Rumah >hujung hadapan web >tutorial css >CSS文本超出指定宽度后隐藏并显示为省略号的实现示例代码
CSS文本超出指定宽度后隐藏并显示为省略号的实现示例代码
- 高洛峰asal
- 2017-03-10 09:12:311674semak imbas
下面小编就为大家带来CSS文本超出指定宽度后隐藏并显示为省略号的实现示例代码。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一般的文字截断(适用于内联与块):
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}对于表格文字溢出的定义:
对于表格超出范围显示省略号
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
代码:
<style type="text/css">
#p1{
padding: 10px;
width: 200px;
height:30px;
text-shadow: 3px 3px 3px #aaaaaa;
border: 1px solid #999999;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
</style>
<body>
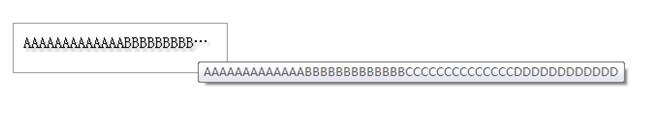
<p id="p1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
</p>
</body>Atas ialah kandungan terperinci CSS文本超出指定宽度后隐藏并显示为省略号的实现示例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于CSS知识点的集锦Artikel seterusnya:详解CSS的writing-mode文字排版属性使用的方法
Artikel berkaitan
Lihat lagi- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?
- Mengapa Margin Auto Tidak Berfungsi dengan Kedudukan Mutlak dalam CSS?
- Bagaimanakah Saya Boleh Mengakses Kandungan Dijana CSS Menggunakan JavaScript?
- Bagaimanakah Saya Boleh Menunjukkan dan Menyembunyikan Div dengan Klik Hanya Menggunakan CSS dan HTML?
- Adakah CSS :not() Secara Selektif Mengecualikan Keturunan Jauh?

