Rumah >hujung hadapan web >html tutorial >前端开发必学的HTML知识
前端开发必学的HTML知识
- 高洛峰asal
- 2017-03-10 11:53:431208semak imbas
这篇文章主要介绍了前端开发必学的HTML知识 ,介绍了学习web前端开发需要掌握的基础技术,感兴趣的小伙伴们可以参考一下
1 HTML介绍
1.1 代码初体验,制作第一个网页
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>制作我的第一个网页</title> </head> <body> <h1>Hello World</h1> </body> </html>
1.2 HTML和CSS的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
下面代码演示了CSS的效果,HTML用来表示网页元素,CSS让元素表现更丰富,比如元素位置,大小,颜色,字体等:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
(1)第8行代码,影响窗口的文字大小。
(2)第9行代码,影响窗口文字颜色的变化。
(3)第10行,影响窗口文字居中的变化。
1.3 认识HTML标签
各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>效果如下:

分析这个网页由哪些HTML组成:
(1)“勇气”是网页内容文章的标题,4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a就是标题标签,它在网页上的代码写成4a249f0d628e2318394fd9b75b4636b1勇气473f0a7621bec819994bb5020d29372a。
(2)“三年级时…我也没勇气参加。” 是网页中文章的段落,e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3是段落标签。它在网页上的代码写成 e388a4556c0f65e1904146cc1a846bee三年级时...我也没勇气参加。94b3e26ee717c64999d7867364b1b4a3
(3)网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成b1cdfffa6e56671b34e4ca66375f6875
1.4 标签语法
1.标签由英文尖括号67bffed8d39c986beaddeed3e8cd5568括起来,如就是一个标签。
2.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
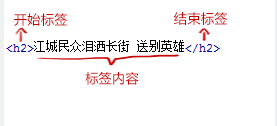
3.标签结构示意图如下:

4.标签举例:
(1) e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3
(2) e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3
(3) 45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114
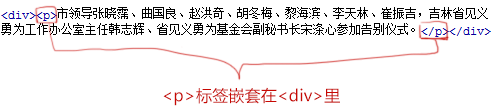
5.标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:e388a4556c0f65e1904146cc1a846bee里嵌套e388a4556c0f65e1904146cc1a846bee,那么94b3e26ee717c64999d7867364b1b4a3必须放在94b3e26ee717c64999d7867364b1b4a3的前面。如下图所示。

6.HTML标签不区分大小写,4a249f0d628e2318394fd9b75b4636b1和a1c25df8b39638c7fd29ee1606e34a19是一样的,但建议小写,因为大部分程序员都以小写为准。
7.测试:有一个网页的代码,但第9行缺少代码,请补充:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>
1.5 html/head/body认识HTML文件基本结构
学习html文件的结构:一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
1. 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e称为根标签,所有的网页标签都在100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e中。
2.93f0f5c25f18dab9d176bd4f6de5d30e 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有b2386ffb911b14667cb8f0f91ea547a7、3f1c4e4b6b16bbbd69b2ee476dc4f83a、 c9ccee2e6ea535a969eb3f532ad9fe89、2cdf5bf648cf2f33323966d7f58a7f3f、 e8e496c15ba93d81f6ea4fe5f55a2244等标签,头部标签在下一小节中会有详细介绍。
3.在6c04bd5ca3fcae76e30b72ad730ca86d和36cc49f0c466276486e50c850b7e4956标签之间的内容是网页的主要内容,如4a249f0d628e2318394fd9b75b4636b1、e388a4556c0f65e1904146cc1a846bee、3499910bf9dac5ae3c52d5ede7383485、a1f02c36ba31691bcfe87b2722de723b等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
下面的代码的HTML文件结构不完整,因为缺少标签100db36a723c770d327fc0aef2ce13b1和73a6ac4ed44ffec12cee46588e518a5e:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
1.6 head标签
•标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
•下面的标签可以在head部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
•b2386ffb911b14667cb8f0f91ea547a7标签:在b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,b2386ffb911b14667cb8f0f91ea547a7标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图:
<head>
<title>hello world</title>
</head>
1.7 了解HTML的代码注释
代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
20bef4e8dd3adb180086fee82c5c25f9
下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html>
Atas ialah kandungan terperinci 前端开发必学的HTML知识 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

