Rumah >hujung hadapan web >tutorial js >通过微信的WeUI可以学习到哪些知识?
通过微信的WeUI可以学习到哪些知识?
- 阿神asal
- 2017-03-16 09:35:163021semak imbas
WeUI是微信Web服务开发的UI套件, 目前包含12个模块 (Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, Icons, Panel, Tab, SearchBar).
Demo页面: https://weui.io
Github页面: https://github.com/weui/weui
下面讲一讲我从WeUI中学到的CSS技巧.
1.Button
从这里我开始注意到, WeUI的实现中, 很多边框都是用:before,:after绘制的.
.weui_btn:after {
content: " ";
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 10px;
}这么做是为了在Retina屏(视网膜屏)上确保1px真的是1pixel.
2.Cell
2.1.weui_cell
.weui_cell {
padding: 10px 15px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}看到这里发现WeUI大量使用了flex布局方式.
2.2.Cell (列表项)

之前一直比较困惑如何实现列表项之间的, 左边有些空缺的边框. border属性又不支持只显示一条边上的一部分, 难道要插入f32b48428a809b51f04d3228cdf461fa?
WeUI的实现方式是: 利用.weui_cells:before.
.weui_cell:before {
content: " ";
position: absolute;
left: 15px;
top: 0;
width: 100%;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}left: 15px(左边的空缺)配合上.weui_cells_title的overflow: hidden(隐藏右边超出的部分)就可以显示有空缺的边框了.
列表项末尾的右箭头的实现方式竟然是weui_cell_ft::after的旋转了45度的border. 我本以为会用iconfont.
.weui_cells_access .weui_cell_ft:after {
content: " ";
display: inline-block;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
height: 6px;
width: 6px;
border-width: 2px 2px 0 0;
border-color: #C8C8CD;
border-style: solid;
position: relative;
top: -2px;
top: -1px;
margin-left: .3em;
}2.3.Radio (单选列表项)

在每个行内部嵌入了一个隐藏的
<input type="radio" class="weui_check" name="radio1">
隐藏的方式是:
.weui_check {
position: absolute;
left: -9999em;
}在每个input.weui_check的后面放置了一个用于显示对勾的span.input.weui_check和.weui_icon_checked是兄弟关系.
<span class="weui_icon_checked"></span>
.weui_cells_radio .weui_check:checked + .weui_icon_checked:before {
display: block;
content: '\EA08';
color: #09BB07;
font-size: 16px;}2.4.Checkbox (复选列表项)

复选框如上面的单选框一样被隐藏了.
<input type="checkbox" class="weui_check" name="checkbox1">
比较出乎我意料的是选中和未被选中的效果都是用iconfont实现的. 本以为未被选中的效果是用border实现, 选中效果用一个check的iconfont配合水平竖直居中定位.
/* 选中效果 */.weui_cells_checkbox .weui_check:checked + .weui_icon_checked:before {
content: '\EA06';
color: #09BB07;}/* 未选中效果 */.weui_cells_checkbox .weui_icon_checked:before {
content: '\EA01';
color: #C9C9C9;
font-size: 23px;
display: block;}2.5.Switch (开关)

<input class="weui_switch" type="checkbox">
之前觉得这个效果很难做啊, 看了weui的实现竟然只用css就行了!
.weui_switch {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
position: relative;
width: 52px;
height: 32px;
border: 1px solid #DFDFDF;
outline: 0;
border-radius: 16px;
box-sizing: border-box;
background: #DFDFDF;}.weui_switch:checked {
border-color: #04BE02;
background-color: #04BE02;}.weui_switch:before {
content: " ";
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 30px;
border-radius: 15px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
background-color: #FDFDFD;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;}.weui_switch:checked:before {
-webkit-transform: scale(0);
transform: scale(0);}.weui_switch:after {
content: " ";
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 30px;
border-radius: 15px;
background-color: #FFFFFF;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;}.weui_switch:checked:after {
-webkit-transform: translateX(20px);
transform: translateX(20px);}其中,.weui_switch提供了边框, 未选中时背景色#DFDFDF(深灰), 选中时#04BE02(绿色).
.weui_switch:before提供了边框内部的浅灰色#FDFDFD. 被选中时scale(0)缩小消失.
.weui_switch:after提供了圆形按键. 被选中时向右边移动20px.
效果如下:
2.6.Form (表单)

