Rumah >pembangunan bahagian belakang >tutorial php >使用PHP + JavaScript + Ajax来实现无刷新页面加载效果(图)
使用PHP + JavaScript + Ajax来实现无刷新页面加载效果(图)
- 黄舟asal
- 2017-03-11 10:48:131586semak imbas
今天这个实验的思路就是实现一个无刷新的页面加载效果。具体的思路是使用PHP开发后台,为前台准备数据,然后使用Ajax技术作为数据的搬运工,将数据从服务器端拉取到前端,最后使用JavaScript技术将获取到的数据加工,并显示在页面上。
数据源工厂
本次实验数据以Json的格式传输和处理。下面有两种生成json字符串的方式。
Json生成方式1
PHP自带json_encode()和json_decode()方法。但是解码的那个方法并不常用,这是由浏览器的自身工作原理决定的。在生成Json 串的时候,我们只需要将要编码的数据传给json_encode()即可。
$obj = arr("first"=>"first_value","second"=>"second_value","three"=>"three_value");
$encode_data = json_encode($arr);
var_dump($encode_data);Json生成方式2
相较于第一种方式,第二种方式就显得不那么自动化了,因为是手工生成的,但是对于小型数据量的处理而言,速度还是很快的。
注意:使用第二种方式一定要注意字符串外边使用单引号,内部键值对数据使用双引号。
<?php
header("Content-Type:text/html;charset=utf-8");// 制作一个Json信息
echo '{"city":"大连","temp":"27°C","WD":"东南风"}';
?>这里为了演示的方便,采用了第二种方式。
数据搬运工
何为搬运工? 在这里就是向服务器请求数据,然后将获得的数据返还给请求所在的客户端。Ajax在这里就是这么一个功能。
下面的这段代码就演示了如何创建一个ajax对象并让其工作。
<script>
function f1(){
alert('即将弹出数据');
var ajax;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else{
ajax = new ActiveObject("Microsoft.XMLHTTP");
} // 给Ajax设置事件
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
document.getElementById('response').innerHTML=ajax.responseText;
}
} // 如果以GET请求方式请求数据的话,为了防止特殊字符,及中文的干扰我们要使用JavaScript的一个encodeURIComponent(raw_data);进行安全编码
ajax.open('get','./forajax.php');
// 使用POST请求方式的时候,其原理是模拟表单提交,所以需要加上头信息,但是要放到open方法后面
ajax.setRequestHeader("content-type","application/x-www-urlencoded");
ajax.send(null);
} </script>数据加工师
有了数据之后,剩下的工作就是让数据呈现出一种易于观察的样子。这样数据才有了存在的价值。
这里我们利用ajax获取到的数据是一个字符串数据,但是我们要想使用这些数据,怎么办呢?
难道是手动的分割这些信息吗?但是要怎么分割呢?···
转换类型
所以我们要借助eval函数
// 这样我们就能将字符串成功的转化为一个对象类型的数据eval("var obj="+result);加工展示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用Ajax获取数据,交给JavaScript处理</title>
<script>
function getWeather() {
var ajaxclient;
if(window.XMLHttpRequest){
ajaxclient = new XMLHttpRequest();
}else {
ajaxclient = new ActiveObject("Microsoft.XMLHTTP");
} // 当数据完整返回的时候触发
ajaxclient.onreadystatechange = function() {
if(ajaxclient.readyState==4){ // 使用eval函数来把字符串转换为一个对象
eval("var result=" + ajaxclient.responseText); //alert("服务器返回的信息为:"+result);
document.getElementById("city").innerHTML=result.city;
document.getElementById("temp").innerHTML=result.temp;
document.getElementById("wd").innerHTML=result.WD;
}
} // 开始发送请求
ajaxclient.open('get','./forjson.php');
ajaxclient.send(null);
}</script>
</head><body><h1>使用Ajax异步获取天气数据,再使用JavaScript处理数据
</h1><button name="btn" onclick="getWeather()">获取并显示数据</button>
<p><table width="200" border="1" summary="使用ajax无刷新获取数据,在使用JavaScript处理数据。">
<caption>
详细信息 </caption>
<tr>
<td>城市</td>
<td>温度</td>
<td>风向</td>
</tr>
<tr>
<td><span id="city"></span></td>
<td><span id="temp"></span></td>
<td><span id="wd"></span></td>
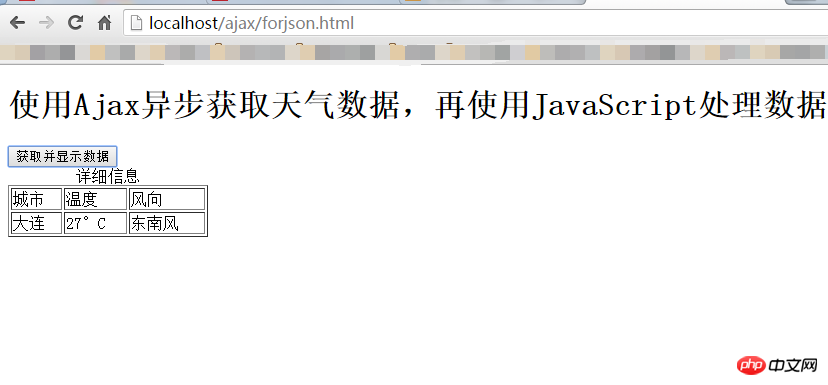
</tr></table></p></body></html>结果展示
初始页面

点击按钮之后

我们不难发现,页面上的链接根本没有发生变化,这就是无刷新实现的页面加载!
总结
这样,我们的实验就算完成了。我们可以看出要想给用户提供一个更好的用户体验,Ajax绝对是必经之路。
Atas ialah kandungan terperinci 使用PHP + JavaScript + Ajax来实现无刷新页面加载效果(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

