Rumah >hujung hadapan web >tutorial js >详细介绍JavaScript开发者必备的10个Sublime Text插件的示例代码
详细介绍JavaScript开发者必备的10个Sublime Text插件的示例代码
- 黄舟asal
- 2017-03-20 14:48:022097semak imbas
详细介绍JavaScript开发者必备的10个Sublime Text插件的示例代码
Sublime Text几乎是任何开发者在其工具箱的必备应用程序。Sublime Text是一款跨平台的,高度可定制的,高级的文本编辑器,既适合全功能的IDE(出了名的资源匮乏),又可匹配命令行编辑器,例如Vim和Emacs(具有陡峭的学习曲线)。
Sublime Text如此受欢迎的其中一个原因就是它的可扩展插件架构。这使得开发人员可以轻松使用新功能,例如代码完成,或远程API文档嵌入,来扩展Sublime的核心功能。Sublime Text的插件并不是开箱即用的——通常需要通过一个叫Package Control的第三方软件包管理器来安装。要在Sublime Text中安装Package Control,请遵照其网站上的安装指南。
在这篇文章中,我将介绍10个JavaScript开发人员必备的Sublime插件,每一个都可以帮助你改进工作流程,让你更高效。下面,就让我们开始吧!

1.Babel
第一个当属Babel插件。该插件添加了合适的语法高亮到ES6 / 2015和React JSX代码。安装插件后,你要做的第一件事就是设置默认的语法为.es6,.jsx,以及甚至.js文件。但是,如果你工作于ES3 /5,并且不想使用Babel改变你的代码的话,那么要慎用最后一个。
如果你还没有发现Babel的乐趣,那么我强烈推荐它。它允许你编译ES6 / 2015和JSX代码到ES5。它可以很好地集成到所有流行的构建工具和CLI。虽然它不支持旧版浏览器,但如果你需要支持IE10及以下版本,那么可以按照警告页面上的提示去做。
可惜的是,Babel插件不允许在Sublime中快速编译ES6代码。所以如果你非要这么做,那么我建议你试试Compile Selected ES6。

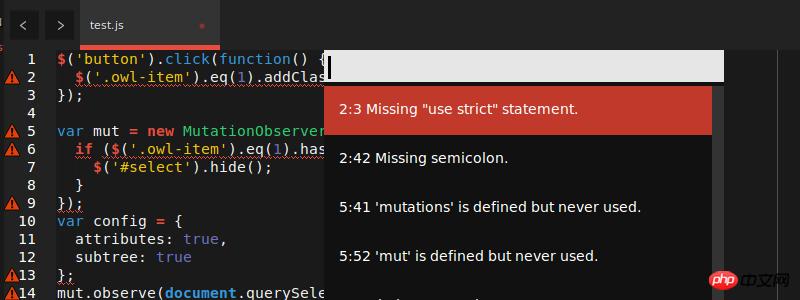
2. JSHint
接下来是Sublime中的JSHint插件。JSHint是一个JavaScript Linter,可用于查看你的代码并确认它有正确的式样,正确的语法,摆脱常见错误。无论你是一个初学者,还是已经编写了好多年的程序,JSHint都是一个必备品。查看JSHint相关页面以了解更多的信息。
要让JSHint Sublime Text插件工作,你需要通过npm安装好全局性的JSHint:
npm install -g jshint
如果你不知道如何做到这一点,那么请查看我们关于从Node Package管理器开始的教程。
一旦安装好了JSHint npm模块和JSHint Sublime Text插件,你就可以通过打开你的JavaScript文件并按下 Ctrl + J (或 Alt + J on Linux/Windows),来调用JSHint。或者,你还可以通过上下文菜单访问JSHint。
如果你已经安装了这个插件,但想要在发生错误的地方有一个更明确的警告,那么请使用JSHint Gutter。或者,如果你想在安装NPM包或该插件之前试用JSHint的话,JSHint.com也有一个很棒的在线互动工具,你可以使用这个工具粘贴你的代码查看即时反馈。

