本文讲述微信小程序开发系列(三)APP的生命周期的详解
本系列为作者从入门开始进行详解,适合初入门者按照系列逐步观看学习;
1:微信小程序APP的生命周期方法:
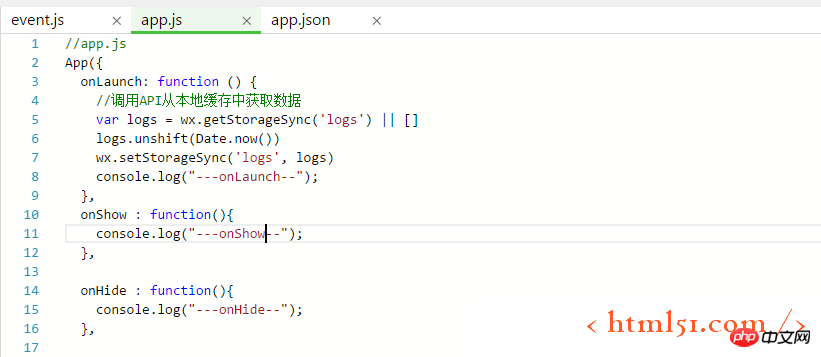
在微信小程序工程中的app.js中增加如图1所示方法

图1
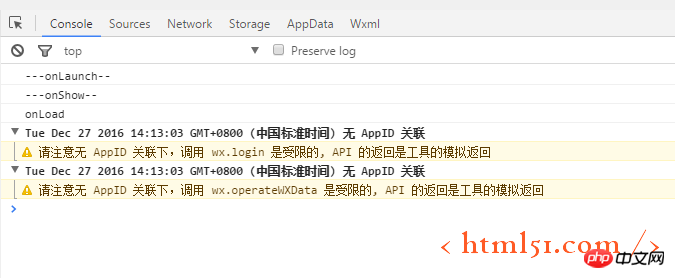
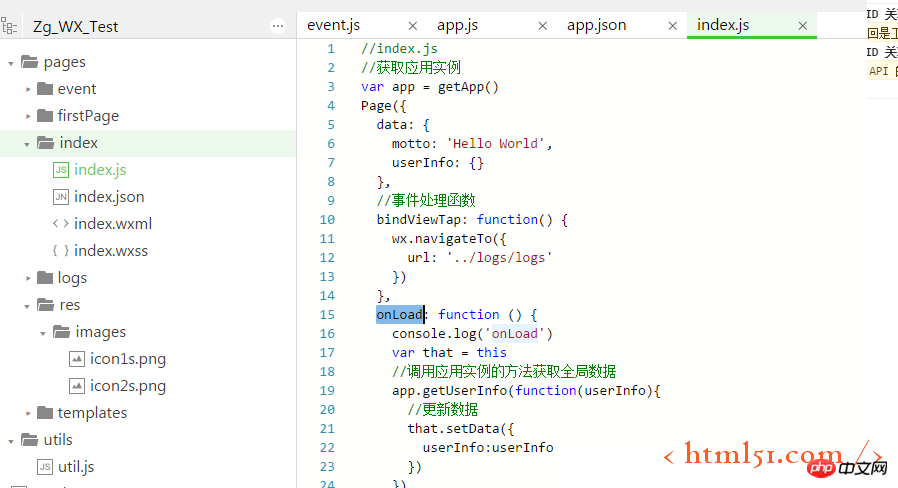
编译运行,查看日志如图2,图3所示:微信小程序启动时,调用生命周期方法为:onLaunch方法(app.js)---onShow方法(app.js)---onLoad方法(首页面:index.js的onLoad方法)

