如何提升Web页面的性能,很多开发人员从多个方面来下手如JavaScript、图像优化、服务器配置,文件压缩或是调整CSS。
很显然HTML 已经达到了一个瓶颈,尽管它是开发Web 界面必备的核心语言。HTML页面的负载也是越来越重。大多数页面平均需要40K的空间,像一些大型网站会包含数以千计的HTML 元素,页面Size会更大。
如何有效的降低HTML 代码的复杂度和页面元素的数量,本文主要解决了这个问题,从多个方面介绍了如何编写简练,清晰的HTML 代码,能够使得页面加载更为迅速,且能在多种设备中运行良好。
在设计和开发过程中需要遵循以下原则:
结构分离:使用HTML 增加结构,而不是样式内容;
保持整洁:为工作流添加代码验证工具;使用工具或样式向导维护代码结构和格式
学习新语言:获取元素结构和语义标记。
确保可访问: 使用ARIA 属性和Fallback 属性等
测试: 使网站在多种设备中能够良好运行,可使用emulators和性能工具。

HTML,CSS 和JavaScript三者的关系
HTML 是用于调整页面结构和内容的标记语言。HTML 不能用于修饰样式内容,也不能在头标签中输入文本内容,使代码变得冗长和复杂,相反使用CSS 来修饰布局元素和外观比较合适。HTML元素默认的外观是由浏览器默认的样式表定义的,如在Chrome中h1标签元素会渲染成32px的Times 粗体。
三条通用设计规则:
使用HTML 来构造页面结构,CSS修饰页面呈现,JavaScript实现页面功能。CSS ZenGarden 很好地展示了行为分离。
如果能用CSS或JavaScript实现就少用HTML代码。
文档结构方面也可以做优化,如下:
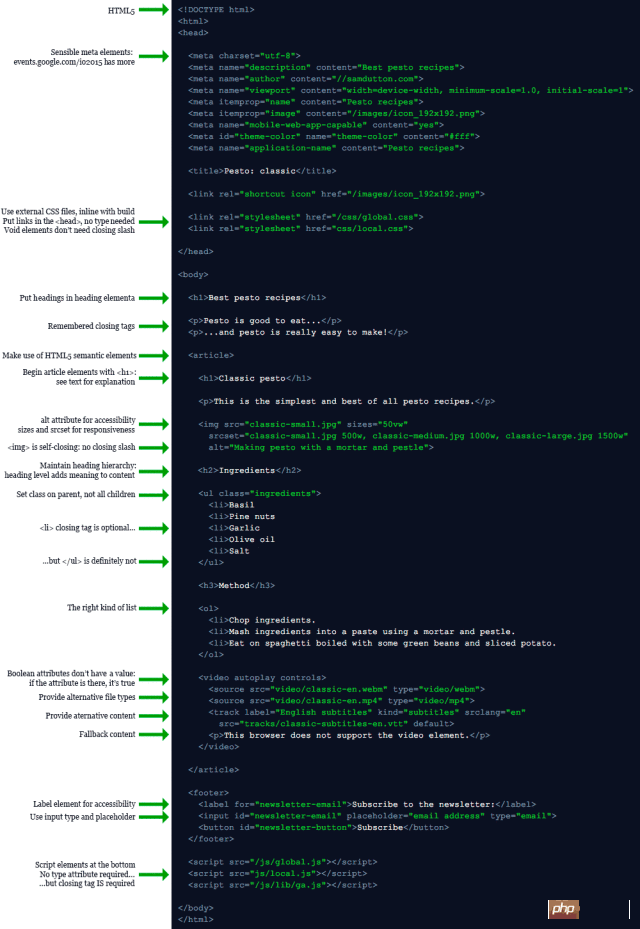
使用HTML5 文档类型,以下是空文件:
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
在文档起始位置引用CSS文件,如下:
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
使用这两种方法,浏览器会在解析HTML代码之前将CSS信息准备好。因此有助于提升页面加载性能。
在页面底部body结束标签之前输入JavaScript代码,这样有助于提升页面加载的速度,因为浏览器在解析JavaScript代码之前将页面加载完成,使用JavaScript会对页面元素产生积极的影响。
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
使用Defer和async属性,脚本元素具有async 属性无法保证会按顺序执行。
可在JavaScript代码中添加Handlers。千万别加到HTML内联代码中,比如下面的代码则容易导致错误且不易于维护:
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
下面的写法比较好:
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();验证
优化网页的一种方法就是浏览器可处理非法的HTML 代码。合法的HTML代码很容易调试,且占内存少,耗费资源少,易于解析和渲染运行起来更快。非法的HTML代码让实现响应式设计变得异常艰难。
当使用模板时,合法的HTML代码显得异常重要,经常会发生模板单独运行良好,当与其他模块集成时就报各种各样的错误,因此一定要保证HTML代码的质量,可采取以下措施:
在工作流中添加验证功能:使用验证插件如HTMLHint或SublineLinter帮助你检测代码错误。
使用HTML5文档类型
确保HTML的层次结构易于维护,要避免元素嵌套处于左开状态。
保证添加各元素的结束标签。
删除不必要的代码 ;没有必要为自关闭的元素添加结束标签;Boolean 属性不需要赋值,如果存在则为True;
<video src="foo.webm" autoplay controls>
代码格式
格式一致性使得HTML代码易于阅读,理解,优化,调试。
语义标记
语义指意义相关的事物,HTML 可从页面内容中看出语义:元素和属性的命名一定程度上表达了内容的角色和功能。HTML5 引入了新的语义元素,如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d及c787b9a589a3ece771e842a6176cf8e9。
选择合适的元素来编写代码可保证代码的易读性:
使用4a249f0d628e2318394fd9b75b4636b1(c1a436a314ed609750bd7c7d319db4da,684271ed9684bde649abda8831d4d355…)表示标题,ff6d136ddc5fdfeffaf53ff6ee95f185或c34106e0b4e09414b63b2ea253ff83d6实现列表
