Rumah >hujung hadapan web >html tutorial >HTML知识点总结汇总
HTML知识点总结汇总
- 高洛峰asal
- 2017-03-11 13:22:171854semak imbas
下面小编就为大家带来一篇前端之HTML知识点整理汇总(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一、html概述
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
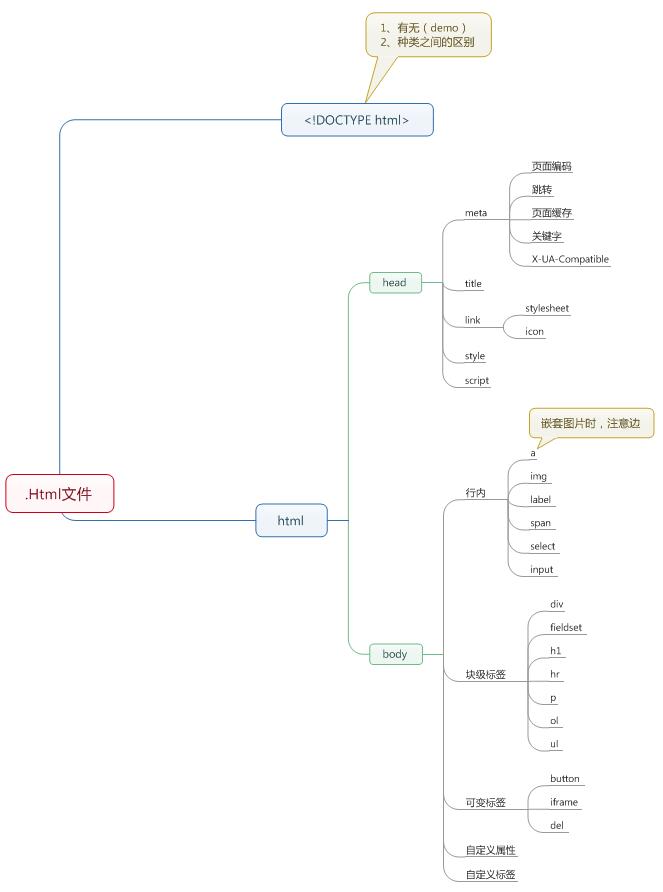
以下为html文件的树形结构图

标签的概念:
•是由一对尖括号包裹的单词构成 例如: *所有标签中的单词不可能以数字开头.
•标签不区分大小写. 和 . 推荐使用小写.
•标签分为两部分: 开始标签 和 结束标签. 两个标签之间的部分 我们叫做标签体.
•有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如:
标签的属性:
•通常是以键值对形式出现的. 例如 name="alex"
•属性只能出现在开始标签 或 自闭和标签中.
•属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
•如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
二、head主要标签介绍
•meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页 功能。
1 name属性主要用于描述网页,与之对应的属性值为content,content中的内容 主要是便于搜索引擎机器人查找信息和分类信息用的。
2 http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有 用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content 中的内容其实就是各个参数的变量值。
//(注意后面的引号,分别在秒数的前面和网址的后面)
•
•
三、body标签
基本标签:
: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
: 加粗标签.
: 为文字加上一条中线.
: 文字变成斜体.
和: 上角标 和 下角表.
:换行.
:水平线
块级标签和内联标签
块级标签:

