一、安装SUBIME 插件
1.安装Less插件: ctrl+shift+p>install Package>输入less按Enter
2.安装Less2CSS插件:ctrl+shift+p>install Package>输入less2css按Enter
作用:当保存less文件的时候自动生成同名的css文件;当保存less文件的时候提示编译错误信息;批量编译项目目录下的所有less文件为css文件。
二、安装Node.js
1.下载双击安装,默认是安装在C:\Program Files\nodejs下面,不改变。
2.打开C盘的Program Files\nodejs,发现nodejs文件夹下面有npm,直接用npm安装相环境既可。
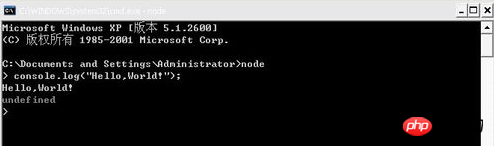
3.win+R,出入cmd,回车,调出DOS窗口。因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式:

3.我们进入node之后,可以输入:console.log("Hello,World!");测试一下:

4.在C盘下建立一个app文件夹,app文件夹里面写一个test.js。
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
Node.js
");res.write("
Hello World
");res.end("
beyondweb.cn
");console.log("HTTP server is listening at port 3000.");
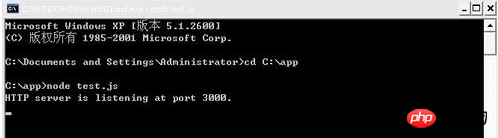
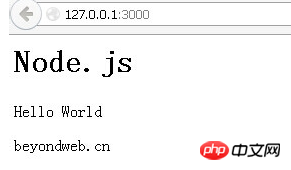
5.好,再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://www.php.cn/:3000。如果你正常访问了,那么久安装成功了。


三、安装less
cmd 下: npm install -g less
less-plugin-clean-css插件的安装:npm install less-plugin-clean-css
Atas ialah kandungan terperinci 安装Less配置环境介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AM
Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AMHakikat bahawa kedudukan sauh menghindari perintah sumber HTML adalah begitu CSS-y kerana ia ' s lain pemisahan kebimbangan antara kandungan dan persembahan.
 Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PM
Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PMArtikel membincangkan harta margin CSS, khususnya "Margin: 40px 100px 120px 80px", permohonannya, dan kesan pada susun atur halaman web.
 Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PM
Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PMArtikel ini membincangkan sifat sempadan CSS, memberi tumpuan kepada penyesuaian, amalan terbaik, dan respons. Hujah utama: Radius sempadan adalah yang paling berkesan untuk reka bentuk responsif.
 Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PM
Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PMArtikel ini membincangkan sifat latar belakang CSS, kegunaan mereka dalam meningkatkan reka bentuk laman web, dan kesilapan umum untuk dielakkan. Fokus utama adalah pada reka bentuk responsif menggunakan saiz latar belakang.
 Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PM
Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PMArtikel membincangkan warna CSS HSL, penggunaannya dalam reka bentuk web, dan kelebihan RGB. Tumpuan utama adalah untuk meningkatkan reka bentuk dan kebolehcapaian melalui manipulasi warna intuitif.
 Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PM
Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PMArtikel ini membincangkan penggunaan komen dalam CSS, memperincikan sintaksis komen tunggal dan multi-line. Ia berpendapat bahawa komen meningkatkan kebolehbacaan kod, kebolehkerjaan, dan kerjasama, tetapi mungkin memberi kesan kepada prestasi laman web jika tidak diuruskan dengan betul.
 Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PM
Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PMArtikel ini membincangkan pemilih CSS, jenis mereka, dan penggunaan untuk elemen HTML gaya. Ia membandingkan pemilih ID dan kelas dan menangani masalah prestasi dengan pemilih yang kompleks.
 Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PM
Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PMArtikel ini membincangkan keutamaan CSS, memberi tumpuan kepada gaya inline yang mempunyai kekhususan tertinggi. Ia menerangkan tahap kekhususan, kaedah utama, dan alat penyahpepijatan untuk menguruskan konflik CSS.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