注意使用23c3de37f2f9ebcb477c4a90aac6fffd 标签之前应添加4a249f0d628e2318394fd9b75b4636b1标签;
选择合适的HTML5语义元素如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d,c787b9a589a3ece771e842a6176cf8e9,15221ee8cba27fc1d7a26c47a001eb9b;
使用e388a4556c0f65e1904146cc1a846bee描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签替代5a8028ccc7a7e27417bff9f05adf5932和a4b561c25d9afb9ac8dc4d70affff419标签。
使用2e1cf0710519d5598b1f0f14c36ba674元素,输入类型,占位符及其他属性来强制验证。
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<p>Name: <input type="text" id="name"></p>
换种写法会更好:
1: <p>
2: 7d342acbe8e1ca393b468081984ea2bfName:8c1ecd4bb896b2264e0711597d40766c3775fa5a008a1ad2116acca2bcf474be
3: </p>
<br>
布局
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
使用e388a4556c0f65e1904146cc1a846bee元素修饰文本,而不是布局;默认e388a4556c0f65e1904146cc1a846bee是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用0c6dc11e160d3b678d68754cc175188a分行,可以使用block元素或CSS显示属性来代替。
避免使用f32b48428a809b51f04d3228cdf461fa来添加水平线,可使用CSS的border-bottom 来代替。
不到关键时刻不要使用p标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
CSS
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
以上就是本文介绍的优化HTML代码的技巧,一个高质量高性能的网站,往往取决于对细节的处理,因此我们在日常开发中,能够考虑到用户体验,后期维护等方面,则会产生更高效的开发。在进行前端开发时,不忘借助开发工具来助力开发过程。新一代HTML5 / JavaScript UI控件Wijmo,大而全面的前端开发工具包,为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。
Atas ialah kandungan terperinci 你应该知道的HTML优化技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah tujuan tag HTML?Apr 28, 2025 am 12:02 AM
Apakah tujuan tag HTML?Apr 28, 2025 am 12:02 AMHtmltagsareessentialforstructuringwebpages, enhancingaccessibility, seo, andperformance.1) theyareNenclosedinanglebracketsandusedInpairstocreateahierarchicalstructure.2) SemantictagslikeAndimproveuseSexperienceAndrapher
 Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AM
Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AMSelf-closingtagsinhtmlandxmlaretagsthatclosethem sendiriwithoutneedingaseparateClosingtag, smadriflifymarkupstructureandenhancingcodingeficiency.1) theareessentialinxmlforelementSwithoutContent, Memastikan-pembentukan-pembentukan
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft







