我们知道传统的HTML 规范中对于跨域的请求有这严格的限制,如果没有这个限制,将会发生很可怕的事情,设想一个场景当你在公司上班打开公司内部的管理信息系统,同时你打开了另一个外部网页页面, 那个外部网页中的动态脚本比如JS 脚本可以嗅探到你公司内部管理信息系统的内容,假如你公司的信息系统是一些敏感的信息时,其实你在不知不觉中已经泄漏了公司的信息,由此可能将会造成给公司很大的损失,所以浏览器是阻止这些跨域访问。
但是现实生活中有一些合理的跨域名站点间的交互,读者可能知道 传统HTML 规范中关于跨域的解决方法,
比如 iframe方式、jsonp方式等,今天我要说的是HTML5 中关于跨域数据交互方面的知识。
HTML5中引入了 一个新的API 称为 postMessage ,其实postMessage不管是否有跨域操作, 都建议使用postMessage 来传递消息。
废话不多说,看一个Demo 先。
我们配置两个域名 http://www.yuetong.com/
http://my.bbs.com/
在 http://www.yuetong.com/ 域下新建 comm_main.html, 地址 为http://www.yuetong.com/comm_main.html
文件内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script type="text/javascript">
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
</head>
<body>
<h1>您好,我这里是http://www.yuetong.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<br/>
<iframe name="msg" src="http://my.bbs.com/comm_client.html" width="400" height="400"/>
<p></p>
</body>
</html>
在 http://my.bbs.com/ 域下新建 comm_client.html, 地址 为http://my.bbs.com/comm_main.html,文件内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script type="text/javascript">
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "\n";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
</head>
<body>
<h1>您好,我这里是 http://my.bbs.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<textarea name="msg" rows="15" cols="40"></textarea>
</body>
</html>
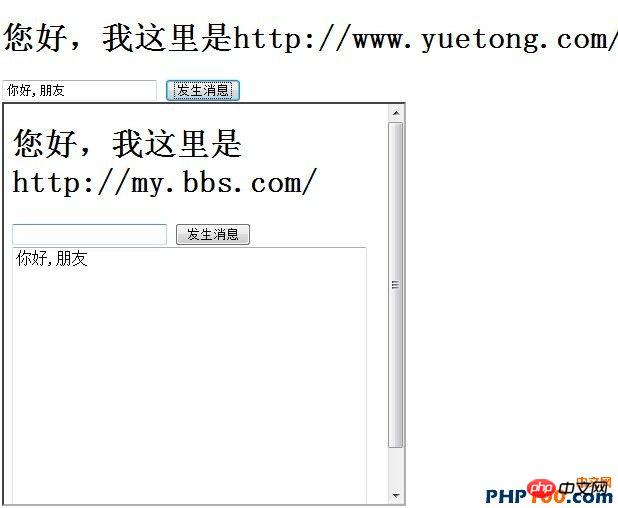
配图1,当再输入框中输入"你好,朋友" 可以看到iframe窗口中 收到消息。

配图1
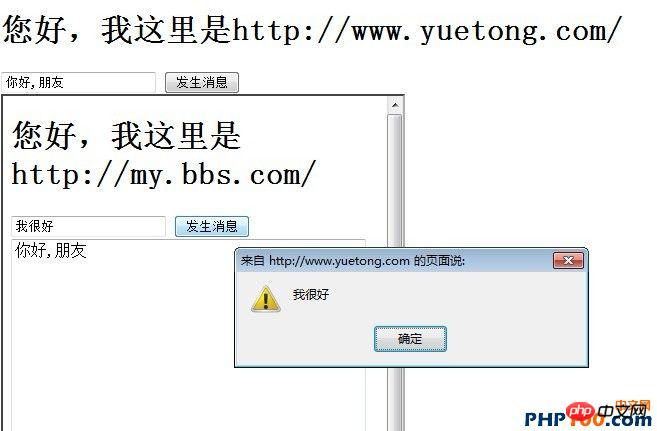
我们在iframe 窗口中输入“我很好" ,主窗口收到消息并弹出 提示框
其中最为重要 为增加 message 消息的监听和处理, 以及信任站点的配置。
Atas ialah kandungan terperinci HTML5跨域信息交互技术之postMessage代码实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.