<input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入qq号">
input的pattern="[0-9]*限制了输入只能是0-9的数字(pattern的值是正则表达式).
input[type="number"]在Chrome上默认会在最右边显示上下箭头. WeUI通过下面的代码禁用了箭头, 这段代码在Chrome的Dev Tool里面是看不到的, 只能从CSS里面看, 害我找了半天.
.weui_input::-webkit-outer-spin-button,.weui_input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;}点选input[type="number"]在iOS上会自动打开数字键盘.
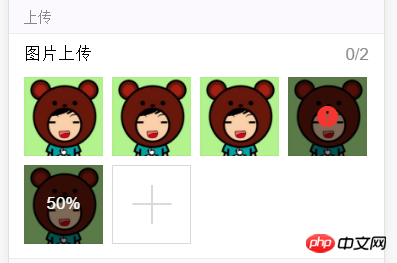
2.7.Upload (上传)

WeUI用下面这个简单的方法实现了图片前面的灰层.absolute定位加上top:0; right:0; bottom:0; left:0;就会让元素被抻开到父元素的边界.
.weui_uploader_status:before {
content: " ";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);}图片上传状态用了一个经典的(水平+垂直)居中方式, 利用top: 50%(让元素的上边界定位到父元素的50%位置)和transform: translateY(-50%)(让元素往上移动元素自身高度的50%).
.weui_uploader_status .weui_uploader_status_content {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
color: #FFFFFF;}我平时常用的垂直居中方式如下. 水平居中类似.
.vertical-center {
position: relative;
top: 50%;
transform: translateY(-50%);}最后的上传按钮:
<p class="weui_uploader_input_wrp">
<input class="weui_uploader_input" type="file" accept="image/jpg,image/jpeg,image/png,image/gif" multiple="">
</p>input[type="file"]在iOS上会自动触发选择"拍照"还是"照片"的菜单.
方框是用.weui_uploader_input_wrp画出来的, 而加号是用.weui_uploader_input_wrp:before和:after.
真正的input利用opacity:0隐藏起来了.
.weui_uploader_input_wrp:before {
width: 2px;
height: 39.5px;
}
.weui_uploader_input_wrp:after {
width: 39.5px;
height: 2px;
}
.weui_uploader_input_wrp:before,
.weui_uploader_input_wrp:after {
content: " ";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #D9D9D9;
}
.weui_uploader_input {
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);2.8.Form Error (表单报错)

<input class="weui_input" type="date" value=""> <input class="weui_input" type="datetime-local" value="" placeholder="">
在iOS上, 点选input[type="date"]会出现"年-月-日"的选择框, 点选input[type="datetime-local"]会出现"月-日-上午/下午-时-分"的选择框.
2.9.Select (选择)

电话号码+86位置的右箭头和分割线是用:before和:after绘制的.
3.Toast

<p id="toast" style="display:none">
<p class="weui_mask_transparent"></p>
<p class="weui_toast">
<i class="weui_icon_toast"></i>
<p class="weui_toast_content">已完成</p>
</p>
</p>.weui_mask_transparent就是一个position:fixed占满全屏的透明幕布, 让用户无法操作界面.
.weui_toast才是页面中间的黑块.

竟然是纯用HTML+CSS(animation+transition)实现的.
<p id="loadingToast" class="weui_loading_toast" style="/* display: none; */">
<p class="weui_mask_transparent"></p>
<p class="weui_toast">
<p class="weui_loading">
<p class="weui_loading_leaf weui_loading_leaf_0"></p>
<p class="weui_loading_leaf weui_loading_leaf_1"></p>
<p class="weui_loading_leaf weui_loading_leaf_2"></p>
<p class="weui_loading_leaf weui_loading_leaf_3"></p>
<p class="weui_loading_leaf weui_loading_leaf_4"></p>
<p class="weui_loading_leaf weui_loading_leaf_5"></p>
<p class="weui_loading_leaf weui_loading_leaf_6"></p>
<p class="weui_loading_leaf weui_loading_leaf_7"></p>
<p class="weui_loading_leaf weui_loading_leaf_8"></p>
<p class="weui_loading_leaf weui_loading_leaf_9"></p>
<p class="weui_loading_leaf weui_loading_leaf_10"></p>
<p class="weui_loading_leaf weui_loading_leaf_11"></p>
</p>
<p class="weui_toast_content">数据加载中</p>
</p></p>.weui_loading_leaf {
position: absolute;
top: -1px;
opacity: 0.25;}.weui_loading_leaf:before {
content: " ";
position: absolute;
width: 8.14px;
height: 3.08px;
background: #d1d1d5;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 0px 1px;
border-radius: 1px;
-webkit-transform-origin: left 50% 0px;
transform-origin: left 50% 0px;}.weui_loading_leaf_0 {
-webkit-animation: opacity-60-25-0-12 1.25s linear infinite;
animation: opacity-60-25-0-12 1.25s linear infinite;}.weui_loading_leaf_0:before {
-webkit-transform: rotate(0deg) translate(7.92px, 0px);
transform: rotate(0deg) translate(7.92px, 0px);}/* ... */.weui_loading_leaf_11 {
-webkit-animation: opacity-60-25-11-12 1.25s linear infinite;
animation: opacity-60-25-11-12 1.25s linear infinite;}.weui_loading_leaf_11:before {
-webkit-transform: rotate(330deg) translate(7.92px, 0px);
transform: rotate(330deg) translate(7.92px, 0px);}@-webkit-keyframes opacity-60-25-0-12 {
0% {
opacity: 0.25;
}
0.01% {
opacity: 0.25;
}
0.02% {
opacity: 1;
}
60.01% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}}/* ... */@-webkit-keyframes opacity-60-25-11-12 {
0% {
opacity: 0.895958333333333;
}
91.6767% {
opacity: 0.25;
}
91.6867% {
opacity: 1;
}
51.6767% {
opacity: 0.25;
}
100% {
opacity: 0.895958333333333;
}}4. Dialog