图2

图3
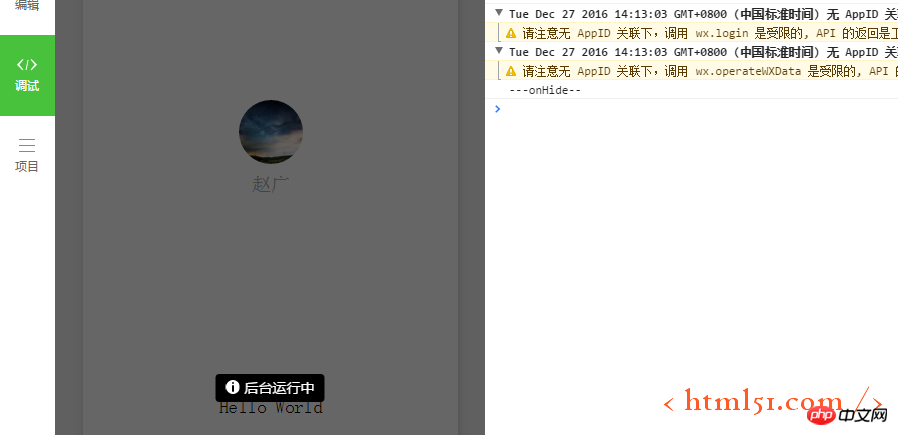
当将小程序置于后台(开发工具左下角有模拟后台按钮)时,系统回调生命周期方法:onHide

图4
2:调用小程序APP级别的全局方法和变量
在app.js中可以自定义全局变量:例如加入如下代码
myData:{
username : "abc123"
},
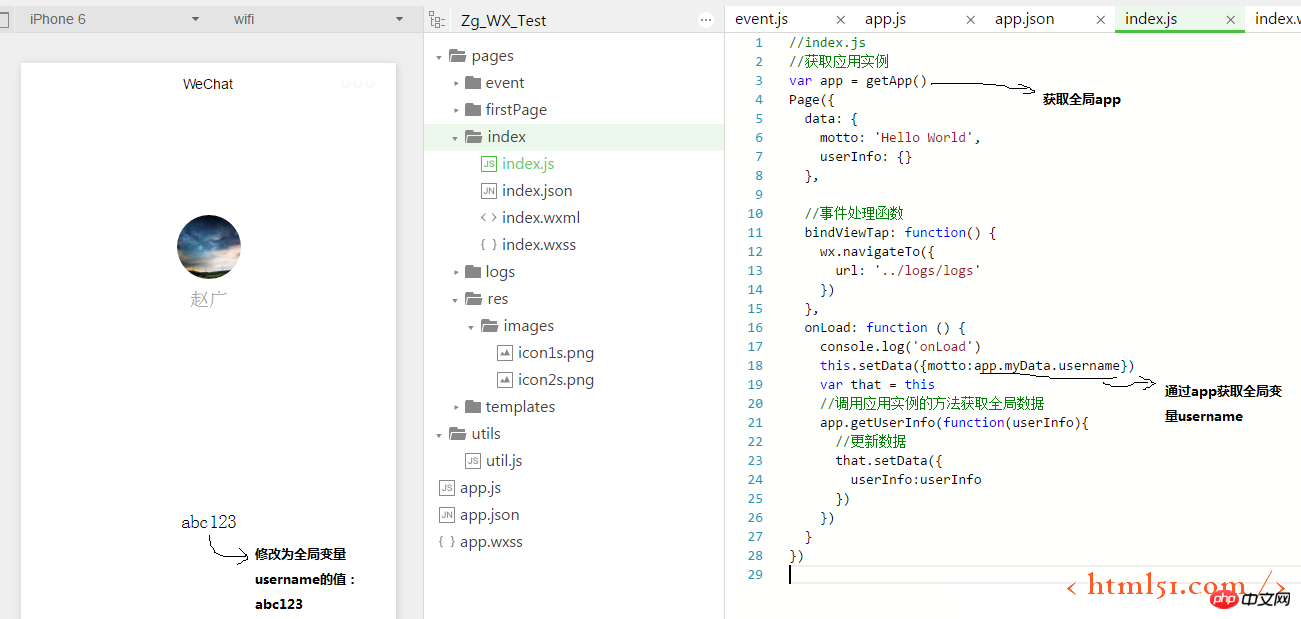
如果想在index.js中调用全局变量:username ,则如下图5所示:先获取全局app,然后通过app可以获取myData,再获取username

图5
Atas ialah kandungan terperinci 微信小程序开发系列(三)APP的生命周期的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





