HTML5提供了Geolocation-API允许我们获取地理位置坐标
不过只有针对特定的需求才会用到
比如说地图应用

一般还是很少用到的
Geolocation-API
使用的方法也很简单
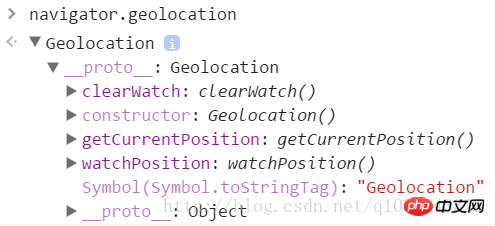
API都存在于navigator.geolocation对象的原型上

核心的方法就是getCurrentPostion和watchPosition
getCurrentPosition
navigator.geolocation.getCurrentPosition方法有三个参数
success 获取位置信息成功的回调函数(必须)
error 获取位置信息失败的回调函数
options 配置信息参数对象
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});这时浏览器就会发起询问
因为毕竟位置信息也算是隐私信息

这里我们点击允许共享位置信息就可以了
然后Chrome就会向Google位置服务发送本地网络信息
(由于国内封杀了谷歌,所以我们只有翻墙才能获取到位置信息〒▽〒)

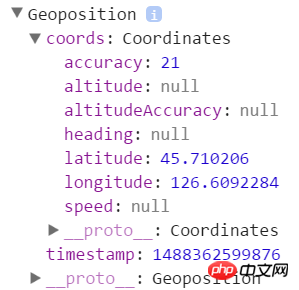
可以在控制台内给我们返回的位置信息
coord 坐标
accuracy 定位精准度(单位m)
altitude 海拔
altitudeAccuracy 海拔精准度(单位m)
heading 方向
latitude 纬度
longitude 经度
speed 速度
timestamp 时间戳
<br/>
不过这个坐标并不是十分精确(特别是PC端)
它可能源于IP地址、GPS、Wifi定位等等
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});我们可以设置第二个参数当获取地理位置信息错误时做出一些处理
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
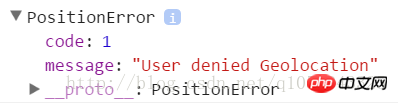
console.log(err); //获取错误对象PositionError});比如我现在拒绝共享位置信息

code = 1 表示用户拒绝
code = 2 表示无法获取
code = 3 表示连接超时
第三个参数用于设置配置信息
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy 是否需要高精度位置 默认false
timeout 设置请求超时时间(单位ms) 默认infinity不限时
maximumAge 位置信息过期时间(单位ms) 默认0:无条件获取新的地理位置信息
在重复获取地理位置watchPosition时,该参数指定多久再次获取位置
watchPosition
watchPosition与getCurrentPosition参数都是一样的
区别在于watchPosition是不停的获取位置信息
比如我们使用的定位软件
我们在跑步时位置不断变更,就需要不断的重绘定位
这样每当坐标发生变化,就会调用success回调函数
而且watchPosiiton会返回一个watchID
我们可以通过clearWatch(warchID)取消监听
类似于取消定时器
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);如果clearWatch不带参数
则清除所有watchPosition
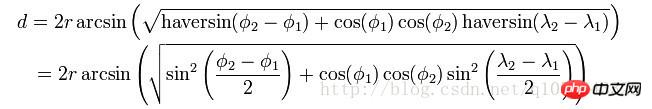
Haversine算法
我们有些时候
可能需要获取两点的距离
比如说订餐APP的获取附近商家
这时我们就可以利用Haversine算法来计算

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
}传入两点的坐标就可以得到地理空间距离
其中var R = 6371;是地球半径6371km
当然了也存在一些其他算法
在时间和精确度上有所不同
Atas ialah kandungan terperinci HTML5地理位置定位Geolocation-API及Haversine地理空间距离算法(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beyond Basics: Teknik Lanjutan dalam Kod H5May 02, 2025 am 12:03 AM
Beyond Basics: Teknik Lanjutan dalam Kod H5May 02, 2025 am 12:03 AMPetua lanjutan untuk H5 termasuk: 1. Gunakan grafik kompleks untuk menarik, 2. Gunakan pekerja web untuk meningkatkan prestasi, 3. Meningkatkan pengalaman pengguna melalui WebStorage, 4. Melaksanakan reka bentuk responsif, 5. Gunakan WebRTC untuk mencapai komunikasi masa nyata, 6 Melaksanakan pengoptimuman prestasi dan amalan terbaik. Petua ini membantu pemaju membina aplikasi web yang lebih dinamik, interaktif dan cekap.
 H5: Masa Depan Kandungan dan Reka Bentuk WebMay 01, 2025 am 12:12 AM
H5: Masa Depan Kandungan dan Reka Bentuk WebMay 01, 2025 am 12:12 AMH5 (HTML5) akan meningkatkan kandungan dan reka bentuk web melalui elemen baru dan API. 1) H5 meningkatkan penandaan semantik dan sokongan multimedia. 2) Ia memperkenalkan kanvas dan SVG, memperkayakan reka bentuk web. 3) H5 berfungsi dengan memperluaskan fungsi HTML melalui tag baru dan API. 4) Penggunaan asas termasuk membuat grafik menggunakannya, dan penggunaan lanjutan melibatkan WebStorageAPI. 5) Pemaju perlu memberi perhatian kepada keserasian penyemak imbas dan pengoptimuman prestasi.
 H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AM
H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AMH5 membawa beberapa fungsi dan keupayaan baru, meningkatkan kecekapan interaktiviti dan pembangunan laman web. 1. Tag semantik seperti meningkatkan SEO. 2. Sokongan multimedia memudahkan main balik audio dan video melalui dan tag. 3. Lukisan kanvas menyediakan alat lukisan grafik dinamik. 4. Penyimpanan Tempatan Memudahkan Penyimpanan Data melalui LocalStorage dan sessionStorage. 5. API Geolokasi memudahkan pembangunan perkhidmatan berasaskan lokasi.
 H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AM
H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AMHTML5 membawa lima penambahbaikan utama: 1. Tag semantik meningkatkan kejelasan kod dan kesan SEO; 2. Sokongan multimedia memudahkan penyembuhan video dan audio; 3. Peningkatan Borang Memudahkan Pengesahan; 4. Offline dan storan tempatan meningkatkan pengalaman pengguna; 5. Fungsi kanvas dan grafik meningkatkan visualisasi laman web.
 HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AM
HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, penyimpanan luar talian dan penyimpanan tempatan, dan peningkatan bentuk. 1. Tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Memudahkan penanaman multimedia dengan label. 3. Storan luar talian dan penyimpanan tempatan seperti ApplicationCache dan LocalStorage Sokongan Operasi Bebas Rangkaian dan Penyimpanan Data. 4. Peningkatan Borang Memperkenalkan Jenis Input dan Sifat Pengesahan Baru Untuk Memudahkan Pemprosesan dan Pengesahan.
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.







