Rumah >hujung hadapan web >tutorial css >如何隐藏Layer中的Iframe内部元素的方法
如何隐藏Layer中的Iframe内部元素的方法
- 高洛峰asal
- 2017-03-16 11:13:152471semak imbas
隐藏Layer中的Iframe内部元素
1.Layer:一个web弹出层/窗解决方案
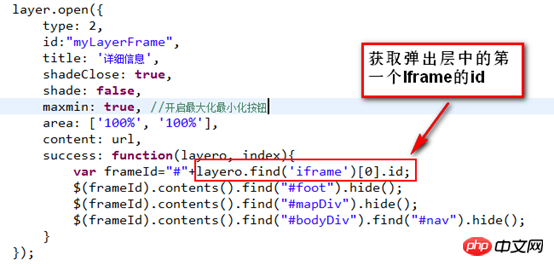
2.隐藏Layer弹出层中Iframe内部的元素,例子如下:

这个就是在Layer弹出层内的内容,加载完毕之后,获取弹出层的内容。Success的回调函数中的第二行就是获取iframe内id为foot的元素,然后调用hide(),即隐藏该元素
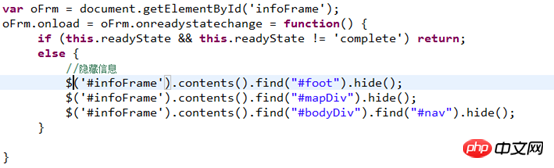
3.当Layer弹出层里面包含多个tab页时,且每一个tab里面都是iframe元素,此时如果想要隐藏iframe内部页面中的元素,可以在Layer弹出层的url指向页面中定义一个iframe加载完成事件来实现iframe元素的隐藏,具体做法如下:

Atas ialah kandungan terperinci 如何隐藏Layer中的Iframe内部元素的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于css的padding填充介绍Artikel seterusnya:使用CSS制作简易3D效果旋转木马实例代码

