Rumah >Java >javaTutorial >javaWeb开发过程中小细节总结分享(一)
javaWeb开发过程中小细节总结分享(一)
- 黄舟asal
- 2017-03-17 11:08:301875semak imbas
初次接触freemark和bootstrap,使用过程中会遇到很多需要注意的小细节。此博文将不断的总结本人在使用过程中遇到的问题。
1.freemark 时间设置
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.if /list标签的使用
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.p添加内容
4.确认框
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
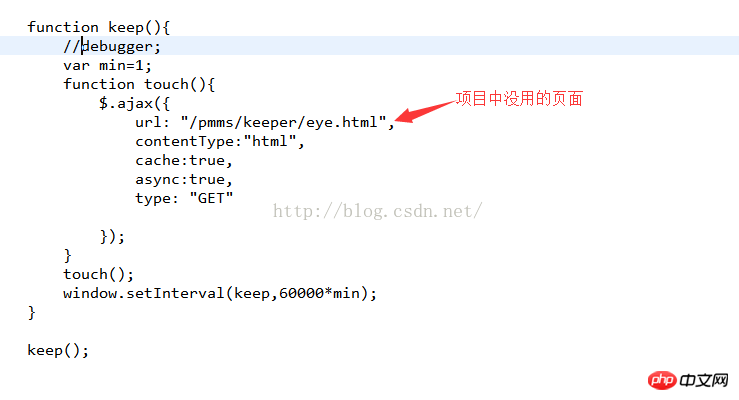
5.前端调试方法
前端调试方法
6.freemark弹出一个页面
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
在页面中包含要弹出的页面
<#include "window_add_edit.ftl"/>
此页面的id设置为 add ,和a标签中的href要想对应
7.富文本
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});富文本调样式后,存到数据库中的标签中使双引号,当需要把文本写到富文本中时,使用 ‘ ’ 操作。
8.bootstrap中时间是long型时,转换方式


9.自动刷新页面,防止session失效

// document .dbform.action = 'question/verify/save'; JS方式 $('#form-group').attr('action','question/verify/save'); jQuery 方式
Atas ialah kandungan terperinci javaWeb开发过程中小细节总结分享(一). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解Java异常的栈轨迹(Stack Trace)实例代码Artikel seterusnya:javaWeb开发过程中小细节总结分享(二)
Artikel berkaitan
Lihat lagi- Mengapa Apl Android saya Melemparkan \'java.lang.ClassNotFoundException: com.mysql.jdbc.Driver\' Apabila Menyambung ke MySQL?
- Bagaimana untuk Mengira Perbezaan Antara Dua Tarikh di Java Menggunakan Masa Joda?
- Bagaimana untuk Mengekstrak Kunci Peribadi RSA daripada Fail Dikodkan PEM?
- Bagaimana untuk Memaparkan Data Pangkalan Data dengan Cekap dalam Jadual Swing Menggunakan AbstractTableModel dan SwingWorker?
- Bagaimana untuk Menyelesaikan Masalah Pengekodan UTF-8 dalam Aplikasi Spring MVC?

