Rumah >hujung hadapan web >html tutorial >实现canvas贝塞尔曲线效果代码演示
实现canvas贝塞尔曲线效果代码演示
- 高洛峰asal
- 2017-03-15 09:47:121920semak imbas
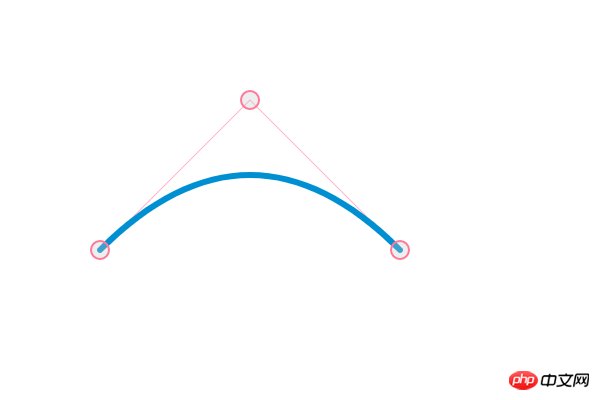
Canvas二次贝塞尔曲线操作实例
切换成三次贝塞尔曲线生成工具

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Atas ialah kandungan terperinci 实现canvas贝塞尔曲线效果代码演示 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:利用frameset标签设计页面方法介绍Artikel seterusnya: 利用flex布局来column分布的方法

