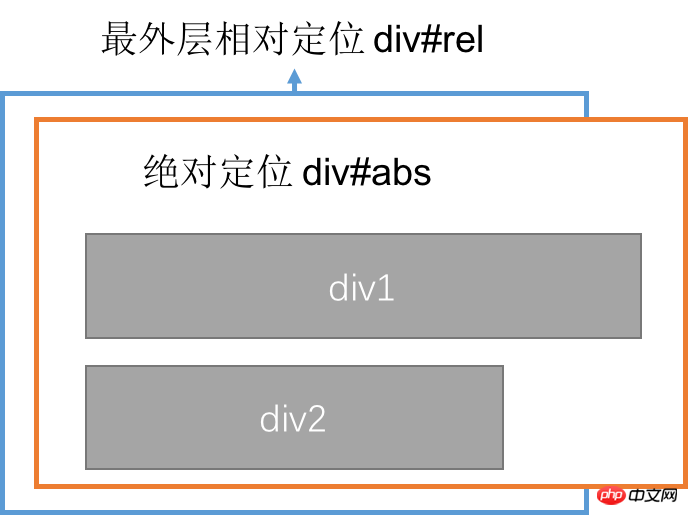
现在来结合一下我在项目中遇到的宽度高度问题实际例子分析。这里讨论的假定情形为:设置好宽高的最外层p#rel为相对定位,其子p#abs仅设置left为固定值而未设置宽度(没有内外边距边框前提下),p#abs内部包含不同类型的元素。
1.先讨论最内层包裹的是块级元素的情况,代码见下:
<p id="rel1"> <p id="abs1"> <p id="box1"></p> <p id="box2"></p> </p></p>
*{margin:0;padding: 0}#rel1{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs1{position: absolute;top: 0;left: -15px}#box1{width: 50px;height: 50px;background-color: red}#box2{width: 50px;height: 50px;background-color: blue}


由代码可知,我们将绝对定位元素的margin,padding都置0,且无边框,则上述式1-1简化为:
绝对定位元素p#abs的 left+width+right = 包含块p#rel的 width
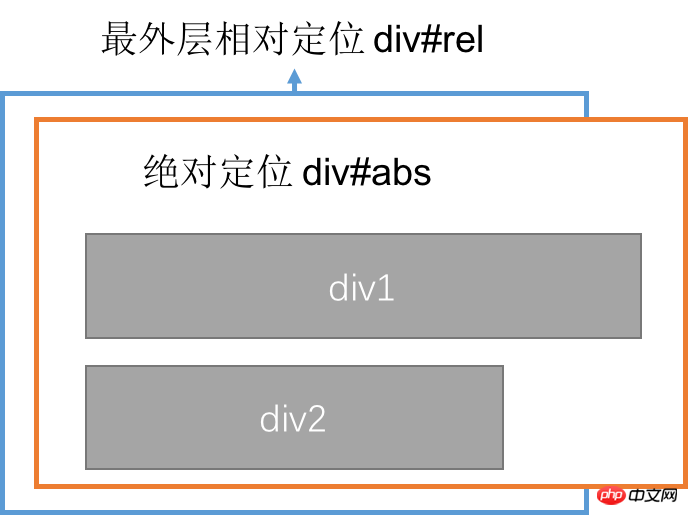
由于绝对定位元素的left是定值,而未设width和right,所以后两个都是初始值auto,根据非替换轴的水平行为1)可知,先将width恰当收放,也就是以绝对定位元素的子元素内容刚好放好为准,再自动计算right的值,使三个属性之和刚好等于绝对定位的包含块p#rel的宽度120px。因此,此时绝对定位的元素p#abs的宽度width的值由其内容决定,在如下图两种情形下(通过代码改变子p#box1的宽度进行测试),绝对定位元素的width始终等于子p中宽度最大的那个值。且不受left值的影响,因为无论left值为多少,其right的值都会自动调整,从而不影响width的值。




2.再来看最内层包裹的是替换行内元素的情况,代码及示意图如下:

<p id="rel2"> <p id="abs2"> <img src="images/pic1.jpeg" alt="" id="img1"> <img src="images/pic2.jpeg" alt="" id="img2"> </p></p>
*{margin:0;padding: 0}#rel2{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs2{position: absolute;top: 0;}img{float:left}#img1{width: 50px;height: 50px}#img2{width: 50px;height: 50px}
其中,绝对定位元素的left将被设为定值,而width根据“恰当收放”的原则,它的最大值应该是行内子元素宽度之和,最小值应该是子元素中宽度最大者的宽度值,而right的值情况有一点复杂,因为默认情况下,块级元素是垂直排列而行内元素都是一个挨着一个(中间的缝隙可以用:float:left清除)从左向右排列,且中间没有换行符。所以行内元素放在绝对定位的块级元素内作为元素内容宽度过宽时,会由于其行内元素的特点将内容撑开一直到其包含块内容区右边界(从左向右读),因此当行内子元素(即绝对元素的内容)受限出现折行时right的值为0,式1-1便简化为如下:
绝对定位元素p#abs的 left+width = 包含块p#rel的 width
当然这种情况应该是在left设定值在一定范围内的前提下(因为宽度没有设置,是auto的),那么如何确定这个范围呢?当绝对定位元素的宽度刚好等于其最小值和最大值时,利用上面的公式求出left的范围设置在(包含块width-最大绝对定位元素width)~(包含块width-最小绝对定位元素width)之间时,绝对定位元素的宽度是受left值影响的,可以通过上面的公式求出当left为某一特定值时的绝对定位元素的width。
当left的值设定在上面所说的范围之外时,绝对定位元素的width已经达到了极值,就不会再受left变化而影响了,此时right就不再是0,而会自动进行计算以满足下述公式:
绝对定位元素p#abs的 left+width+right = 包含块p#rel的 width




3.总结来说,在前提假定的情形下:
1)如果绝对定位元素包裹块级元素,则其width值始终等于子元素中宽度最大者的值。
2)如果绝对定位元素包裹的行内元素,则其width值最大为子元素宽度之和,最小为子元素宽度最大者的值;并需先求出影响width值的left区间,在用其包含块的宽度-left值来求其宽度。
五、总结
兜兜转转说了这么多,其实就是一个道理,如果你担心绝对定位元素的宽度出现问题的话,最好显式地给它设定一个width固定值,因为根据规则1,在没有将四个偏移属性全部设置的前提下,显式的width值是管用哒~然而在实际环境中,设置宽度高度对定位元素来说不一定必要,所以理解宽度高度的影响因素将会对遇到的一些关于效果显示的问题更有帮助。这是我第一次写科技博文,首先我要向替我审校的本人优雅的攻城狮男友致以最真挚的谢意,同时感谢O’Reilly丛书《CSS权威指南第三版》的作者及其相关工作人员,本文大量内容均是参考该书并加以自己的理解所写,初次发文如有问题,还请大家批评指正,非常感谢各位~
Atas ialah kandungan terperinci 详解css绝对定位对元素宽度的影响. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

