HTML5真的是一个相当出色的Web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5标准后,CSS3也就可以发挥更大的作用。本文主要介绍了一些基于HTML5 Canvas的动画特效,分享给大家,希望大家喜欢。
1、HTML5 Canvas瀑布动画 超逼真
这是一个很逼真的HTML5瀑布动画,基于Canvas实现的,效果相当酷。

在线演示源码下载
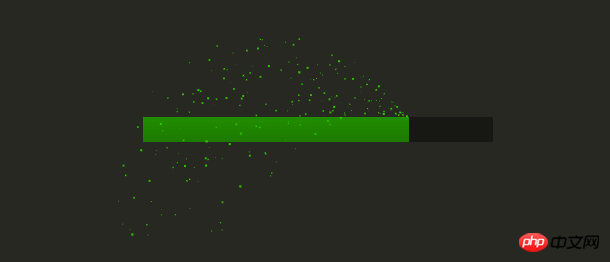
2、HTML5 Canvas彩色像素进度条动画
这也是一款基于HTML5 Canvas的动画特效,它是一个很有创意的HTML5进度条,大家可以试试。

在线演示源码下载
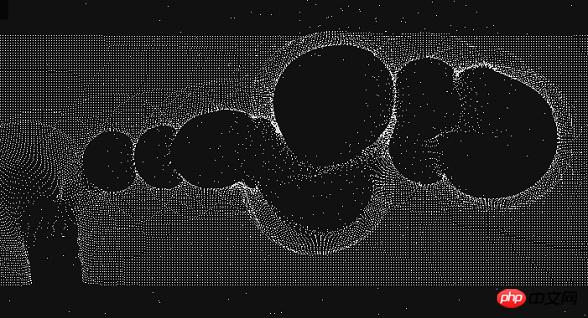
3、HTML5 Canvas粒子模拟效果
这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些HTML5的特性,让这个粒子动画显得相当动感。

在线演示源码下载
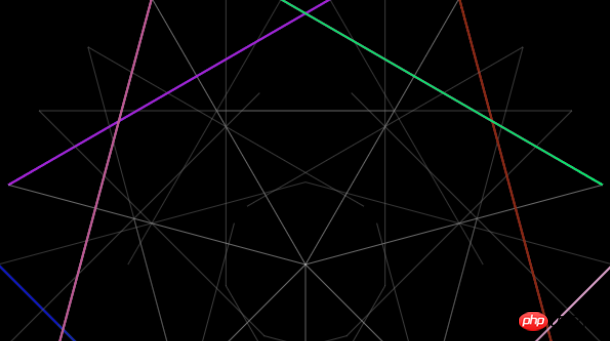
4、HTML5 Canvas放射线动画
这款HTML5 Canvas尽管不怎么实用,但是你可以从中学到很多HTML5的相关知识,包括如何绘制动态直线,如果计算节点之间的距离等。

在线演示源码下载
5、HTML5动感的火焰燃烧动画特效
这是一款非常逼真而且炫酷的HTML5火焰动画,火焰的窜动跟真的蜡烛火焰差不多。

在线演示源码下载
6、HTML5 Canvas 3D折线图表应用
这款HTML5图表很特别,首先它是基于Canvas的,其次它有3D的折线动画。

在线演示源码下载
7、HTML5 SVG 树枝分叉动画特效
它是一个可以自动分叉的树,动画将以二叉树的形式展开。这三颗SVG树先是用svg的g画笔来定义这些树枝,然后利用javascript来实现动态改变g从而实现树枝的分叉展开动画。

