一、使用其他表单元素
1. 生成选项列表
select元素可以用来生成一个选项列表供用户选择。
size属性用来设定要显示给用户的选项数目;
multiple属性,用户一次可以选择多个选项。
示例1:选择列表 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>示例2:选择列表,支持同时选多个 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
</label>示例3:建立结构 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>2. 输入多行文字
textarea元素生成多行文本框,用户可输入多行文字。
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
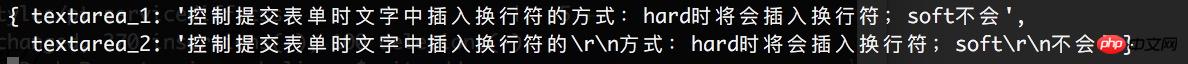
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
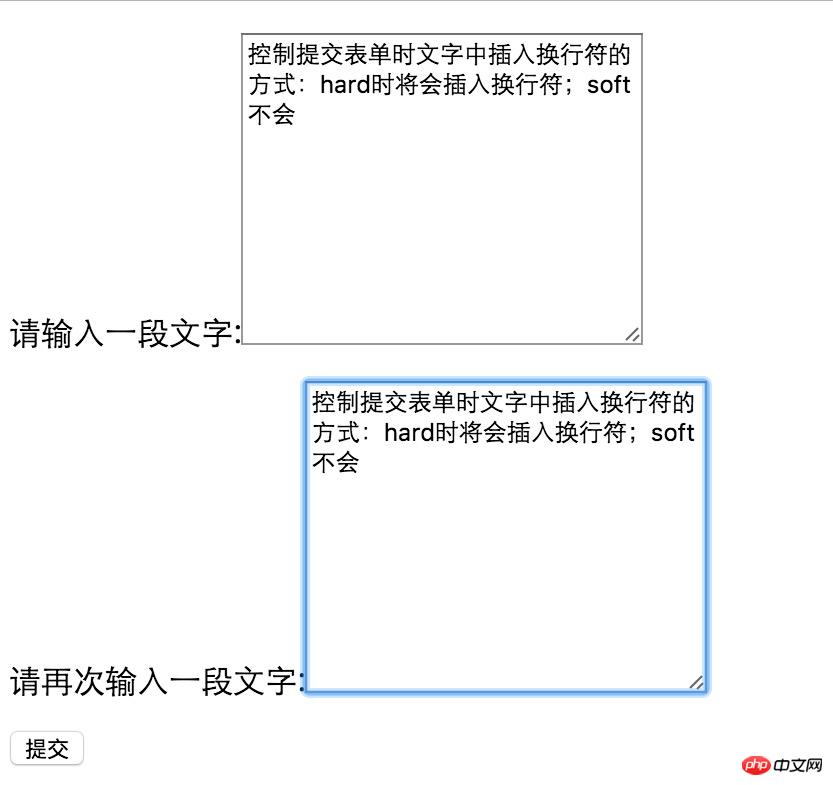
示例:使用textarea元素 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>3. 表示计算结果
output表示计算的结果。
示例:计算结果
<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>二、使用输入验证
HTML5引入了对输入验证的支持。设计者可告知浏览器自己需要什么类型的数据,然后浏览器在提交表单之前会使用这些信息检查用户输入的数据是否有效。其好处是:用户可以立刻得到问题反馈。
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
示例:验证
<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>注意:pattern验证邮箱和URL,不输入内容时其不会触发验证,所以需要配合required使用!
禁止输入验证:可以设置form元素的novalidate属性,也可以设置用来提交表单的button或input元素的formnovalidate属性。
Atas ialah kandungan terperinci HTML5-表单输入验证详解(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






