Rumah >hujung hadapan web >tutorial css >详解CSS中的clear清除浮动技巧
详解CSS中的clear清除浮动技巧
- 高洛峰asal
- 2017-03-09 16:51:062224semak imbas
下面小编就为大家带来一篇详解CSS中的clear清除浮动技巧。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
1、CSS中的clear有四个参数:
none:允许两边都可以浮动。
left:不允许左边有浮动。
right:不允许右边有浮动。
both(默认);不允许有浮动。
2、一开始在CSS中clear浮动是默认both,也就是说一开始不能有浮动的。
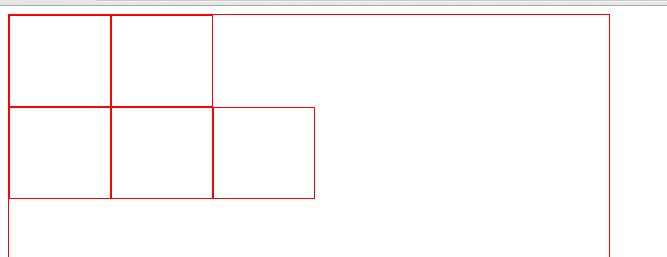
3、使用的案例:假设我清除第三个p的浮动
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
</body>
效果:

Atas ialah kandungan terperinci 详解CSS中的clear清除浮动技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解css3中matrix函数的使用方法Artikel seterusnya:详解CSS在固定宽高的div内实现垂直居中的实例分享
Artikel berkaitan
Lihat lagi- Bagaimanakah CSS Cascade berfungsi, dan bagaimana anda boleh memanfaatkan kekhususan dan warisan?
- Apakah pemilih CSS yang berbeza dan bagaimana anda memilih yang sesuai untuk prestasi?
- Bagaimanakah model kotak CSS berfungsi, dan bagaimana anda mengawal padding, margin, dan sempadan?
- Bagaimanakah anda boleh menggunakan susun atur grid CSS untuk membuat susun atur berasaskan grid dua dimensi?
- Apakah amalan terbaik untuk reka bentuk web responsif dengan pertanyaan media CSS?