在线演示源码下载
Atas ialah kandungan terperinci 详细介绍7款炫酷的HTML5 Canvas动画特效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AM
Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AMH5 adalah HTML5, versi kelima HTML. HTML5 meningkatkan ekspresi dan interaktiviti laman web, memperkenalkan ciri -ciri baru seperti tag semantik, sokongan multimedia, penyimpanan luar talian dan lukisan kanvas, dan menggalakkan pembangunan teknologi web.
 H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AM
H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AMKebolehcapaian dan pematuhan dengan piawaian rangkaian adalah penting untuk laman web. 1) Kebolehcapaian memastikan semua pengguna mempunyai akses yang sama ke Laman Web, 2) Piawaian rangkaian mengikuti untuk meningkatkan kebolehcapaian dan konsistensi Laman Web, 3) Kebolehaksesan memerlukan penggunaan HTML semantik, navigasi papan kekunci, kontras warna dan teks alternatif, 4) berikutan prinsip -prinsip ini bukan hanya keperluan moral dan undang -undang, tetapi juga menguatkan asas pengguna.
 Apakah tag H5 dalam html?May 09, 2025 am 12:11 AM
Apakah tag H5 dalam html?May 09, 2025 am 12:11 AMTag H5 dalam HTML adalah tajuk peringkat kelima yang digunakan untuk menandakan tajuk atau sub-tajuk yang lebih kecil. 1) Tag H5 membantu memperbaiki hierarki kandungan dan meningkatkan kebolehbacaan dan SEO. 2) Digabungkan dengan CSS, anda boleh menyesuaikan gaya untuk meningkatkan kesan visual. 3) Gunakan tag H5 dengan munasabah untuk mengelakkan penyalahgunaan dan memastikan struktur kandungan logik.
 Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AM
Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AMKaedah membina laman web di HTML5 termasuk: 1. Gunakan tag semantik untuk menentukan struktur laman web, seperti, dan sebagainya; 2. Kandungan Multimedia, Penggunaan dan Tag Multimedia; 3. Memohon fungsi lanjutan seperti pengesahan bentuk dan penyimpanan tempatan. Melalui langkah -langkah ini, anda boleh membuat laman web moden dengan struktur yang jelas dan ciri -ciri yang kaya.
 Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AM
Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AMStruktur kod H5 yang munasabah membolehkan halaman menonjol di antara banyak kandungan. 1) Gunakan label semantik seperti, dan lain -lain untuk mengatur kandungan untuk menjadikan struktur jelas. 2) Kawal kesan rendering halaman pada peranti yang berbeza melalui susun atur CSS seperti Flexbox atau Grid. 3) Melaksanakan reka bentuk responsif untuk memastikan halaman menyesuaikan diri dengan saiz skrin yang berbeza.
 H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AM
H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AMPerbezaan utama antara HTML5 (H5) dan versi lama HTML termasuk: 1) H5 memperkenalkan tag semantik, 2) menyokong kandungan multimedia, dan 3) menyediakan fungsi penyimpanan luar talian. H5 meningkatkan fungsi dan ekspresi laman web melalui tag dan API baru, seperti dan tag, meningkatkan pengalaman pengguna dan kesan SEO, tetapi perlu memberi perhatian kepada isu keserasian.
 H5 vs HTML5: menjelaskan istilah dan hubunganMay 05, 2025 am 12:02 AM
H5 vs HTML5: menjelaskan istilah dan hubunganMay 05, 2025 am 12:02 AMPerbezaan antara H5 dan HTML5 ialah: 1) HTML5 adalah standard halaman web yang mentakrifkan struktur dan kandungan; 2) H5 adalah aplikasi web mudah alih berdasarkan HTML5, sesuai untuk pembangunan dan pemasaran pesat.
 Ciri HTML5: Inti H5May 04, 2025 am 12:05 AM
Ciri HTML5: Inti H5May 04, 2025 am 12:05 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, peningkatan bentuk, penyimpanan luar talian dan penyimpanan tempatan. 1. Tag semantik seperti, meningkatkan kebolehbacaan kod dan kesan SEO. 2. Sokongan multimedia memudahkan proses membenamkan kandungan media melalui dan tag. 3. Peningkatan bentuk memperkenalkan jenis input dan sifat pengesahan baru, memudahkan pembangunan bentuk. 4. Storan luar talian dan penyimpanan tempatan meningkatkan prestasi laman web dan pengalaman pengguna melalui ApplicationCache dan LocalStorage.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).