<p class="weui_dialog_confirm" id="dialog1">
<p class="weui_mask"></p>
<p class="weui_dialog">
<p class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></p>
<p class="weui_dialog_bd">自定义弹窗内容,居左对齐显示,告知需要确认的信息等</p>
<p class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog default">取消</a>
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>
</p>
</p></p>你能看到的边框都是用:after实现的.
5. Progress

略. ( *・ω・)✄╰ひ╯
6. Msg

略. ( *・ω・)✄╰ひ╯
7. Article

略. ( *・ω・)✄╰ひ╯
8. ActionSheet

<p id="actionSheet_wrap">
<p class="weui_mask_transition" id="mask" style="display: none;"></p>
<p class="weui_actionsheet" id="weui_actionsheet">
<p class="weui_actionsheet_menu">
<p class="weui_actionsheet_cell">示例菜单</p>
<p class="weui_actionsheet_cell">示例菜单</p>
<p class="weui_actionsheet_cell">示例菜单</p>
<p class="weui_actionsheet_cell">示例菜单</p>
</p>
<p class="weui_actionsheet_action">
<p class="weui_actionsheet_cell" id="actionsheet_cancel">取消</p>
</p>
</p>
</p>值得一提的是, 页面下方的ActionSheet始终是显示的, 只不过平时通过transform: translateY(100%)隐藏了起来, 显示时用translateY(0). 这方法无需JS就可以自适应任意高度的ActionSheet.
.weui_actionsheet {
position: fixed;
left: 0;
bottom: 0;
-webkit-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
z-index: 2;
width: 100%;
background-color: #EFEFF4;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;
}
.weui_actionsheet_toggle {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}9. Icons

一堆iconfont. ( *・ω・)✄╰ひ╯
10. Panel

略. ( *・ω・)✄╰ひ╯
11. Tab
Navbar:

TabBar:

略. ( *・ω・)✄╰ひ╯
12. SearchBar
无焦点状态:

有焦点状态:

<p class="weui_search_bar weui_search_focusing" id="search_bar">
<form class="weui_search_outer">
<!-- 搜索框有焦点时的搜索图标, 搜索框和清空按钮 -->
<p class="weui_search_inner">
<i class="weui_icon_search"></i>
<input type="search" class="weui_search_input" id="search_input" placeholder="搜索" required="">
<a href="javascript:" class="weui_icon_clear" id="search_clear"></a>
</p>
<!-- 搜索框没有焦点时的显示 -->
<label for="search_input" class="weui_search_text" id="search_text">
<i class="weui_icon_search"></i>
<span>搜索</span>
</label>
</form>
<!-- 搜索框有焦点时的取消键 -->
<a href="javascript:" class="weui_search_cancel" id="search_cancel">取消</a>
</p>这里我最好奇的是, 当用户点击搜索框时, 弹出的键盘上右下角的按键是"搜索"而不是"换行".
我测试的效果是, 在微信中点击搜索框时键盘显示"搜索"按键, 在Safari中打开时则显示"换行".
这就很诡异了, 说明微信做了什么手脚. 难道与JS有关?
但是我在网上搜索了下, 发现只要确保input[type="search"]被form包围, 且form有action属性即可. 示例:
<form action=""> <input type="search" name="search" placeholder="search"> </form>
但是WeUI的实现中,form并没有action属性, 所以暂时不知道WeUI是如何做的.
相关文章:
Atas ialah kandungan terperinci 通过微信的WeUI可以学习到哪些知识?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