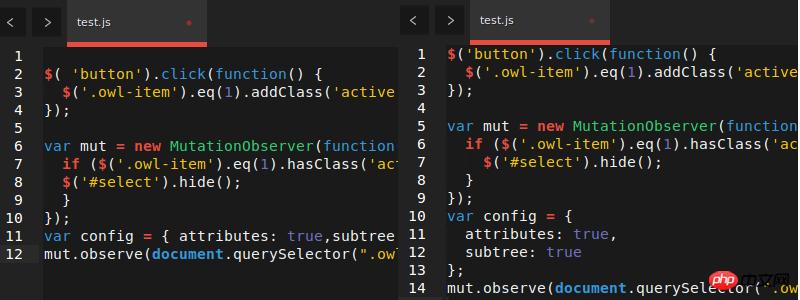
3. JsFormat
JsFormat基于JS Beautifier,可以自动帮助你格式化JavaScript和JSON。如果你只单独使用它的JSON格式,也是可以的。但对我来说,它的最大优势出现在当我工作于其他开发人员的代码,或我自己在很久以前写的代码的时候。
这样的代码往往是难以阅读,但是遵循一种通用的代码格式样式是有帮助的。虽然格式化可能不适合每一个人,但确实可以通过引入一个共同的结构来帮助开发人员读懂代码。Linter虽然关注到这一点,但不一定全面做到,并且不会自动修复格式。代码格式化节省了大量的时间,避免了大量令人头痛的问题。
安装好了之后,要使用JSFormat,先进入JS文件,然后在Windows / Linux上按Ctrl + Alt + f ,或在Mac上按 Ctrl + ⌥ + f 。当然也可以使用上下文菜单。
你也许会想:“要是我不喜欢它们设计JavaScript样式的方式呢?”
别担心! JsFormat不但基于JS Beautifier设置,而且高度可配置。要调整适合于Sublime Text 3,请这样做:Preferences -> Package Settings -> JsFormat -> Settings – Default
然后根据自己的喜好编辑JSON设置。

4. DocBlockr
将注释添加到你的代码中有时是一件非常非常痛苦的事情。虽然很多人都不喜欢干这件事,但又绝对是有必要的。 DocBlockr可通过制造简单的注释来减轻一些痛苦。安装DocBlockr后,所有你需要做的是,用 /* 或 /** 开始一行代码,然后剩下的就都可以交给它了。如果你在函数上面以 /**开头,那么它会基于JSDoc格式为你生成注释。有些东西虽然你以前从来没有用过,但一旦用过之后,你会怀疑自己以前是怎么活下来的,DocBlockr就是其中的一个例子。
DocBlockr支持许多其他的语言,包括:CoffeeScript,TypeScript、PHP、ActionScript、Haxe、Java、Apex、Groovy、Objective C、C、C++以及Rust。

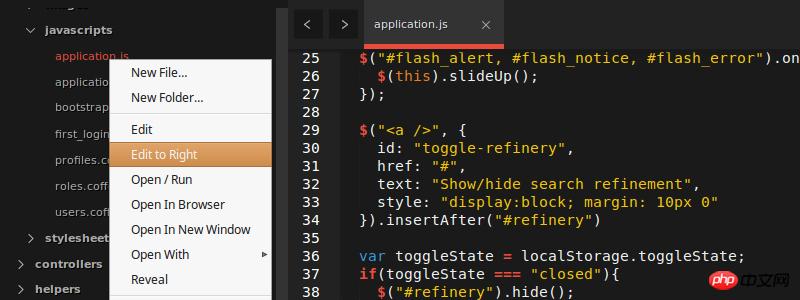
5.SideBar Enhancements
Sublime Text在侧边栏文件树中可用于处理文件的选项非常少。简单地说,SideBar Enhancements可修复这个问题。这款插件特别为文件和文件夹提供了一个“move to trash”的选项,一个“open with..”选项,以及一个剪贴板。它也可以让你在web浏览器中打开文件,复制文件内容作为data:uri base64 (这在CSS中嵌入图像特别方便),并提供大量的搜索操作。此外,它可以很好地与SideBarGit集成,直接从侧栏提供Git命令。
随着JavaScript代码库规模的不断扩大,于是,找到一种浏览项目并处理项目文件的合理手段迫在眉睫。因此,这个插件就成为了必需品。

6. AngularJS
由Angular-UI团队开发,并且可能是这些SublimeText插件中比较大(但也更有用)的软件包之一。它的主要功能包括:
核心AngularJS指令(ng-model,ng-repeat等)的代码完成
自定义指令的指令完成
指令、控制器和过滤器的快速面板搜索
Angular相关的代码片段
核心Angular JS指令的GoToDocs
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B。你会被要求构建参数,之后插件将在同一目录中输出编译好的JavaScript文件。唯一需要注意的是,它需要Node。
从插件的角度说,它提供了“工作于TypeScript代码时加强版的Sublime Text体验”。千真万确,从上述臃肿的IDE中,它做了一个令人耳目一新的改变。

8.Handlebars
如果你正在使用Ember.js,或只是将Handlebars作为模板语言一种选择,那么你不能没有它。没有它的话,你还不如干脆关掉所有的语法高亮。
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
结论
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
Atas ialah kandungan terperinci 详细介绍JavaScript开发者必备的10个Sublime Text插件的示例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

