FileReader是File-API重要的组成部分
用于读取本地文件
FileReader
创建
要想使用读取文件功能
同样需要实例化FileReader对象
var fr = new FileReader();
它为我们提供了一些接口方法和事件
方法
通过实例对象可以调用5个方法
其中4个指定文件读取方式
另1种方法用来中断文件读取
| API | 参数 | 描述 |
|---|---|---|
| FileReader.readAsBinaryString | File/Blob | 文件读取为二进制字符串,每字节包含一个0到255之间的整数 |
| FileReader.readAsText | File/Blob[,encoding] | 文件读取为文本字符串。默认文本编码格式是’UTF-8’,可通过可选参数指定为其他编码格式 |
| FileReader.readAsDataURL | File/Blob | 文件读取为一个基于Base64编码的Data-URI对象 |
| FileReader.readAsArrayBuffer | File/Blob | 文件读取为一个ArrayBuffer对象 |
| abort() | 无 | 终止文件读取 |
注:Blob(Binary Large Object)是二进制对象
无论文件读取成功与否
这些函数不会有任何返回值
读取的文件结果存储于实例化的FileReader对象的result属性中
事件
文件读取对象中除了上面的方法之外
还包含一套完整的事件模型
用于捕获在文件读取的各个状态
onloadstart : 开始读取
onprogress : 正在读取
onload : 读取成功
onerror : 读取错误
onabort : 读取中断
onloadend : 读取完成(无论成败)
使用
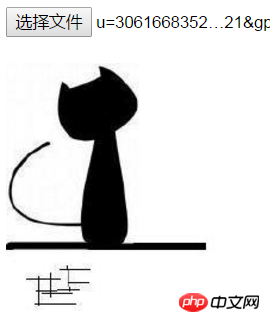
现在我们使用这个Filereader来读取一个本地图像
html如下
简单创建了一个文件读取按钮input
和一个用来显示所读取图片的img标签
<input type="file" id="choose"><br><br><img src="" id="image" width='200px' height='200px'>

js脚本如下
var choose = document.getElementById('choose');var img = document.getElementById('image');
choose.onchange = function(){
showImg(this, img);
}function showImg(chooseDom, imgDom){
var file = chooseDom.files[0]; //获取FileList对象的第一个元素——一个File对象
var fr = new FileReader(); //实例化FileReader对象
fr.onload = function(e){
imgDom.src = e.target.result; //e.target引用fr
}
fr.readAsDataURL(file); //读取为DataURL}获取节点后
为input标签绑定change事件
这样当每次选择文件后,就会调用showImg函数进行读取

验证读取内容可以检查file.type
if(!/image\/\w+/.test(file.type)){
//...
return false;
}或者如果想要读取文字
就是用readAsText
<input type="file" id="choose"><br><br><p id="demo"></p>
var choose = document.getElementById('choose');
var demo = document.getElementById('demo');
choose.onchange = function(){
showText(this, demo);
}function showText(chooseDom, textDom){
var file = chooseDom.files[0]; var fr = new FileReader();
fr.onload = function(e){
textDom.innerHTML = e.target.result;
}
fr.readAsText(file);
}
文件读取模块
为了更好的处理文件读取
我们需要封装一个文件读取模块
//events事件回调对象包含
success,load,progressvar FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
this.step = 1024 * 1024;//每次读取1M
this.events = events || {};
this.bindEvent();
this.readBlob(0);//读取第一块}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
}; // start、abort、error回调暂无
},
onProgress: function (loaded) {
var percent,
handler = this.events.progress;
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
}, // 读取结束(每一次执行read结后调用)
onLoad: function () {
var handler = this.events.load;
// 在此发送读取的数据
handler && handler(this.reader.result);
// 如果未读取完毕继续读取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 读取完毕
this.loaded = this.total;
// 如果有success回调则执行
this.events.success && this.events.success();
}
}, // 读取文件内容
readBlob: function (start) {
var blob,
file = this.file;
// 若支持slice方法,则分步读取,不支持就一次性读取
if (file.slice) {
blob = file.slice(start, start + this.step + 1);
} else {
blob = file;
} this.reader.readAsText(blob);
},
// 中止读取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}Atas ialah kandungan terperinci 具体解析HTML5文件读取FileReader及文件读取模块的封装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AM
H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AMHTML5 membawa lima penambahbaikan utama: 1. Tag semantik meningkatkan kejelasan kod dan kesan SEO; 2. Sokongan multimedia memudahkan penyembuhan video dan audio; 3. Peningkatan Borang Memudahkan Pengesahan; 4. Offline dan storan tempatan meningkatkan pengalaman pengguna; 5. Fungsi kanvas dan grafik meningkatkan visualisasi laman web.
 HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AM
HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, penyimpanan luar talian dan penyimpanan tempatan, dan peningkatan bentuk. 1. Tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Memudahkan penanaman multimedia dengan label. 3. Storan luar talian dan penyimpanan tempatan seperti ApplicationCache dan LocalStorage Sokongan Operasi Bebas Rangkaian dan Penyimpanan Data. 4. Peningkatan Borang Memperkenalkan Jenis Input dan Sifat Pengesahan Baru Untuk Memudahkan Pemprosesan dan Pengesahan.
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.
 Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AM
Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AMBagaimana cara menulis kod HTML5 yang bersih dan cekap? Jawapannya adalah untuk mengelakkan kesilapan biasa dengan tag semantik, kod berstruktur, pengoptimuman prestasi dan mengelakkan kesilapan biasa. 1. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Pastikan kod berstruktur dan boleh dibaca, menggunakan lekukan dan komen yang sesuai. 3. Mengoptimumkan prestasi dengan mengurangkan tag yang tidak perlu, menggunakan CDN dan kod pemampatan. 4. Elakkan kesilapan biasa, seperti tag tidak ditutup, dan pastikan kesahihan kod.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.







