Rumah >hujung hadapan web >tutorial css >使用CSS3的@keyframes动画
使用CSS3的@keyframes动画
- 高洛峰asal
- 2017-03-15 11:27:432077semak imbas
CSS3的@keyframes,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。
CSS3的动画属性
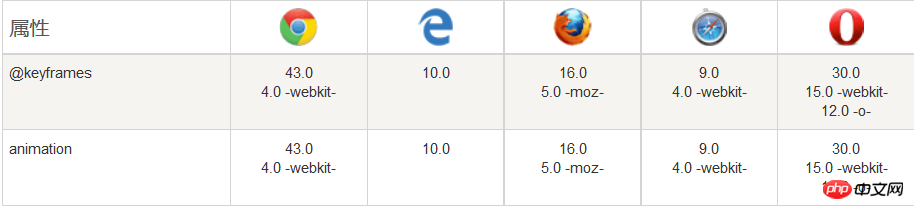
下面的表格列出了 @keyframes 规则和所有动画属性:

浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

例子:
@keyframes myfirst{
from {background: red;}
to {background: yellow;}}
@-webkit-keyframes myfirst /* Safari 与 Chrome */{
from {background: red;}
to {background: yellow;}}
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
如:
p{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */}
注意: 您必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
实例:注意: 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
p{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running; /* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
Atas ialah kandungan terperinci 使用CSS3的@keyframes动画. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于CSS浮动、定位的详细说明Artikel seterusnya:利用css3更改input单选和多选样式的方法
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Memaparkan Anak Panah Segitiga Tanpa Batang dalam HTML?
- Bagaimanakah Saya Boleh Mengagihkan Ruang Secara Menegak Menggunakan Flexbox?
- Bagaimana untuk Membuat Pemisahan Warna Latar Belakang Lebar Tetingkap 50% dalam CSS?
- Bagaimanakah Saya Boleh Mengekalkan Nisbah Aspek Div Semasa Mengisi Keseluruhan Skrin Penyemak Imbas Menggunakan CSS Tulen?
- Bagaimana untuk Menggayakan Label Butang Radio yang Disemak Menggunakan CSS?

