H5移动端各种各样的列表的制作方法(二)
前情回顾
在上一篇博文《移动端各种各样的列表的制作方法(一)》中,我们通过两个简单的DEMO,演示了一下在移动端H5中的列表制作.不过,这两个演示还是太简单了.可能大家觉得不过如此嘛.这一章,我们将制作稍微复杂一点点的列表.
如果你是先看到的这篇文章,建议您先去上面的链接,把对应的内容给看一下,这样上下文连贯,更容易理解本文的内容.
带右箭头的列表
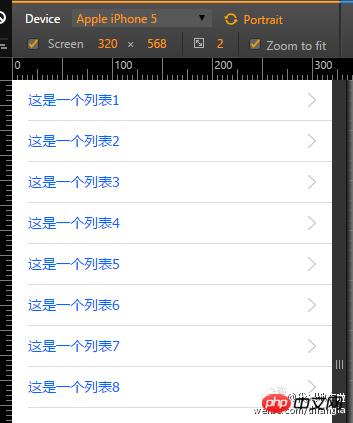
这个示例,其实和上一张的第二个差不多,只是右边多了一个右箭头.我们要实现的效果,如下图所示:

如上所示,在列表的右边,有一个右箭头.可能,你会奇怪,为什么右边的下面的线条顶头了?哎,这就是我们这的设计师的设计.你们只需要知道了原理,那么怎么做都是可以的.
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href="">这是一个列表1</a></li>
<li><a href="">这是一个列表2</a></li>
<li><a href="">这是一个列表3</a></li>
<li><a href="">这是一个列表4</a></li>
<li><a href="">这是一个列表5</a></li>
<li><a href="">这是一个列表6</a></li>
<li><a href="">这是一个列表7</a></li>
<li><a href="">这是一个列表8</a></li>
</ul></p></body></html>html代码和第一章的例子是一模一样的.
SASS代码
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem; a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem; }
}
}
}实现起来也比较简单,就是给 a 加上了一个右箭头的背景图片.没什么稀罕的.
但这里需要特别说明的是, background-size其实是可以缩写到 background 里面去的.但是因为安卓4.4以下不兼容,所以,我们目前来说,还是需要拆来来写.预计,在2016年年底,我们可能就能忽略到所有的老版本的安卓了.但眼下,貌似不行.
它的缩写代码是:
background:url("../image/icon_goto.png") right center/auto 1.4rem no-repeat;好,第一个demo就这么轻松的完成了.下面我们来做更加复杂一丢丢的.
带日期的,带右箭头的列表
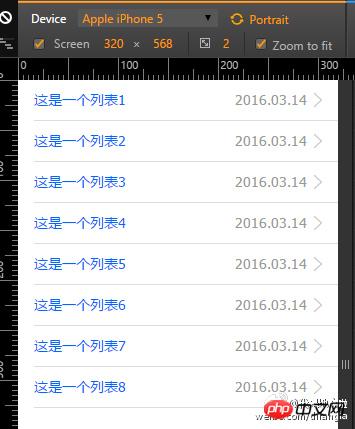
首先,我们来看效果图:

这个列表也没有很复杂,只是添加了一个日期.日期靠右显示,并且日期不会和标题重叠.我们来看一下是怎么做的.
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href=""><time>2016.03.14</time>这是一个列表1</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表2</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表3</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表4</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表5</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表6</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表7</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表8</a></li>
</ul></p></body></html>首先,html5提供了一个 time 标签,用来专门放置时间.我们以往都是使用span或者其他标签来制作.此后,时间有了专门的标签了.真是意见可喜可贺的事情.
其次,为什么time标签在a里面呢?因为,移动端都是触摸操作.我们要保证访客在点击列表的任意位置都能打开链接,因此,a要块状化,并且最大化的处理.这点,和我们在PC端制作的时候是很不一样的.
关于列表日期,我还有一篇老的博文,有兴趣可以阅读一下,《新闻列表中标题和日期的左右分别对齐的几种处理方法》
SASS代码
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}并没有特别复杂,只是为了防止日期和右箭头重叠,给 a 加了一个右内填充.另外,时间使用右浮动法,放到了右边去了.
小结
相信这两个DEMO并没有非常难理解,聪明的你一定是一看就明白了.我们小小的总结一下:
链接块状化,是为了便于移动端的用户能够更加方便的点击到链接
background-size的使用方法和简写,以及为什么当下,我们不去简写这个属性.时间有专门的
html5标签——time右浮动法,定位右边的时间
Atas ialah kandungan terperinci H5移动端各种各样的列表的制作方法(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.
 Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PMPenyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.
 Cara menjana pautan dengan H5Apr 06, 2025 pm 12:33 PM
Cara menjana pautan dengan H5Apr 06, 2025 pm 12:33 PMHalaman H5 boleh menjana pautan dalam dua cara: Buat pautan secara manual atau gunakan perkhidmatan pautan pendek. Dengan mencipta secara manual, anda hanya perlu menyalin URL halaman H5; Melalui perkhidmatan pautan pendek, anda perlu menampal URL ke dalam perkhidmatan dan kemudian mendapatkan URL yang dipendekkan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






